How I Created My Portfolio Website (Frontend Web Developer) (Čeština)

I recently graduated from Flatiron Coding Bootcamp in New York and entered the job market., Jako frontend web developer hledá pro entry — level pozice, věřím, že je důležité mít profesionální webové stránky portfolia, které zobrazuje všechny vaše projekty, zvláště pokud nemáte žádné předchozí zkušenosti kódování nebo formální CS stupeň. Vstup na trh práce uprostřed pandemie coronavirus je přinejmenším skličující, takže jsem se rozhodl využít tento čas k procvičování svých dovedností, učení se novým a doufejme, že na cestě buduji skvělé projekty. Tento blogový příspěvek je o mém prvním projektu, který jsem postavil během karantény, která proběhla živě – můj osobní portfóliový web.,
před vytvořením mé webové stránky jsem vytvořil plán, jak se k ní dostanu. Segmenty, které jsem potřeboval k práci na vypadal takto:
- Plánování — pochopit účel, přehled výsledků
- Design — skicování nápady, pracuje na barevnost a typografie
- Rozvoj — psaní kódu
- Publikování — hosting a získání vlastní domény
Plánování
začít stavět něco v životě, je užitečné mít plán nebo představu, co chcete vytvořit, a jak chcete, aby to vypadalo., Je skvělé začít s ohledem na účel, nebo jak by Simon Sinek řekl – „začněte s proč“. V mém případě mým cílem bylo vytvořit webové stránky osobního portfolia, které by měly všechny mé informace, všechny projekty, které jsem postavil v minulosti, a můj osobní životopis. Tento web by měl být velmi jednoduchý, intuitivní, citlivý a reprezentovat mě jako jednotlivce i zkušeného webového vývojáře. Musí mít čistý a moderní design a mít krásné rozhraní. Mělo by to být jedinečné a kreativní. Fuj, to bylo hodně!, Ale čím konkrétnější se dostanete na všechny detaily, tím snazší bude provedení. V nastínění výstupů jsem implementoval uživatelské příběhy takto:
– uživatel je uvítán domovskou stránkou (to by mělo být něco kreativního a jedinečného, v mém případě jsem použil tři.,pelling osobní příběh, stejně jako informace o vzdělání, aktuální tech stack, minulosti pracovní zkušenosti a zájmy/koníčky — pro osobní kontakt)
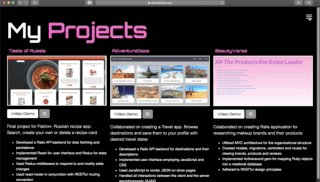
— uživatel může přejít na stránce s Projekty (to je místo, kde všechny nejlepší projekty budou žít, s popisem použité technologie a odkazy na Gitub a živé video ukázky)
— uživatel může přejít do Kontaktujte Mě strana (tato stránka bude mít všechny potřebné kontaktní informace, stejně jako odkazy na všech sociálních médií a Github)
Design
Po pochopení účelu a plánování hrubý obrys je čas přemýšlet o designu!, Jsem velmi vizuální člověk, takže to byla určitě jedna z mých oblíbených částí. Začal jsem s načrtnutím wireframes / plány pro mé stránky. Jednoduše jsem použil pero a papír, ale můžete použít libovolné nástroje, které se vám líbí, například se mi také líbí Figma, což je digitální design a prototypovací nástroj. Můžete jej použít k vytváření webových stránek, aplikací nebo menších komponent uživatelského rozhraní, které lze integrovat do jiných projektů., První skica z mých wireframes vypadal takto:

Stejně jako plán stavby, skeletové popisuje detaily jasně a konkrétně, přičemž stavitelé (ty, ostatní návrháři, vývojáři, atd.) přehled projektu. Po dokončení plánů jsem začal zkoumat barevné schéma pro můj web., Nejsem designér, ale měl jsem pochopení, že barevné schéma by mělo být velmi moderní a čisté. Uvedu několik skvělých zdrojů, které jsem našel pro výzkum barev na konci tohoto blogu. Po značné množství výzkumu jsem skončil sběr černý jako můj primární barvy (hlavně proto, že mé Domovské stránce 3D grafiky cestování vesmírem) a neon růžová jako moje sekundární pop barvy.
typografie hraje důležitou roli při nastavování tónu, motivu a zprávy webové stránky. Pro své webové stránky jsem vybral Orbitron – geometrický sans-serif typeface určený pro účely zobrazení., Fungovalo to perfektně s mým vesmírným tématem a připomíná sci-fi filmy, které jsem jako dítě sledoval a miloval. Druhá volba pro písmo padla na Raleway-podle písem Google to bylo jedno z nejpopulárnějších dvojic s Orbitronem. Tohle je moje stránka O představovat fotografii graffiti zeď, že jsem si vzal na Flatiron school na Manhattanu, který říká, že „pracuj tvrdě, buď milý, pozitivní, zůstaň hladový a mít víru, že vše bude fungovat — Flatiron Škola“ — moje mantra, až do tohoto dne!,

Rozvoj
Nyní je čas pro nejvíce vzrušující část — psaní kódu! Tam je hodně diskuse on-line o vytvoření vlastní webové stránky vs pomocí šablony a tam jsou jistě klady a zápory pro obě tyto možnosti., Pokud chápu, že je v pořádku použít šablonu-je to rychlejší, jednodušší a minimální, a pokud jste právě na začátku své kariéry jako webový vývojář, bude to pro vás určitě jednodušší. Nechápejte mě však špatně, měli byste jej stále přizpůsobit a přidat funkce a funkce, abyste předvedli své programovací dovednosti.
osobně jsem začal se šablonou Bootstrap, ale nakonec jsem vytvořil všechny své stránky od nuly, protože jsem to mohl více přizpůsobit. Určitě to trvalo mnohem déle, ale všechno to stálo za to a jsem velmi spokojený s tím, jak to dopadlo., Hlavním cílem této webové stránky portfolia je předvést projekty, které jste vytvořili, ale samotný web se samozřejmě také počítá jako projekt! Tohle je moje Projekty stránce s projekty, postavil jsem se na Wi-fi:

Nakladatelství
V zájmu publikovat své zbrusu nové webové stránky, budete muset rozhodnout o název domény a web hosting., Název domény je adresa vašeho webu, kterou lidé zadají do panelu URL prohlížeče a navštíví váš web. Podle mého výzkumu je důležité mít vlastní název domény, protože zvyšuje důvěryhodnost a pomáhá vám snadněji najít online, nicméně to není povinné. Osobně jsem se rozhodl jít s vlastním názvem domény, který jsem si koupil od namecheap.com.
Web hosting je místo, kde jsou umístěny všechny soubory vašeho webu. Je to jako domov vašeho webu, kde skutečně žije., Dobrou analogií by bylo, kdyby název domény byl adresou vašeho domu, pak web hosting je skutečný dům, na který adresa odkazuje. Všechny webové stránky na internetu, Potřebují web hosting.
stránky GitHub jsou veřejné webové stránky hostované zdarma prostřednictvím GitHubu a je to zdroj, který jsem použil pro hostování dolu. Uživatelé GitHubu mohou vytvářet a hostovat jak osobní webové stránky (jeden povolený na uživatele), tak webové stránky související s konkrétními projekty GitHub, pokud mají zdrojový kód ve veřejném úložišti na Githubu., Poté, co byl můj web zveřejněn, udělal jsem pár změn a pokaždé, když byl nasazen bez problémů. Tato možnost fungovala skvěle pro mě, protože to bylo zdarma a snadno nastavit.
protože jsem si koupil název domény od samostatné společnosti a hostil můj web zdarma se stránkami GitHub, vyžadovalo to trochu nastavení. Poté, co jsem ukázal svůj název domény na svou webhostingovou společnost úpravou nastavení DNS a čekáním na den, kdy můj web začal fungovat!, If you’re interested you can find it here https://alenanikulina.nyc