5 tip til design af farveblind-venlige visualiseringer
Bemærk: følgende er den første rate i en række gæsteposter af Tableau .en Master Jeffrey Shaffer.
Dette er en første i en række indlæg om nogle af de velkendte “data-vi.regler.”Vi hører ofte disse regler, men detaljerne bag dem undersøges ofte ikke dybtgående eller overses fuldstændigt. Jeg ville undersøge et par af dem for bedre at forstå, hvordan de skulle anvendes. For den første i serien undersøgte jeg spørgsmålet om at bruge rød og grøn sammen.,

Undersøgelser har vist, at omkring 8% af mænd og 0,5% af kvinderne har farvesyn mangel (CVD). Dette kaldes mere almindeligt farveblindhed, selvom farveblindhed ikke er det mest nøjagtige udtryk.
at have CVD betyder ikke, at en person ikke kan se farve, medmindre du er den meget sjældne person (en ud af 33.000 mennesker) med achromatopsia. For den mere almindelige person med CVD er nøgleproblemet, at farver, som de fleste mennesker ser som forskellige, ser ens ud.,
De to mest almindelige typer af CVD er deuteranomaly og deuteranopia, som tilsammen udgør cirka 6% af mændene, og protanomaly og protanopia, som tegner sig for en anden 2% (flere oplysninger findes på color-blindness.com). Disse betingelser er også ofte omtalt som “svag rød” og “grøn svag” eller “rød-grøn farveblindhed.”(Bemærk: Jeg vil ikke diskutere blå/gul CVD, fordi det er langt mindre almindeligt.)
Her er nogle tip til design af vi..er, der er farveblindvenlige.,
rød og grøn sammen kan være problematisk, men de kan undertiden bruges sammen
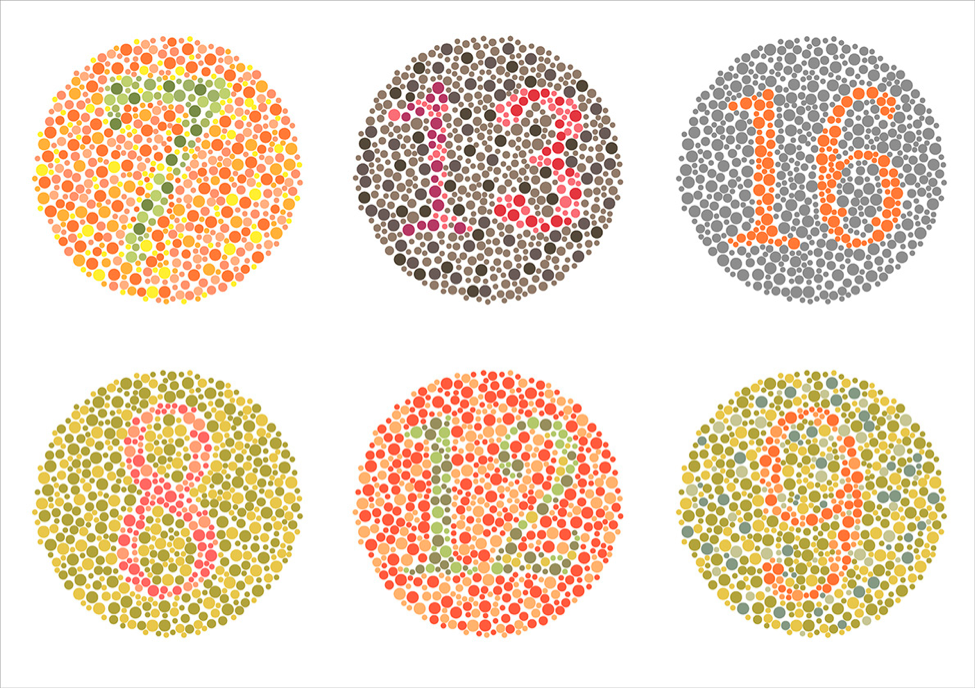
så det er faktisk et almindeligt problem at bruge rød og grøn sammen. Mennesker med stærk CVD (stærk betydning en mere alvorlig tilstand af CVD) ville se både rød og grøn som brun. Mennesker med svag CVD kan se stærke røde og grønne farver som rød og grøn. Dette kan dog stadig være problematisk, når farverne er svage eller blandet sammen.,
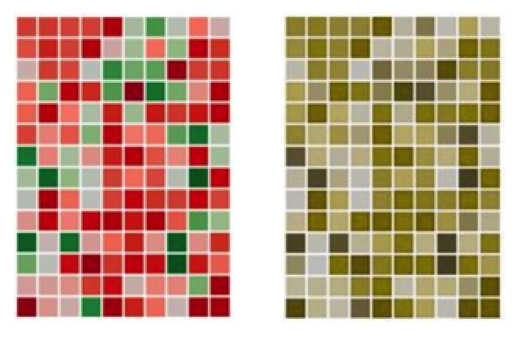
Husk, at det kun er et problem at kunne fortælle disse farver fra hinanden, hvis farve er den eneste kodningsmetode, der bruges til at foretage en tydelig sammenligning—for eksempel et godt tal vs. et dårligt tal i en tabel eller en linje vs. en anden linje i det samme linjediagram. For eksempel er der i nedenstående diagram behov for farve for at fortælle en god firkant fra en dårlig firkant. Ved hjælp af deuteranope-simulering kan vi se, hvor svært dette ville være.,

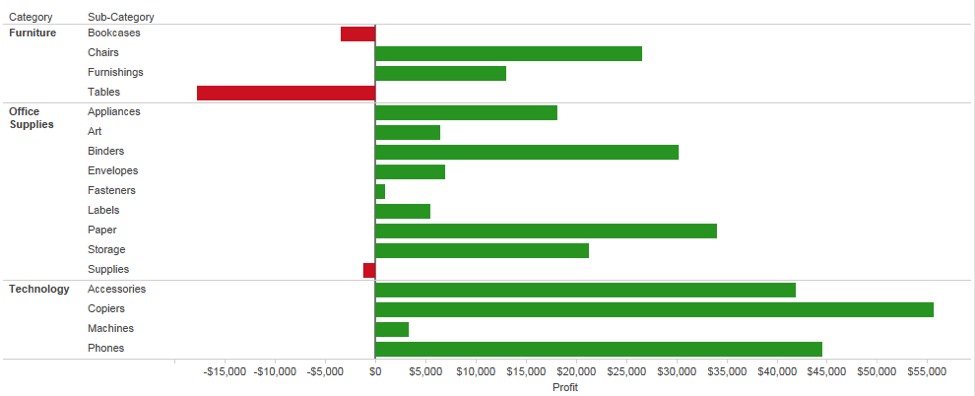
Jeg har set kritik vedrørende brugen af rød og grøn sammen i samme visualisering, men farverne blev ikke brugt på en måde, der krævede nogen til at fortælle forskellen mellem dem. Hvis de står alene—for eksempel to forskellige diagrammer, en rød og en grøn, og de er mærket godt, så kan det ikke være et problem, hvis de begge synes brun farve. diagrammet nedenfor giver et eksempel, hvor det er let at se fra akselinjen, at de fleste tal er positive og andre er negative., Farve er en sekundær funktion, der blot koder for positiv vs. negativ. Selvom dette muligvis ikke er det bedste valg af farver, kan nogen med CVD fortolke dette diagram uden brug af farve til at foretage sammenligningen.

Vær opmærksom på, at det ikke bare rød og grøn
Mange data visualisering værktøjer har en “stoplys” palet, der er indbygget i dem, og der er mange virksomheder (og kunder og chefer), der stadig insisterer på at bruge lyskrydset paletten., Med al snak om stoplysfarver og kaldenavne til CVD-betingelserne er det ikke underligt, at datavisualiseringsreglen simpelthen er blevet “Brug ikke rød og grøn.”Nedenfor er en simulering af Tableau s stoplight farver ved hjælp af protanope simulering.

Bemærk, at problemet her er meget mere komplekst end blot rød vs. grøn. Da rød, grøn og orange alle synes at være brun for en person med stærk CVD, ville det være mere præcist at sige, “Don”t Brug rød/grøn/brun/orange sammen.”Det slutter dog ikke der . , Når farver blandes, kan de også være problematiske.
en farvekombination, der ofte overses, bruger blå og lilla sammen. I en RGB-farvemodel opnås lilla ved at bruge blå og rød sammen. Hvis nogen har problemer med rød, så personen kan også have problemer med lilla, som synes at ligne blå.
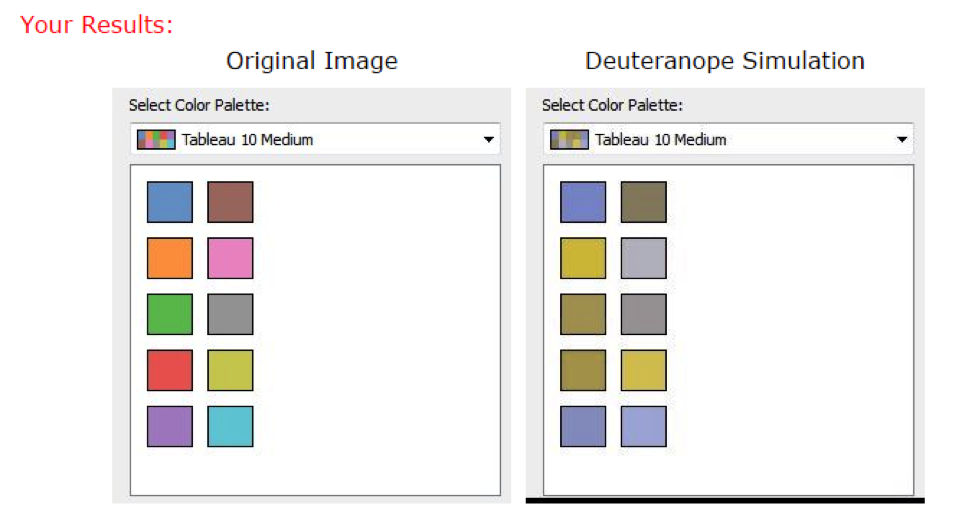
også, pink og grå sammen og grå og brun sammen kan være problematisk. Nedenfor er Tableau 10 farvepaletten ved hjælp af en deuteranope-simulering., Ikke alene er rød, grøn og brun problematisk, men så er blå og lilla, pink og grå, og grå og brun.

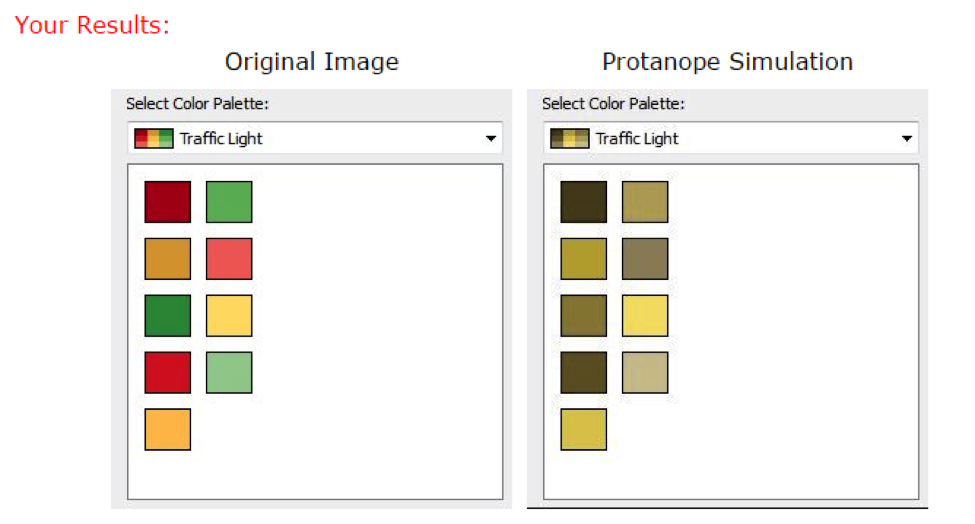
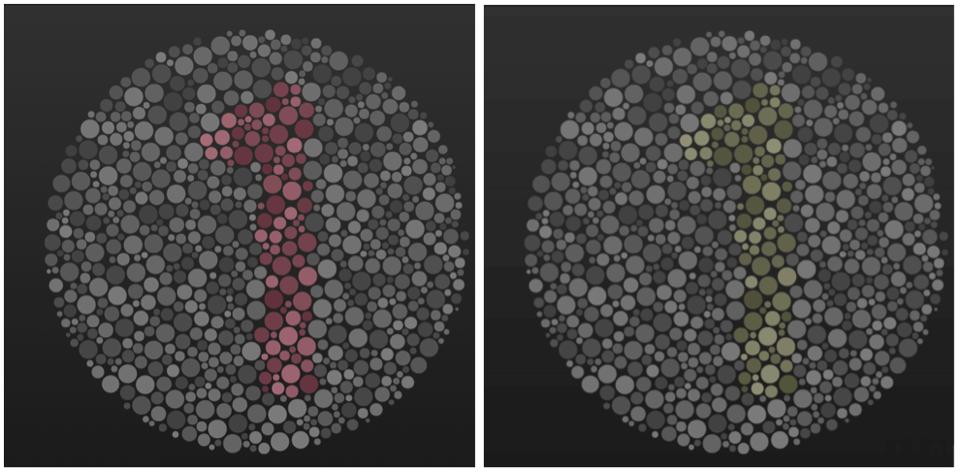
min svoger har CVD, så han er ofte marsvin til mine farveeksperimenter. Fra alle de ting, jeg har testet på ham, var kombinationen af farver på billedet nedenfor (til venstre) det sværeste for ham at skelne. Han ser ud til at lide af protanopi, som simuleres nedenfor til højre.

så nu hvor vi ved, at der er mange flere kombinationer af farve, der kan være problematiske, hvad skal vi gøre?,
Brug en farveblind-venligt paletten, når det er hensigtsmæssigt
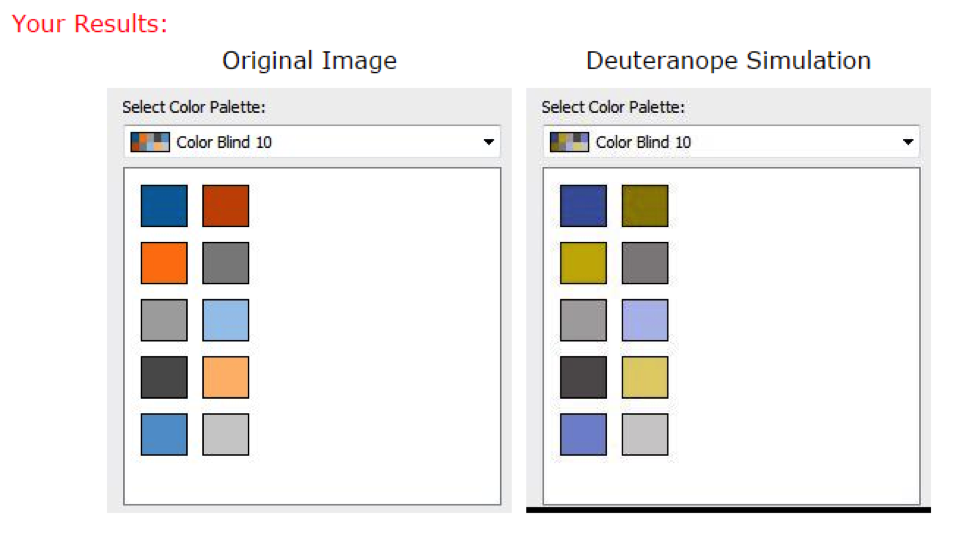
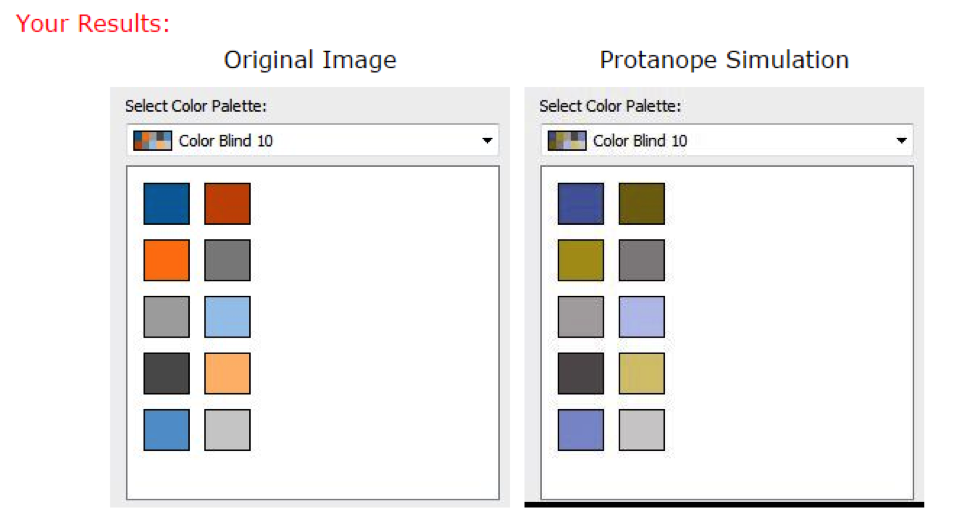
En farve, der anvendes sammen i kombination med en anden farve er generelt fint, når en af dem er normalt ikke forbundet med CVD. For eksempel er blå/orange en almindelig farveblindvenlig palette. Blå/rød eller blå / brun ville også fungere. For de mest almindelige betingelser for CVD fungerer alle disse godt, da blå generelt ser blå ud til nogen med CVD.Tableau har en indbygget farveblindvenlig palet designet af Maureen Stone. Denne palet fungerer meget godt for de almindelige tilfælde af CVD., Nedenfor er Tableau colorblind-venlige palet under både deuteranope og protanope simulering. Bemærk, hvor godt denne farvepalet fungerer til de forskellige sammenligninger af farve.


Måske er det chefen, kunden, eller endda selskab, farver eller stil guide, der kræver, at du bruger rød og grøn. Så hvad kan vi nu gøre?
Hvis du skal bruge rød og grøn sammen, gearing lys vs. mørk
For en person med CVD, problemet er primært med farve nuance (fx rød vs. grøn) og ikke med den farve værdi (lys vs., mørk).
Næsten alle kan fortælle forskellen mellem en meget lys farve og en meget mørk farve, så en anden mulighed, når du bruger rød og grøn sammen, er at bruge en rigtig lys grøn, en medium gul, og en meget mørk rød. Dette ser ud til at være mere af et sekventielt farveskema til en person, der har stærk CVD, men personen vil i det mindste være i stand til at skelne rødt fra grønt baseret på lys vs. mørk.,
Hvis du skal bruge rød og grøn sammen, tilbyde alternative metoder til at skelne data
Langs de samme linjer, hvis du bruger rød og grøn, kan du også tilføje ikoner, retningspile, etiketter, noter, eller andre indikatorer, der ville tillade, at en person med CVD at se, at noget er dårlig (rød) vs. god (grøn).
en anden mulighed kan være et afkrydsningsfelt for en bruger til at skifte farvepaletten for hele vi.til en farveblindvenlig palette., Dette giver mulighed for rød / grøn parring for størstedelen af publikum samtidig tilbyde en måde for en person med CVD til at ændre paletten helt.
Desværre er der ikke en nem måde at gøre dette på i Tableau. Det kan dog helt sikkert gøres. Nedenfor er to eksempler, det ene ved hjælp af en parameter til at ændre farvepaletten (ved hjælp af både et sekventielt og kategorisk farveskema med gennemsigtighed) og det andet ved hjælp af en dashboard-handling, svarende til hvad Tableau masteren Master Robert Rouse brugte i sin skjulte menu teknik.,
vil du sikre dig, at den vi?, du har designet, er farveblind-venlig? Ud over en række online colorblind simulatorer er der også en plug-in til det. Chrome-plug-in “NoCoffee” vil simulere alle typer af CVD-lige i din browser, herunder din visualiseringer, der er hostet på Tableau Offentlige eller Tableau Server.
prøv at bruge nocoffee bro .ser plug-in for en hel dag, og du vil blive overrasket over, hvad verden ser ud til en person med CVD. For billeder af din visualisering uden en bro .ser, prøv denne kromatiske vision simulator.,
Jeg vil gerne takke Maureen Stone for den værdifulde gennemgang, input og forslag til dette indlæg.
for flere tips, ideer og vi..es af Jeffrey Shaffer, tjek hans Tableau offentlige side og hans blog. Du kan også oprette forbindelse til ham på T .itter @Highvi .ability.