WordPress Tutorial: Entwicklung eines WordPress-Themes von Grund auf neu
Sie kennen HTML, CSS und JavaScript. Sie können schöne Websites erstellen. Vielleicht haben Sie über WordPress gehört, aber nicht ganz sicher, wie es zu implementieren, oder warum Sie es brauchen könnten. Vielleicht fragte ein Client für WordPress, aber Sie sind nicht wirklich vertraut mit ihm. Vielleicht haben Sie mit ihm gearbeitet, bevor, aber don“t wissen, wie Sie Ihr eigenes Thema von Grund auf neu zu machen. Was auch immer der Fall ist, dieser Artikel ist für Sie.
Voraussetzungen
Sie müssen lediglich eine Website starten. Jede Website wird tun., Sie don“t müssen wissen, kein PHP oder haben keine Erfahrung mit WordPress. Ihre Website kann benutzerdefiniert sein oder auf Bootstrap/einem anderen Framework basieren.
Sie müssen wissen, wie Sie eine lokale Serverumgebung einrichten. Zum Glück, wenn Sie nicht wissen, wie, Ich schrieb einen kurzen, süßen Artikel über immer mit einem einrichten. Es wird nur ein paar Minuten dauern, also mach das zuerst.,
>
- Installieren Sie WordPress lokal
- Nehmen Sie eine vorhandene HTML-Website und wandeln Sie sie in ein benutzerdefiniertes WordPress-Theme um
Teile
Ich habe zusätzliche Tutorials erstellt, um dieses hinzuzufügen.
Was kann WordPress für mich tun?
WordPress wurde ursprünglich als Blogging-Plattform entwickelt,ist aber jetzt ein CMS – Content-Management-System.
Jede Website, auf der Sie Aktualisierungen vornehmen möchten, kann von einem CMS profitieren. Wenn es ein Blog ist, möchten Sie Beiträge hinzufügen können. Wenn es sich um eine Restaurant-Website handelt, möchten Sie Menüs hinzufügen und aktualisieren können., Wenn es sich um eine Firmenwebsite handelt, möchten Sie Preise, Pakete usw. aktualisieren können.
Wenn jemand Sie bezahlt eine Website zu machen, es ist, weil sie nicht wissen, wie oder don“t Zeit haben, mit Code umzugehen. Es muss für den Kunden so einfach wie möglich sein. WordPress kann bei all dem und mehr helfen.
Erste Schritte: Das Design
Ich kann nicht genug betonen, wie viel es egal ist, was Sie für Ihr Design verwenden-Bootstrap, Foundation, Skelett, benutzerdefiniertes CSS. Der Punkt ist, dass Sie eine website haben und Sie mögen, wie es aussieht.,
I“m going to nehmen Sie eine bestehende einfache starter-Vorlage und wandeln es in WordPress für diesen Artikel. Hier“s die Bootstrap-Blog-Vorlage. Dies ist eines der Standardthemen auf der offiziellen Bootstrap-Website.L

Ich habe bequem ein GitHub-Repository des Codes eingerichtet, den Sie in ein lokales Verzeichnis ziehen und mit mir verfolgen können.
Weiß nicht, wie man Git/GitHub benutzt? Sie können dies beheben, indem Sie meinen Artikel Erste Schritte mit Git lesen., Wenn Sie nur ohne Git beginnen möchten, erstellen Sie einfach ein Verzeichnis auf Ihrem Computer mit index.html-und blog.css und Sie sind bereit zu gehen.
WordPress installieren
Es gibt viele Artikel darüber, wie WordPress installieren. Sie lassen den Prozess lang und beängstigend erscheinen, und wenn Sie es zum ersten Mal tun, kann es definitiv etwas verwirrend sein. Hier ist die offizielle Anleitung zum Einrichten.
Da wir einen lokalen Server und MAMP verwenden, weiß ich bereits, dass Sie alle Voraussetzungen für die Installation haben, und FTP ist nicht erforderlich.,
Erstellen Sie einen Ort für WordPress zu leben
Erstellen Sie irgendwo ein leeres Verzeichnis auf Ihrem Computer und verweisen Sie Ihren localhost oder virtuellen Host auf dieses Verzeichnis.
WordPress herunterladen
Gehen Sie zur WordPress-Downloadseite und laden Sie die neueste Version von WordPress herunter.
Entpacken Sie WordPress
Entpacken Sie WordPress und legen Sie den Inhalt des Ordners in Ihr Verzeichnis.
Datenbank erstellen
Update 2017: Die neuesten Versionen von MAMP sind nicht mit phpMyAdmin vorinstalliert., Stattdessen werden Sie SequelPro auf einem Mac herunterladen, oder SQLyog unter Windows, beide kostenlose Programme. Um die Datenbank nach dem Herunterladen aufzurufen, melden Sie sich beim Host
locahost(oder 127.0.0.1) mit dem Benutzernamenrootund dem Kennwortrootan. Der Rest der Anweisungen wird gleich sein.
Wenn Sie nun im Browser zu Ihrem lokalen Server gehen und davon ausgehen, dass die Server eingeschaltet sind und alles in die richtige Richtung zeigt, erhalten Sie diese Nachricht.

Sie werden lernen, diese Nachricht zu lieben., Klicken Sie in MAMP auf Open WebStart page. Suchen Sie dies oben:

Klicken Sie auf phpMyAdmin. Klicken Sie auf Databases > create database. I“m going to call mine startwordpress. Das ist alles, was Sie tun müssen, phpMyAdmin!

WordPress konfigurieren
Okay, letzter Schritt. Suchen Sie in Ihrem Verzeichnis.
Es wird genau so Aussehen.
Seien Sie nicht nervös. Ändern Sie den Datenbanknamen, den Benutzernamen und das Passwort daraus:
dazu:
Finde das:
Und ändere es in buchstäblich alles andere mit Zahlen und Buchstaben. Für die Sicherheit. xyz_ oder 735hjq9_ usw.
Speichern Sie die Datei wp-config.php in Ihrem Verzeichnis.
Wenn Sie nun zu Ihrer Website zurückkehren und aktualisieren, sollten Sie diesen Bildschirm sehen.

Sie müssen ein paar Dinge eingeben – Benutzername, Passwort, E-Mail-Adresse, und dann sind Sie fertig. Herzlichen Glückwunsch, Sie haben WordPress erfolgreich installiert!, Sie werden zu /wp-login weitergeleitet.php, wo Sie Ihre Anmeldeinformationen eingeben können, um sich im Backend anzumelden. Wenn Sie zu Ihrer Haupt-URL gehen, sehen Sie den Standard-WordPress-Blog und “ Hallo, Welt!“ Post.
Erstellen Sie Ihr benutzerdefiniertes Theme
Außerhalb der Konfiguration von WordPress befindet sich fast alles, was Sie in WordPress tun, im Ordner ; alles andere ist Kerncode, und Sie möchten sich nicht damit anlegen.
Ab diesem Zeitpunkt werden der WordPress Codex und StackOverflow Ihre besten Freunde., Ich werde Ihnen zeigen, wie ein Grundthema zu bauen, aber wie Sie wählen, um Ihre Themen darüber hinaus anpassen, ist völlig bis zu Ihnen.
Folgen Sie im Finder dem Pfad von wp-content > themes, um zu Ihrem Themenordner zu gelangen. Sie werden die WordPress-Standardthemen sehen-twentyfifteen, twentyfourteen, twentythirteen-und Index.PHP. Erstellen Sie ein neues Verzeichnis für Ihr Thema; Ich rief meine startwordpress.
Ein WordPress-theme benötigt nur zwei Dateien existieren – Stil.css und index.PHP.
Erstellen Sie in Ihrem benutzerdefinierten Themenordner Stil.CSS., Es enthält einfach einen Kommentar, der WordPress warnt, dass hier ein Thema existiert. Ändern Sie den Namen, Autor, Beschreibung und so weiter.
Erinnern Sie sich an den Bootstrap-Blog-Quellcode von früher im Artikel? Verschieben Sie diese beiden Dateien – index.html und blog.css – in Ihren benutzerdefinierten Themenordner. Benennen Sie index.html in index.phpum.
Ihr Thema wurde jetzt erstellt. Gehen Sie zum WordPress-dashboard, und klicken Sie auf Appearance > Themes., Sie werden das Thema in der Sammlung mit allen Standardthemen sehen.

Aktiviere das Theme und gehe zurück zu deiner Haupt-URL. Ja, so einfach ist es. Sie haben technisch bereits ein benutzerdefiniertes Thema erstellt. Natürlich tut es noch nichts über das, was eine statische HTML-Site tun kann, aber Sie sind jetzt alle eingerichtet.
Es gibt eine Sache, die Sie vielleicht bemerken – blog.css wird nicht geladen. Bootstrap Haupt CSS und JS-Dateien werden über CDN geladen, aber meine lokale CSS-Datei wird nicht geladen. Warum?,
Meine lokale URL kann startwordpress.dev sein, aber es zieht wirklich von wp-content/themes/startwordpress. Wenn ich auf Blog verlinke.css mit <link href="blog.css"> versucht es, startwordpress.dev/blog.css zu laden, was nicht existiert. Erfahren Sie jetzt, dass Sie ohne PHP niemals auf eine WordPress-Seite verlinken können.
Hinweis: Chrome erlaubt keine
.devlokale URLs mehr. Dieses Beispiel verwendet , aber Sie können.testoder etwas anderes Ihrer Wahl verwenden.,
Glücklicherweise ist dies leicht zu beheben ist. Es gibt ein paar Möglichkeiten, dies zu tun, aber ich“ll zeigen Sie die einfachste Weg, um zu starten.
Suchen Sie im Kopf des Index, wo Sie mit dem CSS-Stylesheet verknüpft sind.PHP. So sieht es momentan aus, aber wir müssen es ändern.
Wir müssen es anweisen, dynamisch mit dem Themenordner zu verknüpfen. Ersetzen Sie den obigen Code durch den folgenden Code.
Wenn Sie die Seite neu laden, werden Sie sehen, dass CSS jetzt geladen wird., Wenn es nicht geladen wird, führen Sie bitte eine harte Aktualisierung durch. Das Konzept ist dasselbe für Bilder, Javascript und die meisten anderen Dateien, die Sie im Themenordner haben, mit Ausnahme von PHP-Dateien.
Wenn Sie das CSS nicht erfolgreich laden konnten, klicken Sie auf „Quelle anzeigen“ und suchen Sie den Pfad Ihrer CSS-Datei im Code. Es sollte startwordpress sein.dev/wp-content/themes/startwordpress/blog.CSS. Stellen Sie sicher blog.css wird an der richtigen Stelle gespeichert.
Beachten Sie, dass dies nicht der korrekteste Weg ist, Skripte in Ihre Site zu laden., Es“s am einfachsten zu verstehen und es funktioniert, so es“s wie wir“ll machen es für jetzt.
Teilen Sie Ihre Seite in Abschnitte
Im Moment ist alles im Index.PHP. Aber natürlich möchten wir, dass Kopf -, Fuß-und Seitenleiste auf allen Seiten gleich sind, oder? (Vielleicht haben einige Seiten leichte Anpassungen, aber das kommt später.)
Wir“re going to divide index.php in vier Abschnitte – header.php, Fußzeile.php, Seitenleiste.php und Inhalte.PHP.
Hier ist der ursprüngliche Index.PHP. Jetzt fangen wir an zu schneiden und einzufügen.,
Alles von <!DOCTYPE html> bis zum Haupt-Blog-Header befindet sich in der Header-Datei. Die Kopfzeile enthält normalerweise alle erforderlichen Kopfstile und die obere Navigation zur Website. Der einzige Zusatz, den ich zum Code machen werde, ist das Hinzufügen von <?php wp_head(); ?> direkt vor dem Schließen </head>.
Die meisten Websites, insbesondere Blogs, haben einen Seitenbereich zum Einfügen von Inhalten wie Archiven, Tags, Kategorien, Anzeigen usw. (Inhalt der Kürze halber entfernt.)
Wenn in der Seitenleiste alle sekundären Informationen angezeigt werden, befinden sich im Inhalt alle Artikel und Hauptinhalte der Website. (Inhalt der Kürze halber entfernt.)
Index
Die Indexdatei sollte jetzt ziemlich spärlich sein. Tatsächlich sollte es nur so sein:
Jetzt werden wir alles wieder hinzufügen. Hier ist Ihre neue index.php.
Auch wenn Sie PHP noch nie benutzt haben, ist dieser Code alles sehr selbsterklärend., get_header();, get_sidebar(); und get_footer(); sind alle Funktionen, die nach ihren jeweiligen suchen .php-Dateien und fügen Sie den Code. Natürlich gehen sie alle in ihre eigenen<?php ?> – Tags, damit der Server weiß, dass er sie als HTML analysieren soll. Die Inhaltsfunktion ist etwas anders, macht aber dasselbe.
Wenn Sie Ihre URL erneut laden, wird Ihre gesamte Site wie zuvor geladen. Sie werden eine obere Leiste bemerken, wenn Sie am Backend angemeldet sind.,
Haupteinstellungen
Bevor wir anfangen, Beiträge und Seiten einzuziehen, müssen wir einige Haupteinstellungen von WordPress konfigurieren. Zum Beispiel ist mein Titel jetzt „The Bootstrap Blog“, fest in HTML codiert. Ich möchte, dass die <title> und <h1> meiner Site über das Backend veränderbar sind.
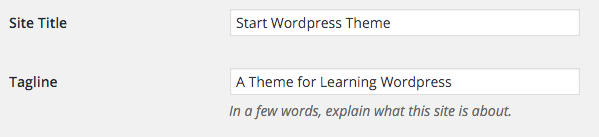
Wechseln Sie in Ihrem Dashboard zu Settings > General. Legen Sie Ihren Titel fest.

In der Kopfzeile.,ändern Sie daher den Inhalt des Titel-Tags und des Haupt-h1-Tags in diesen Code:
Und die Beschreibung in diesen.
Schließlich möchte ich, dass der Titel mich immer zur Hauptblogseite zurückbringt. bloginfo("wpurl"); ist der Code, der das tun wird.
Hier ist der vollständige Code, falls Sie verwirrt sind.
Wir haben endlich die erste dynamische Änderung an der Seite vorgenommen. Das Frontend sollte widerspiegeln, was Sie in Ihre Einstellungen eingefügt haben.,

gehen Sie Nun zu Einstellungen > Permalinks. Standardmäßig ist WordPress auf Tag und Name eingestellt, was eine wirklich hässliche URL-Struktur ist. Klicken Sie auf Post Name und übernehmen Sie die Änderungen.
Die Schleife
Am aufregendsten ist es, Inhalte dynamisch einfügen zu können, und in WordPress machen wir das mit der Schleife. Es ist die wichtigste Funktion von WordPress. Alle Ihre Inhalte werden über eine Schleife generiert.
Wenn Sie im Dashboard auf Beiträge klicken, sehen Sie ein “ Hallo, Welt!“posten Sie dort standardmäßig., Unser Ziel ist es, diesen Beitrag im Blog anzuzeigen.
Die Schleife selbst ist recht einfach.
Es erklärt sich – WENN es Beiträge gibt, WÄHREND es Beiträge gibt, ZEIGEN SIE den Beitrag an. Alles innerhalb der Schleife wird wiederholt. Für einen Blog sind dies der Titel des Beitrags, das Datum, der Inhalt und die Kommentare. Wo jeder einzelne Beitrag enden soll, ist, wo die Schleife enden wird. Wir werden die Schleife zu index.phphinzufügen.
Hier ist Ihre neue Indexdatei.
index.php
Das einzige, was in Ihrer Schleife ist Inhalt.,php, das den Inhalt eines einzelnen Beitrags enthält. Also offener Inhalt.php und ändern Sie den Inhalt an:

Awesome. Lassen Sie uns die Seitenleiste dynamisch machen, auch. In der Seitenleiste sollte eine Beschreibung und eine Archivliste vorhanden sein. Im Dashboard, Ich werde meine Benutzerbeschreibung bearbeiten zu sagen „Front-End-Web-Entwickler und professionelle Nerd.“
Löschen Sie alle <li>s unter Archive und ändern Sie sie in diesen Code.
Für meine Beschreibung werde ich Metadaten von meinem Benutzerkonto abrufen.
Jetzt wird dieser Inhalt auch dynamisch abgerufen.

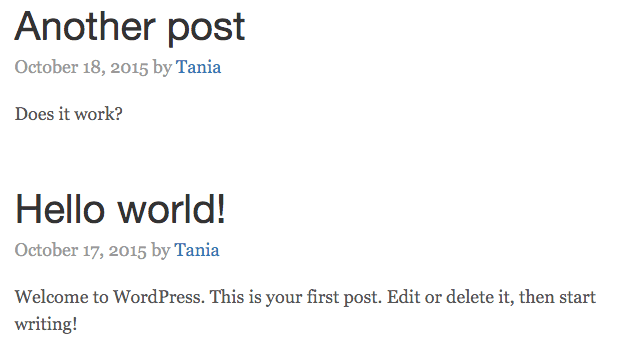
Hier ist bisher mein Blog.

Menü und Seiten
Okay. Jetzt wissen wir, wie man ein Blog erstellt und einige Seitenleisteninhalte bearbeitet. Nur ein Hauptaspekt dieser Seite bleibt erhalten – die Navigation und wohin sie führt. Nun, WordPress hat zwei Hauptaspekte – Beiträge und Seiten., Sie sind sehr ähnlich, dass sie beide die Schleife verwenden. Allerdings sind Seiten, wo Sie Inhalte setzen, die nicht ein Blog-Post ist. Hier kommt der CMS-Aspekt von WordPress ins Spiel – jede einzelne Seite kann beliebig angepasst werden.
Im Dashboard habe ich eine Seite hinzugefügt, damit wir zwei sehen können. Zuerst werden wir die Navigationsleiste bearbeiten, so dass die Links zu den Seiten führen. Zurück im Kopf.php, finden und ändern Sie diesen code.
Kopfzeile.php
wp_list_pages(); listet alle Seiten auf, die Sie in einer ungeordneten Liste haben., "title_li=" weist den Code an, keinen“ Seiten “ – Titel vor der Liste hinzuzufügen. Leider sieht das für uns schrecklich aus; der ursprüngliche Blog.css hat die links kodiert a – tags, nicht li – tags.

Zum Glück ist dies eine sehr einfache Lösung. I“m nur um den Stil von einem zum anderen. Fügen Sie diese zu Bloggen.css
blog.css
sollte Nun korrekt angezeigt werden., Wenn das CSS jedoch nicht angewendet wird, sehen Sie sich bitte die Quelle Ihrer HTML-Ausgabe an und finden Sie heraus, wie die URL Ihres CSS lautet. Es sollte startwordpress.dev/wp-content/themes/startwordpress/blog.css. Achten Sie darauf, eine harte Aktualisierung zu tun.

Viel besser.
Seiten
ich möchte die Seiten haben ein anderes layout als die blog-posts; ich don“t wollen Seitenleisten auf Sie. Stellen Sie sich index.php als Blog-Index und page.php als Seitenindex vor., Ich werde page.php erstellen, das dem Index sehr ähnlich sein wird, außer ein vollständiges 12-breites Raster anstelle eines 8-breiten Inhalts und einer 4-breiten Seitenleiste zu haben.
Seite.php
Wenn ich auf meine Beispielseite klicke, unterscheidet sich das Layout jetzt vom Layout des Blogposts.

Es gibt viel, viel mehr über WordPress zu lernen. Ich hoffe aufrichtig, dass dieser Artikel Ihnen eine Welt voller Möglichkeiten eröffnet hat. Jetzt wissen Sie, dass jede Website in ein WordPress – Theme umgewandelt werden kann-ohne Plugins, Widgets oder jemand anderes Thema.,
Wenn etwas unklar war, lassen Sie es mich bitte wissen. Wenn ich“ve veröffentlicht jeden offensichtlich falsche Informationen, bitte lassen Sie mich wissen! Jedes feedback wird sehr geschätzt! Mein Ziel war es, den Artikel zu machen, den ich mir wünschte, als ich anfing zu lernen, wie man WordPress und PHP benutzt.
Wenn Sie wissen möchten, wie Sie diese lokale Instanz auf einen Live-Server migrieren, sehen Sie sich dieses kleine Tutorial an: