How I Created My Portfolio Website (Frontend Web Developer) (Español)

I recently graduated from Flatiron Coding Bootcamp in New York and entered the job market., Como desarrollador web de frontend que busca un puesto de nivel de entrada, creo que es importante tener un sitio web de portafolio profesional que muestre todos sus proyectos, especialmente si no tiene experiencia previa en codificación o un título formal de CS. Entrar en el mercado laboral en medio de la pandemia de coronavirus es desalentador, por decir lo menos, así que decidí usar este tiempo para practicar mis habilidades, aprender otras nuevas y, con suerte, construir proyectos geniales en el camino. Esta entrada de blog es sobre mi primer proyecto que construí durante la cuarentena que se puso en marcha: el sitio web de mi portafolio personal.,
antes de construir mi sitio web creé un plan de cómo voy a abordarlo. Los segmentos en los que necesitaba trabajar se veían así:
- Planificación — comprender el propósito, delinear los entregables
- Diseño — bosquejar ideas, trabajar en el esquema de color y la tipografía
- Desarrollo — escribir el código
- publicación — alojamiento y obtener un nombre de dominio personalizado
planificación
para comenzar a construir cualquier cosa en la vida es útil tener un plan o idea de lo que mirarlo., Es genial comenzar con el propósito en mente, o cómo diría Simon Sinek: «comienza con el Por qué». En mi caso, mi propósito era construir un sitio web de portafolio personal que tuviera toda mi información, todos los proyectos que he construido en el pasado y mi biografía personal. Este sitio web debe ser bastante simple, intuitivo, receptivo y representarme como un individuo, así como un desarrollador web experto. Tiene que tener un diseño limpio y moderno y tener una interfaz hermosa. Debe ser único y creativo. ¡Eso fue mucho!, Pero cuanto más concreto se obtiene en todos los detalles, más fácil será de ejecutar. Al describir los entregables implementé historias de usuario como:
— el Usuario es recibido con una página de inicio (esto debería ser algo creativo y único, en mi caso utilicé tres.,el usuario puede navegar a la página de proyectos (aquí es donde vivirán todos los mejores proyectos, con descripciones de las tecnologías utilizadas y enlaces a Gitub y demostraciones de video en vivo)
— El usuario puede navegar a la página de Contacto (esta página tendrá toda la información de contacto necesaria, así como enlaces a cualquier red social y Github)
diseño
después de entender el propósito y planificar un esbozo, ¡es hora de pensar en el diseño!, Soy una persona muy visual, así que esa fue definitivamente una de mis partes favoritas. Empecé con el bosquejo de los wireframes / blueprints para mis páginas. Simplemente usé lápiz y papel, pero puedes usar cualquier herramienta que quieras, por ejemplo, también me gusta Figma, que es una herramienta de diseño digital y creación de prototipos. Puede usarlo para crear sitios web, aplicaciones o componentes de interfaz de usuario más pequeños que se pueden integrar en otros proyectos., El primer boceto de mi tramas se veía así:

como los planos de un edificio, una estructura metálica describe claramente los detalles y, específicamente, mientras que da a los constructores (que, otros diseñadores, desarrolladores, etc.) una visión general del proyecto. Después de que los planos se terminaron empecé a investigar el esquema de color para mi sitio web., No soy un diseñador, pero tenía un entendimiento de que el esquema de color debe ser muy moderno y limpio. Voy a enumerar algunos grandes recursos que encontré para la investigación del color al final de este blog. Después de una cantidad considerable de investigación, terminé eligiendo el negro como mi color primario (principalmente porque mi página de inicio tenía gráficos en 3D de viajar por el espacio) y el rosa neón como mi pop secundario de color.
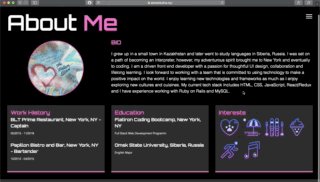
La tipografía juega un papel importante en establecer el tono, el tema y el mensaje de un sitio web. Para mi sitio web elegí Orbitron, una fuente geométrica sin serif destinada a fines de visualización., Funcionó perfectamente con mi tema espacial y es una reminiscencia de las películas de ciencia ficción que solía ver y amar cuando era niño. La segunda opción para la fuente cayó a Raleway-fue uno de los emparejamientos más populares con Orbitron según Google Fonts. Esta es mi About page con una foto de la pared de graffiti que tomé en la escuela Flatiron en el Centro de Manhattan, que dice «trabaja duro, sé amable, sé positivo, mantén el hambre y ten fe en que todo funcionará — la Escuela Flatiron» — ¡mi mantra hasta el día de hoy!,

Desarrollo
Ahora es el momento para que la parte más emocionante escribir el código! Hay mucho debate en línea sobre la creación de un sitio web personalizado frente al uso de una plantilla y ciertamente hay pros y Contras para ambas opciones., Por lo que entiendo, está bien usar una plantilla: es más rápido, más simple y mínimo, y si solo estás al principio de tu carrera como desarrollador web, definitivamente será más fácil para ti. Sin embargo, no me malinterpretes aún debes personalizarlo y agregar características y funcionalidad para mostrar tus habilidades de programación.
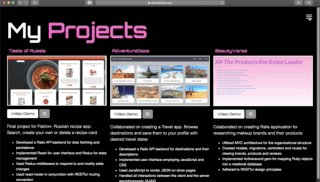
comencé personalmente con una plantilla Bootstrap pero terminé creando todas mis páginas desde cero, porque de esa manera podía personalizarlas más. Definitivamente tomó mucho más tiempo, pero todo valió la pena y estoy muy contento con la forma en que resultó., El objetivo principal de este sitio web de cartera es mostrar los proyectos que ha construido, pero el sitio web en sí también cuenta como un proyecto, por supuesto! Esta es mi página de Proyectos con los proyectos que he construido en Flatiron:

Editorial
Con el fin de publicar su nueva página web, usted tendrá que decidir sobre el nombre de dominio y alojamiento web., Domain name es la dirección de tu sitio web que las personas escriben en la barra de URL del navegador para visitar tu sitio web. Según mi investigación, es importante tener un nombre de dominio personalizado porque aumenta la credibilidad y te ayuda a encontrarte en línea más fácilmente, sin embargo, no es obligatorio. Personalmente decidí ir con el nombre de dominio personalizado que compré a namecheap.com.
Web hosting es el lugar donde se encuentran todos los archivos de su sitio web. Es como el hogar de su sitio web donde realmente vive., Una buena analogía sería si el nombre de dominio fuera la dirección de su casa, entonces el alojamiento web es la casa real a la que apunta la dirección. Todos los sitios web en internet, necesitan alojamiento web.
Las páginas de GitHub son páginas web públicas alojadas de forma gratuita a través de GitHub y es el recurso que utilicé para alojar la mía. Los usuarios de GitHub pueden crear y alojar tanto sitios web personales (uno permitido por usuario) como sitios web relacionados con proyectos específicos de GitHub, siempre y cuando tengan el código fuente en un repositorio público en GitHub., Después de que se publicó mi sitio web, hice un par de cambios y cada vez que se implementó sin problemas. Esta opción funcionó muy bien para mí porque era gratis y fácil de configurar.
desde que compré mi nombre de dominio de una empresa separada y alojé mi sitio web de forma gratuita con páginas de GitHub, requirió un poco de configuración. Después de apuntar mi nombre de dominio a mi empresa de alojamiento web mediante la edición de la configuración de DNS y esperando un día mi sitio web se puso en marcha!, If you’re interested you can find it here https://alenanikulina.nyc