Worordpress Tutorial: udvikling af en Themeordpress tema fra bunden
du kender HTML, CSS, og JavaScript. Du kan lave smukke hjemmesider. Måske har du hørt om .ordpress, men er ikke helt sikker på, hvordan du implementerer det, eller hvorfor du måske har brug for det. Måske en klient bad om .ordpress, men du”re ikke rigtig bekendt med det. Måske du har arbejdet med det før, men don”t vide, hvordan man laver dit eget tema fra bunden. Uanset hvad der er tilfældet, er denne artikel til dig.
forudsætninger
alt hvad du behøver for at starte er et websiteebsted. Enhver hjemmeside vil gøre., Du don ” t behøver at kende nogen PHP, eller har nogen tidligere erfaring med .ordpress. Dit websiteebsted kan være Brugerdefineret eller bygget på Bootstrap/nogle andre rammer.
du skal vide, hvordan du opretter et lokalt servermiljø. Heldigvis, hvis du don ” t vide, hvordan, jeg skrev en kort, sød artikel om at få sat op med en. Det tager kun et par minutter, så gå videre og gør det først.,
Mål
- Installere WordPress lokalt
- Tag en eksisterende HTML-hjemmeside og konvertere det til en custom WordPress tema
Dele
jeg”har gjort yderligere vejledninger til at tilføje denne.
Hvad kan meordpress gøre for mig?
Worordpress blev oprindeligt bygget som en blogplatform, men er nu det, der er kendt som et CMS – Content Management System.
ethvert websiteebsted, som du har til hensigt at foretage opdateringer på, kan drage fordel af et CMS. Hvis det”s en blog, du ønsker at være i stand til at tilføje indlæg. Hvis det ” s en restaurant hjemmeside, du ønsker at være i stand til at tilføje og opdatere menuer., Hvis det ” s et selskab hjemmeside, du ønsker at være i stand til at opdatere priser, pakker, og så videre.
Hvis nogen betaler dig for at lave en hjemmeside, det er fordi de don”t vide, hvordan eller don”t har tid til at beskæftige sig med kode. Det skal være så enkelt som muligt for kunden. Allordpress kan hjælpe med alt dette og meget mere.
Kom godt i gang: designet
Jeg kan ikke understrege nok, hvor meget det gør ikke noget, hvad du bruger til dit design – Bootstrap, Foundation, Skeleton, custom css. Pointen er, at du har et websiteebsted, og du kan lide, hvordan det ser ud.,
Jeg”vil tage en eksisterende simpel startskabelon og konvertere den til .ordpress til denne artikel. Her ” s Bootstrap Blog skabelon. Dette er en af de standard temaer på Bootstrap”s officielle hjemmeside.L

Jeg har nemt oprette en GitHub repository af koden, som du kan trække til en lokal mappe og følge med mig.
Ved ikke, hvordan man bruger Git / GitHub? Du kan afhjælpe det ved at læse min Kom godt i gang med Git-artiklen., Hvis du bare vil komme i gang uden at håndtere Git, skal du bare oprette en mappe på din computer med indeks.html og blog.css og du ” re klar til at gå.
installation af .ordpress
Der er masser af artikler derude om, hvordan man installerer .ordpress. De får processen til at virke lang og skræmmende, og første gang du gør det, det kan bestemt være lidt forvirrende. Her er den officielle guide til at få sat op.
da vi”re ved hjælp af en lokal server og MAMP, jeg ved allerede, du har alle forudsætninger for installation, og FTP er ikke nødvendig.,
Opret et sted, hvor Worordpress kan leve
lav et tomt bibliotek på din computer et eller andet sted, og peg din localhost eller virtuelle vært til det bibliotek.
Download WordPress
Gå til WordPress download page og downloade den nyeste version af WordPress.
un .ip rdpress
un .ip Worordpress og placere indholdet af mappen i din mappe.
Opret en database
Opdatering 2017: de nyeste versioner af MAMP leveres ikke med phpMyAdmin forudinstalleret., I stedet vil du”Do .nloade se “uelpro på en Mac eller S .lyog på Windowsindo .s, begge gratis programmer. For at få adgang til databasen efter downloadet, skal du logge ind for at værten
locahost(eller 127.0.0.1), med brugernavnrootog passwordroot. Resten af instruktionerne vil være de samme.
nu, hvis du går til din lokale server i Bro .seren, forudsat at serverne er tændt, og alt peger i den rigtige retning, får du denne meddelelse.

Du vil lære at elske denne meddelelse., I MAMP skal du klikke på Open WebStart page. Find dette nær toppen:

Klik på phpMyAdmin. Klik Databases > create database. Jeg ” m kommer til at kalde mine start .ordpress. Det er alt hvad du skal gøre i phpMyAdmin!

Konfigurer Configureordpress
okay, sidste trin. Find wp-config-sample.php i din mappe.
det vil se ud som dette.
vær ikke nervøs. Skift databasenavn, brugernavn og adgangskode fra dette:
til dette:
Find dette:
og skift det til bogstaveligt talt alt andet med tal og bogstaver. For sikkerheds skyld. xyz_ eller 735hjq9_ osv.
Gem filen som .p-config.php i din mappe.når du nu går tilbage til dit websiteebsted og opdaterer, skal du se denne skærm.

Du skal indtaste et par ting – brugernavn, adgangskode, e-mail-adresse, og så er du færdig. Tillykke, du har installeret installedordpress!, Du vil blive omdirigeret til / logp-login.php, hvor du kan indtaste dine legitimationsoplysninger for at logge ind på backend. Hvis du går til din vigtigste URL, vil du se standard blogordpress blog og “Hej, Verden!” indlæg.
Oprettelse af din brugerdefineret tema
Uden for konfiguration af WordPress, næsten alt, hvad du gør i WordPress, vil være i wp-content mappe; alt andet er kerne-kode, og du don”t ønsker at rode med det.
fra dette tidspunkt bliver theordpress Code.og Stackoverflo. dine bedste venner., I ” ll vise dig, hvordan man opbygger en grundlæggende tema, men hvordan du vælger at tilpasse dine temaer ud over det er helt op til dig.
i Finder skal du følge stien til contentp-content > temaer for at komme frem til din temamappe. Du ” ll se defaultordpress standard temaer-t .entyfifteen, t .entyfourteen, t .entythirteen – og indeks.php. Opret en ny mappe til dit tema; jeg kaldte mine start .ordpress.
en diordpress tema behøver kun to filer til at eksistere – stil.css og indeks.php.
Opret stil i din brugerdefinerede temamappe.css., Det indeholder simpelthen en kommentar, der advarer .ordpress om, at der findes et tema her. Skift navn, forfatter, beskrivelse og så videre.
husk Bootstrap blog kildekode fra tidligere i artiklen? Flyt disse to filer – index.html og blog.css – til din brugerdefinerede temamappe. Omdøb index.html til index.php.
dit tema er nu oprettet. Gå til dashordpress dashboard, og klik på Appearance > Themes., Du ” ll se temaet i samlingen med alle standard temaer.

Aktiver temaet og gå tilbage til din hoved URLEBADRESSE. Yep, det er så simpelt. Du ” ve teknisk skabt en brugerdefineret tema allerede. Selvfølgelig gør det ikke noget endnu ud over, hvad et statisk HTML-siteebsted kan gøre, men du er alle oprettet nu.
Der er en ting, du måske bemærker – blog.css indlæses ikke. Bootstrap ” s vigtigste CSS-og JS-filer indlæses via CDN, men min lokale css-fil indlæses ikke. Hvorfor?,
min lokale URL kan være startwordpress.dev, men det er virkelig trækker fra wp-content/themes/startwordpress. Hvis jeg linker til blog.css med <link href="blog.css">, forsøger den at indlæse startwordpress.dev/blog.css, som ikke findes. Lær lige nu, at du aldrig kan linke til noget på en PHORDPRESS-side uden noget PHP.
Bemærk: Chrome tillader ikke længere
.devlokale Urebadresser. Dette eksempel vil bruge.dev, men du kan bruge.testeller noget andet efter eget valg.,
heldigvis afhjælpes dette let. Der er et par måder at gøre dette, men jeg vil vise dig den nemmeste måde at starte.
Find hvor du linkede til CSS stylesheet i hovedet af indekset.php. Sådan ser det ud lige nu, men vi ” bliver nødt til at ændre det.
Vi skal fortælle det at dynamisk linke til mappen Temaer. Udskift ovenstående kode med nedenstående kode.
Hvis du genindlæser siden, vil du se, at CSS nu indlæses., Hvis det ikke indlæses, skal du foretage en hård opdatering. Konceptet vil være det samme for billeder, javascript og de fleste andre filer, du har i mappen Temaer, undtagen PHP-filer.
Hvis du ikke kunne få CSS til at indlæse, skal du klikke på “Vis kilde” og finde stien til din CSS-fil i koden. Det skal være start .ordpress.dev /pp-indhold/temaer/start .ordpress/blog.css. Sørg for blog.css gemmes på den rigtige placering.
Bemærk, at dette ikke er den mest korrekte måde at indlæse scripts på dit .ebsted., Det er den nemmeste at forstå, og det virker, så det er, hvordan vi vil gøre det for nu.
opdele din side i sektioner
lige nu er alt i indeks.php. Men selvfølgelig ønsker vi, at overskriften, sidefoden og sidebjælken på alle siderne skal være den samme, ikke? (Måske har nogle sider en lille tilpasning, men det kommer senere.)
Vi”re kommer til at opdele indeks.php i fire sektioner-header.PHP, sidefod.php, sidebjælke.php og indhold.php.
Her”s det oprindelige indeks.php. Nu begynder vi at klippe og indsætte.,
alt fra <!DOCTYPE html> til hovedblogoverskriften vil være i headerfilen. Overskriften indeholder normalt alle de nødvendige hovedformater og den øverste navigation til websiteebstedet. Den eneste tilføjelse, jeg vil gøre til koden, er at tilføje <?php wp_head(); ?> lige før lukningen </head>.
de fleste websebsteder, især blogs, vil have et sideområde til at inkludere indhold såsom arkiver, tags, kategori, annoncer og hvad ikke. (Indhold fjernet for kortfattethed.)
Hvis sidebjælken er hvor alle sekundære oplysninger går, er indholdet hvor alle artikler og hovedindhold på hjemmesiden går. (Indhold fjernet for kortfattethed.)
indeks
indeksfilen skal være temmelig sparsom nu. Faktisk bør det kun være dette:
nu vil vi tilføje alt tilbage. Her er din nye index.php.
selvom du ” aldrig har brugt PHP før, er denne kode meget selvforklarende., get_header(); get_sidebar(); og get_footer(); er alle funktioner, der ser til deres respektive .indsæt koden. Selvfølgelig går de alle ind i deres egne <?php ?> tags for at lade serveren vide at analysere dem som HTML. Indholdsfunktionen er lidt anderledes, men det gør det samme.
Hvis du genindlæser din URL, indlæses hele dit siteebsted nu, ligesom før. Du vil bemærke en øverste bjælke, hvis du ” er logget ind på bagenden.,
Hovedindstillinger
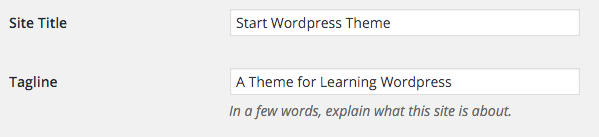
før vi begynder at trække indlæg og sider ind, skal vi konfigurere nogle hovedindstillinger for .ordpress. For eksempel er min titel lige nu “Bootstrap-bloggen”, hårdt kodet i HTML. Jeg vil have, at <title> og <h1> på mit siteebsted skal kunne ændres gennem bagenden.gå til Settings > Generali dit betjeningspanel. Indstil din titel.

i overskrift.,php, ændre indholdet af titlen tag og vigtigste h1 tag til denne kode:
og beskrivelsen til denne.
endelig vil jeg have titlen til altid at tage mig tilbage til hovedblogsiden. bloginfo("wpurl"); er den kode, der vil gøre det.
Her er den fulde kode, hvis du er forvirret.
Vi”har endelig lavet den første dynamiske ændring til siden. Den forreste ende skal afspejle, hvad du lægger i dine indstillinger.,

Gå nu til Indstillinger > Permalinks. Som standard er Dayordpress indstillet til dag og navn, hvilket er en virkelig grim URL-struktur. Klik på Post navn og anvende ændringerne.
Løkken
den mest spændende del er at kunne indsætte indhold dynamisk, og i .ordpress gør vi det med løkken. Det ” s den vigtigste funktion af .ordpress. Alt dit indhold genereres gennem en løkke.
i instrumentbrættet, hvis du klikker på indlæg, vil du se en “Hej, verden!”indlæg derinde som standard . , Vores mål er at vise dette indlæg i bloggen.
selve sløjfen er ret simpel.
det forklarer sig selv – hvis der er indlæg, mens der er indlæg, skal du vise indlægget. Alt inde i løkken vil blive gentaget. For en blog vil dette være posttitel, Dato, indhold og kommentarer. Hvor hver enkelt post skal ende er, hvor sløjfen vil ende. Vi vil tilføje sløjfen til index.php.
Her”er din nye indeksfil.
indeks.php
det eneste inde i din løkke er indhold.,php, som vil indeholde indholdet af et enkelt indlæg. Så åbent indhold.PHP og ændre indholdet til dette:

a .esome. Lad ” s gøre sidebjælken dynamisk, så godt. Der skal være en beskrivelse og arkivliste i sidepanelet. I instrumentbrættet skal jeg redigere min brugerbeskrivelse for at sige ” frontend webebudvikler og professionel nørd.”
Slet alle <li>s under arkiver, og skift det til denne kode.
for min Beskrivelse, Jeg”m kommer til at trække i metadata fra min brugerkonto.
nu trækkes dette indhold også dynamisk ind.

Her er min blog hidtil.

Menu og Sider
Okay. Nu ved vi, hvordan man laver en blog, og redigere nogle sidebar indhold. Kun et hovedaspekt af denne side forbliver – navigationen, og hvor den fører. Nå, der er to hovedaspekter ved .ordpress-indlæg og sider., De ” re meget ens i, at de begge bruger Løkken. Men sider er, hvor du lægger indhold, der isn”t et blogindlæg. Det er her CMS – aspektet af .ordpress kommer ind-hver enkelt side kan tilpasses som du vil.
i instrumentbrættet tilføjede jeg en side, så vi kan se to. Først skal vi ” redigere navbar, så linkene fører til siderne. Tilbage i overskriften.php, find og ændre denne kode.
header.php
wp_list_pages(); vil liste alle de sider, du har i en uordnet liste., "title_li=" fortæller koden ikke at tilføje en” Sider ” titel før listen. Desværre for os, det ser forfærdeligt; den oprindelige blog.css har de links, der er kodet i a tags, ikke li tags.

heldigvis er dette en meget nem løsning. Jeg ” m bare vil anvende stilen fra den ene til den anden. Føj dette til blog.css
blog.css
nu skal det vises korrekt., Men hvis CSS ikke gælder, skal du se kilden til din HTML-udgang og finde ud af, hvad URL ‘ en til din CSS er. Det skal være startwordpress.dev/wp-content/themes/startwordpress/blog.css. Sørg for at gøre en hård opdatering.

meget bedre.
sider
Jeg vil have, at siderne skal have et andet layout end blogindlægene; jeg vil ikke have sidebjælker på dem. Tænk på index.php som blog-indeks og page.php som side-indeks., Jeg”m vil oprette page.php, som vil være meget lig indekset, bortset fra at have et fuldt 12-bredt gitter i stedet for et 8-bredt indhold og 4-bredt sidebjælke.
side.php
Når jeg klikker på min prøveside, er layoutet nu anderledes end blogindlægets layout.

Konklusion
Der er meget, meget mere at lære om WordPress. Jeg håber inderligt, at denne artikel åbnede en verden af muligheder for dig. Nu ved du, at enhver hjemmeside kan omdannes til en .ordpress tema – uden at bruge plugins, .idgets, eller en andens”s tema.,
Hvis noget var uklart, så lad mig det vide. Hvis jeg ” ve indsendt nogen åbenlyst forkerte oplysninger, så lad mig det vide! Enhver feedback er meget værdsat! Mit mål var at lave den artikel, jeg ville ønske, jeg havde foran mig, da jeg først begyndte at lære at bruge PHORDPRESS og PHP.
Hvis du gerne vil vide, hvordan du migrerer denne lokale forekomst til en live-server, skal du se denne lille tutorial: