How I Created My Portfolio Website (Frontend Web Developer) (Dansk)

I recently graduated from Flatiron Coding Bootcamp in New York and entered the job market., Som en frontend web udvikler på udkig efter en post niveau holdning, jeg tror, det er vigtigt at have en professionel portfolio hjemmeside, der viser alle dine projekter, især hvis du ikke har nogen forudgående kodning erfaring eller en formel CS grad. At komme ind på arbejdsmarkedet midt i coronavirus-pandemien er skræmmende at sige mildt, så jeg besluttede at bruge denne tid til at øve mine færdigheder, lære nye og forhåbentlig bygge seje projekter undervejs. Dette blogindlæg handler om mit allerførste projekt, som jeg byggede under karantæne, der gik live-min personlige portefølje websiteebsted.,
før jeg byggede mit websiteebsted, oprettede jeg en plan for, hvordan jeg skal nærme mig det. De segmenter, som jeg havde brug for at arbejde på, så ud som dette:
- Planlægning — forstår det formål, disposition resultater
- Design — skitse idéer, arbejder på farver og typografi
- Udvikling — at skrive den kode
- Publishing — hosting og få et brugerdefineret domæne navn
Planlægning
til at begynde At bygge noget i livet, er det nyttigt at have en plan eller idé om, hvad du ønsker at bygge, og hvordan du ønsker det skal se ud., Det er dejligt at starte med formålet i tankerne, eller hvordan Simon Sinek ville sige — “Start med hvorfor”. I mit tilfælde Mit formål var at opbygge en personlig portefølje hjemmeside, der ville have alle mine oplysninger, alle de projekter, som jeg har bygget i fortiden og min personlige bio. Denne hjemmeside skal være temmelig enkel, intuitiv, lydhør og repræsentere mig som individ såvel som en dygtig .ebudvikler. Det skal have et rent og moderne design og have en smuk grænseflade. Det skal være unikt og kreativt. Phe!, det var meget!, Men jo mere konkret du får på alle detaljer, jo lettere bliver det at udføre. Ved at skitsere leverancerne implementerede jeg brugerhistorier som sådan:
— brugeren bliver mødt med en hjemmeside (dette skal være noget kreativt og unikt, i mit tilfælde brugte jeg tre.,pelling personlig historie samt information om uddannelse, nuværende tech stak, arbejde, oplevelser og interesser/hobbyer — for et personligt touch)
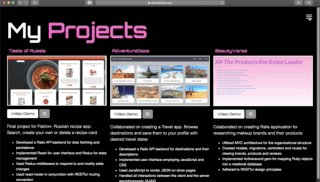
— brugeren kan navigere til Projekter side (dette er, hvor alle de bedste projekter vil leve, med beskrivelser af de anvendte teknologier, samt links til Gitub og live video demoer)
— brugeren kan navigere til at Kontakte Mig-side (denne side vil have alle de nødvendige kontaktoplysninger, samt links til alle sociale medier og Github)
Netværk
Efter at forstå formål og planlægning, og en skitse er det tid til at tænke over design!, Jeg er en meget visuel person, så det var bestemt en af mine yndlingsdele. Jeg startede med at skitsere wiireframes/blueprints for mine sider. Jeg brugte simpelthen pen og papir, men du kan bruge alle værktøjer, du kan lide, for eksempel kan jeg også lide Figma, som er et digitalt design-og prototypeværktøj. Du kan bruge den til at oprette websebsteder, apps eller mindre brugergrænsefladekomponenter, der kan integreres i andre projekter., Den første skitse af mine wireframes lignede dette:

ligesom blueprint af en bygning, en wireframe beskriver detaljer klart og specifikt, og samtidig give bygherrer (du, andre designere, udviklere, osv.) en oversigt over projektet. Efter at tegningerne var færdige, begyndte jeg at undersøge farveskemaet til min hjemmeside., Jeg er ikke designer, men jeg havde en forståelse for, at farveskemaet skulle være meget moderne og rent. Jeg vil liste nogle gode ressourcer, som jeg fandt til farveforskning i slutningen af denne blog. Efter en betydelig mængde forskning endte jeg med at plukke sort som min primære farve (hovedsageligt fordi min hjemmeside havde en 3D-grafik med at rejse gennem rummet) og neonrosa som min sekundære farvefarve.
typografi spiller en vigtig rolle i indstillingen af tone, Tema og budskab på et websiteebsted. Til min hjemmeside valgte jeg Orbitron-en geometrisk sans-serif skrifttype beregnet til visningsformål., Det fungerede perfekt med mit rumtema, og det minder om de science fiction-film, jeg plejede at se og elske som barn. Det andet valg til skrifttypen faldt til Rale .ay — det var en af de mest populære parringer med Orbitron ifølge Google Fonts. Dette er min Om side med et foto af graffiti væggen, at jeg tog på Flatiron-skolen i centrum af Manhattan, der siger, at “Arbejde hårdt, være rart, at få positivt, blive sulten og have troen på at alt vil arbejde ud — Flatiron-Skole” — mit mantra op til denne dag!,

Udvikling
Nu er det tid for den mest spændende del — at skrive kode! Der er meget debat online om at oprette et brugerdefineret websiteebsted vs ved hjælp af en skabelon, og der er bestemt fordele og ulemper for begge disse muligheder., Så vidt jeg forstår, er det okay at bruge en skabelon — det er hurtigere, mere enkelt og minimalt, og hvis du lige er i begyndelsen af din karriere som webebudvikler, vil det helt sikkert være lettere for dig. Men gør mig ikke forkert, du skal stadig tilpasse det og tilføje funktioner og funktionalitet til at fremvise dine programmeringsevner.
Jeg startede personligt med en Bootstrap-skabelon, men endte med at oprette alle mine sider fra bunden, fordi jeg på den måde kunne tilpasse den mere. Det tog helt sikkert længere tid, men det var det hele værd, og jeg er meget tilfreds med den måde, det viste sig., Hovedformålet med denne portefølje hjemmeside er at fremvise de projekter, du har bygget, men selve hjemmesiden tæller også som et projekt selvfølgelig! Det er mine Projekter side med de projekter, som jeg har bygget på Flatiron:

Udgivelse
For at offentliggøre dit helt ny hjemmeside, er du nødt til at beslutte, om domænenavn og web-hosting., Domænenavn er adressen på dit websiteebsted, som folk skriver i Bro .serens URL-bar for at besøge dit .ebsted. Ifølge min forskning er det vigtigt at have et brugerdefineret domænenavn, fordi det øger troværdigheden og hjælper dig med at blive fundet online lettere, men det er ikke obligatorisk. Jeg besluttede personligt at gå med det brugerdefinerede domænenavn, som jeg købte fra namecheap.com.
Webebhosting er det sted, hvor alle filerne på dit websiteebsted er placeret. Det er som hjemmet på dit websiteebsted, hvor det faktisk bor., En god analogi ville være, hvis domænenavnet var adressen på dit hus, så hostingeb hosting er den faktiske Hus, adresse peger på. Alle hjemmesider på internettet, har brug for hostingebhosting.GitHub-sider er offentlige weebsider, der hostes gratis via GitHub, og det er den ressource, jeg brugte til at være vært for mine. GitHub brugere kan oprette og være vært for både personlige hjemmesider (en tilladt per bruger), og websites, der er relateret til specifikke GitHub projekter, så længe de har kildekoden på et offentligt arkiv på GitHub., Efter min hjemmeside blev offentliggjort, jeg lavede et par ændringer til det, og hver gang det fik indsat uden problemer. Denne mulighed fungerede godt for mig, fordi det var gratis og let at konfigurere.da jeg købte mit domænenavn fra et separat firma og hostede min hjemmeside gratis med GitHub Pages, krævede det lidt opsætning. Efter jeg peger mit domænenavn til min hostingeb-hosting selskab ved at redigere DNS-indstillingerne og venter på en dag min hjemmeside gik live!, If you’re interested you can find it here https://alenanikulina.nyc