5 consejos para diseñar visualizaciones daltónicas
nota: la siguiente es la primera entrega de una serie de publicaciones de invitados del Maestro Zen de Tableau Jeffrey Shaffer.
Esta es la primera de una serie de publicaciones sobre algunas de las conocidas reglas de visualización de datos.»A menudo escuchamos estas reglas, pero los detalles detrás de ellas a menudo no se examinan en profundidad o se pasan por alto por completo. Quería examinar algunos de ellos para entender mejor cómo se deben aplicar. Para el primero de la serie, examiné el tema de usar rojo y verde juntos.,

Los estudios han demostrado que alrededor del 8% de los hombres y el 0,5% de las mujeres tienen deficiencia de visión del color (ECV). Esto se conoce más comúnmente como daltonismo, aunque daltonismo no es el término más preciso.
tener ECV no significa que una persona no pueda ver el color a menos que usted sea la persona muy rara (una de cada 33,000 personas) con acromatopsia. Para la persona más común con ECV, el problema clave es que los colores que la mayoría de la gente ve como diferentes se verán iguales.,
los dos tipos más comunes de ECV son deuteranomalia y deuteranopía, que juntos representan aproximadamente el 6% de los hombres, y protanomalia y protanopía, que representan otro 2% (más información disponible en color-blindness.com). estas Condiciones también se conocen comúnmente como» Rojo débil «y» verde débil «o» daltonismo rojo-verde.»(Nota: no discutiré la ECV azul/amarilla porque es mucho menos común.)
Aquí hay algunos consejos para diseñar visualizaciones que sean daltónicas.,
rojo y verde juntos pueden ser problemáticos, pero a veces se pueden usar juntos
así que, de hecho, usar rojo y verde juntos es un problema común. Las personas con ECV fuerte (fuerte significa una condición más severa de ECV) verían tanto rojo como verde como marrón. Las personas con ECV débil pueden ver los colores rojo y verde fuertes como rojo y verde. Sin embargo, esto todavía puede ser problemático cuando los colores son débiles o mezclados.,
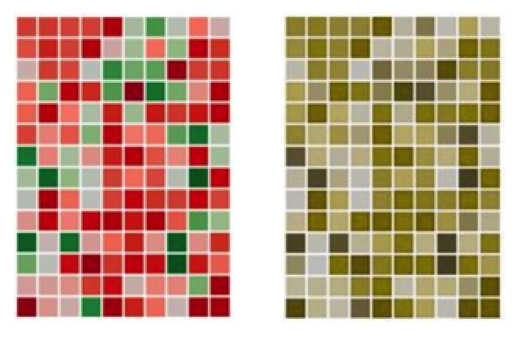
tenga en cuenta que ser capaz de distinguir estos colores es solo un problema si el color es el único método de codificación utilizado para hacer una comparación distinta, por ejemplo, un número bueno frente a un número malo en una tabla, o una línea frente a otra línea en el mismo gráfico de líneas. Por ejemplo, en la siguiente tabla, se necesita color para distinguir un cuadrado bueno de un cuadrado malo. Usando la simulación de deuteranope, podemos ver lo difícil que sería esto.,

he visto críticas con respecto al uso de rojo y verde juntos en la misma visualización, pero los colores no se estaban utilizando de una manera que requería que alguien notara la diferencia entre ellos. Si son independientes, por ejemplo, dos gráficos diferentes, uno rojo y otro verde, y están bien Etiquetados, entonces puede que no sea un problema si ambos aparecen de color marrón.
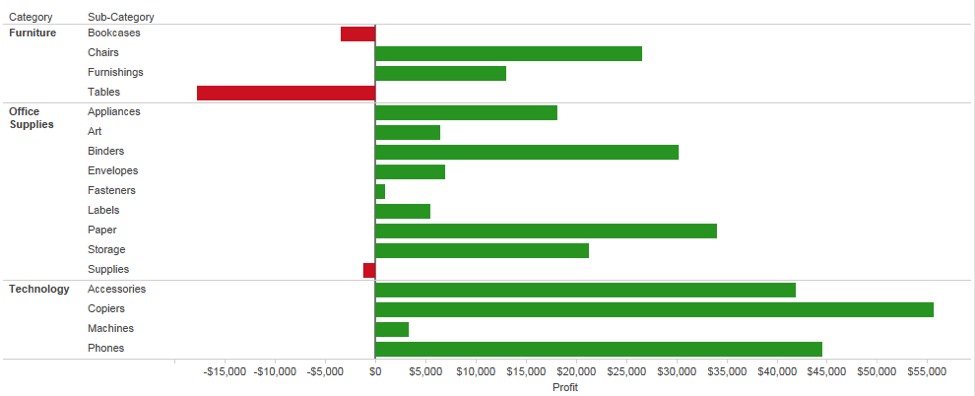
el siguiente gráfico ofrece un ejemplo en el que es fácil ver desde la línea del eje que la mayoría de los números son positivos y otros son negativos., El Color es una característica secundaria simplemente codificación positivo vs negativo. Si bien esta puede no ser la mejor opción de colores, alguien con CVD puede interpretar este gráfico sin el uso del color para hacer la comparación.

tenga en cuenta que no solo es Rojo y verde
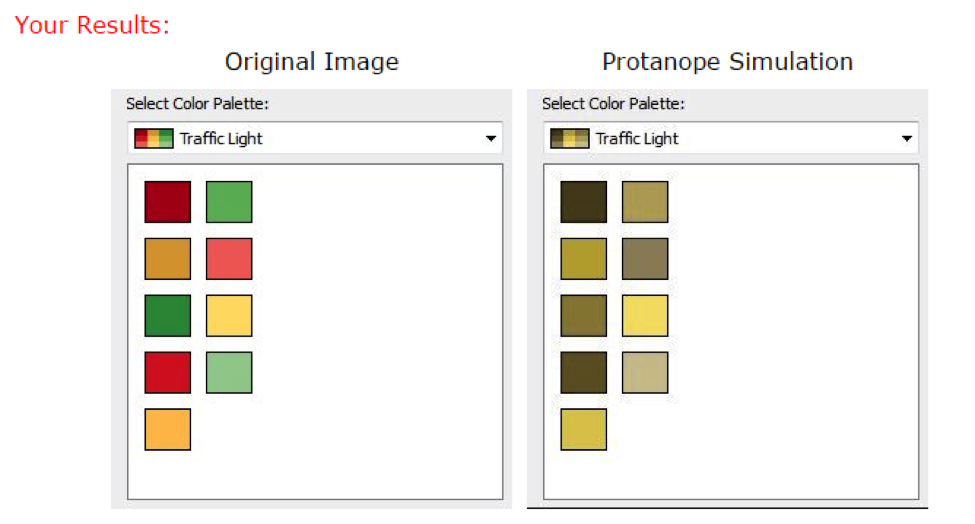
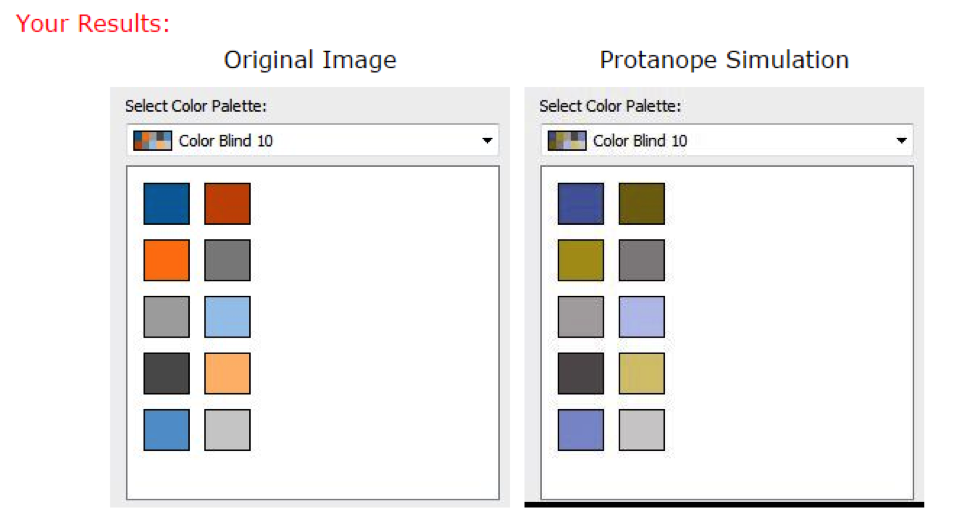
muchas herramientas de visualización de datos tienen una paleta de «semáforos» incorporada, y hay muchas empresas (y clientes y jefes) que todavía insisten en usar la paleta de semáforos., Con toda la charla de los colores del semáforo y los Apodos para las condiciones de CVD, no es de extrañar que la regla de visualización de datos simplemente se haya convertido en «no use rojo y verde.»A continuación se muestra una simulación de los colores de los semáforos de Tableau utilizando la simulación protanope.

Observe que el problema aquí es mucho más complejo que simplemente rojo y verde. Dado que el rojo, el verde y el naranja parecen ser marrones para alguien con una ECV fuerte, sería más preciso decir: «no uses Rojo/Verde/Marrón/Naranja juntos».»Sin embargo, no termina ahí., Cuando los colores se mezclan, también pueden ser problemáticos.
una combinación de colores que con frecuencia se pasa por alto es usar azul y púrpura juntos. En un modelo de color RGB, el morado se logra usando azul y rojo juntos. Si alguien tiene problemas con el rojo, entonces la persona también puede tener problemas con el púrpura, que parece parecerse al azul.
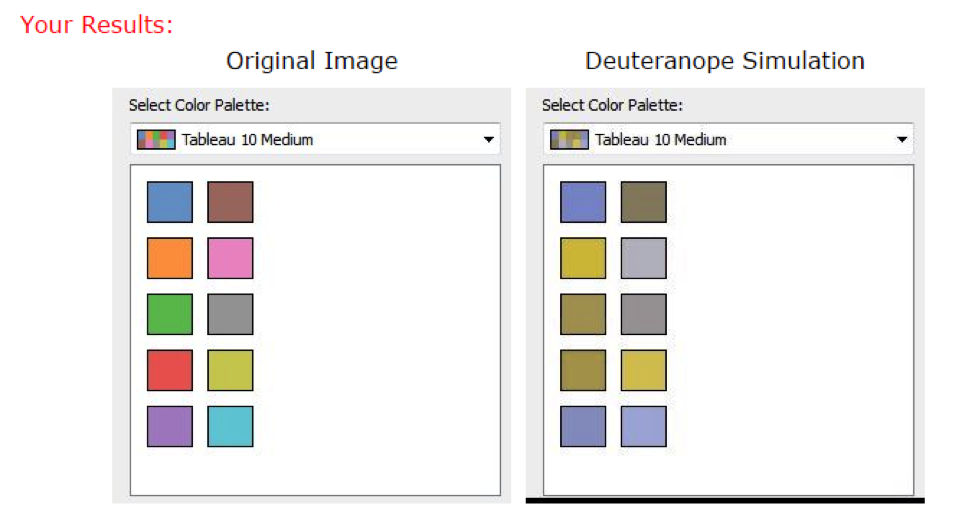
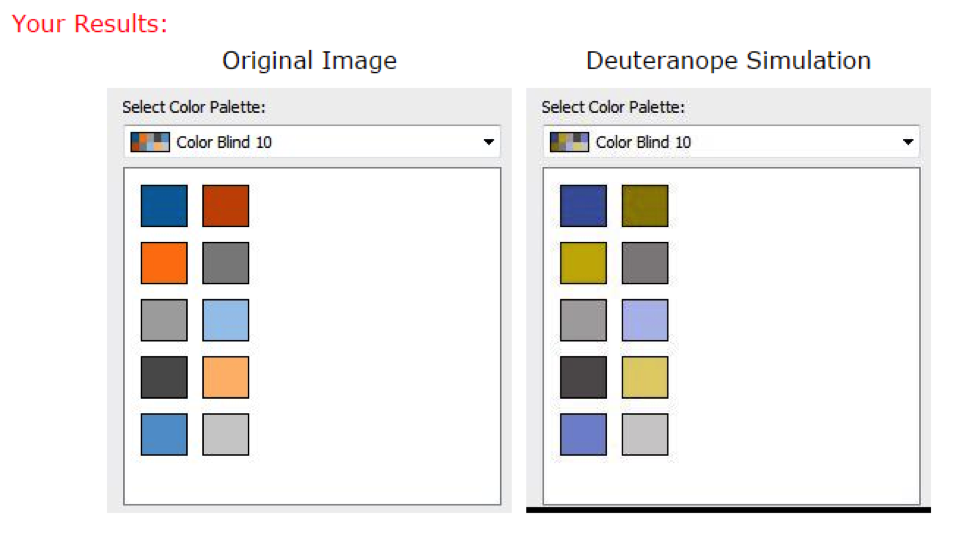
Además, el rosa y el gris juntos y el gris y el marrón juntos pueden ser problemáticos. A continuación se muestra la paleta de colores de Tableau 10 utilizando una simulación de deuteranope., No solo el rojo, el verde y el marrón son problemáticos, sino también el azul y el púrpura, el rosa y el gris, y el gris y el marrón.

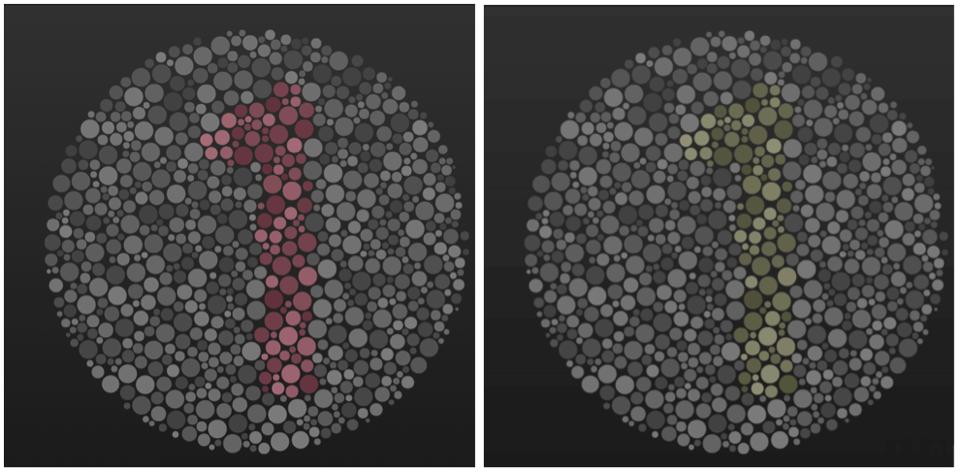
Mi cuñado tiene CVD, por lo que con frecuencia es el conejillo de Indias para mis experimentos de color. De todas las cosas que he probado en él, la combinación de colores en la imagen de abajo (izquierda) fue la más difícil de distinguir para él. Parece sufrir de protanopía, que se simula abajo a la derecha.

Así que ahora que sabemos que hay muchas más combinaciones de color que puede ser problemático, ¿qué debemos hacer?,
Use una paleta daltónica cuando sea apropiado
un color usado en combinación con otro color generalmente está bien cuando uno de ellos no está generalmente asociado con CVD. Por ejemplo, azul / naranja es una paleta daltónica común. Azul/rojo o azul/marrón también funcionaría. Para las condiciones más comunes de ECV, todas estas funcionan bien, ya que el azul generalmente se vería azul para alguien con ECV.
Tableau tiene una paleta daltónica integrada diseñada por Maureen Stone. Esta paleta funciona muy bien para los casos comunes de ECV., A continuación se muestra la paleta daltónica de Tableau en simulación de deuteranope y protanope. Observe lo bien que funciona esta paleta de colores para las diversas comparaciones de color.


tal vez sea el jefe, el cliente o incluso los colores de la compañía o la guía de estilo que requiere que use rojo y verde. ¿Y ahora qué podemos hacer?
si debe usar rojo y verde juntos, aproveche la luz vs. oscuro
para alguien con CVD, el problema es principalmente con el tono del color (por ejemplo, rojo vs. verde) y no con el valor del color (Luz vs., oscuro).
casi cualquiera puede notar la diferencia entre un color muy claro y un color muy oscuro, por lo que otra opción al usar rojo y verde juntos es usar un verde muy claro, un amarillo medio y un rojo muy oscuro. Esto parecería ser más de un esquema de color secuencial para alguien que tiene CVD fuerte, pero la persona al menos sería capaz de distinguir el rojo del verde basado en la luz vs.oscuro.,
si debe usar rojo y verde juntos, ofrezca métodos alternativos para distinguir los datos
a lo largo de esas mismas líneas, si usa rojo y verde, también puede agregar iconos, flechas direccionales, etiquetas, anotaciones u otros indicadores que permitirían a una persona con CVD ver que algo es malo (rojo) vs.bueno (Verde).
otra opción podría ser una casilla de verificación para que un usuario cambie la paleta de colores de toda la visualización a una paleta daltónica., Esto permite el emparejamiento rojo / verde para la mayoría de la audiencia al tiempo que ofrece una forma para que alguien con CVD cambie la paleta por completo.
Desafortunadamente, no hay una manera fácil de hacer esto en Tableau. Sin embargo, ciertamente se puede hacer. A continuación se muestran dos ejemplos, uno usando un parámetro para cambiar la paleta de colores (usando un esquema de color secuencial y categórico con transparencia) y el otro usando una acción de panel, similar a la que el Maestro Zen de Tableau Robert Rouse usó en su técnica de menú oculto.,
asegúrese de que la viz diseñado es daltónico ambiente? Además de una serie de simuladores daltónicos en línea, también hay un plug-in para eso. El complemento de Chrome «NoCoffee» simulará todos los tipos de CVD directamente en su navegador, incluidas las visualizaciones alojadas en Tableau Public o Tableau Server.
intente usar el complemento del navegador NoCoffee durante todo un día, y se sorprenderá de cómo se ve el mundo para alguien con CVD. Para obtener imágenes de su visualización sin un navegador, pruebe este simulador de visión cromática.,
Me gustaría agradecer a Maureen Stone por la valiosa revisión, aportación y sugerencias para este post.
para obtener más consejos, ideas y visualizaciones de Jeffrey Shaffer, consulte su página de Tableau Public y su blog. También puedes conectarte con él en Twitter @HighVizAbility.