tutorial de WordPress: desarrollar un tema de WordPress desde cero
ya sabes HTML, CSS y JavaScript. Usted puede hacer hermosos sitios web. Tal vez hayas oído hablar de WordPress, pero no estás completamente seguro de cómo implementarlo, o por qué podrías necesitarlo. Tal vez un cliente pidió WordPress, pero no estás muy familiarizado con él. Tal vez has trabajado con él antes, pero no sabes cómo hacer tu propio tema desde cero. Sea cual sea el caso, este artículo es para ti.
requisitos previos
todo lo que necesita para iniciar es un sitio web. Cualquier sitio., Usted don » t necesidad de saber cualquier PHP, o tener alguna experiencia previa con WordPress. Su sitio web puede ser personalizado, o construido en Bootstrap / algún otro marco.
Necesita saber cómo configurar un entorno de servidor local. Afortunadamente, si usted don»t sabe cómo, escribí un artículo corto, dulce sobre conseguir establecido con uno. Solo tomará unos minutos, así que adelante y hazlo primero.,
objetivos
- instalar WordPress localmente
- tome un sitio web HTML existente y conviértalo en un tema de WordPress personalizado
partes
he hecho tutoriales adicionales para agregar a este.
¿qué puede hacer WordPress por mí?
WordPress se construyó originalmente como una plataforma de blogs, pero ahora es lo que se conoce como un sistema de gestión de contenido CMS.
cualquier sitio web en el que pretenda realizar actualizaciones puede beneficiarse de un CMS. Si es un blog, quieres poder agregar posts. Si se trata de una página web de Restaurante, quieres poder añadir y actualizar menús., Si es un sitio web de la empresa, desea poder actualizar los precios, paquetes, etc.
si alguien te está pagando para hacer un sitio web, es porque no saben cómo o no tienen tiempo para lidiar con el código. Debe ser lo más simple posible para el cliente. WordPress puede ayudar con todo esto y más.
primeros pasos: el diseño
no puedo enfatizar lo suficiente cuánto no importa lo que uses para tu diseño: Bootstrap, Foundation, Skeleton, CSS personalizado. El punto es que tienes un sitio web y te gusta cómo se ve.,
voy a tomar una plantilla de inicio simple existente y convertirla en WordPress para este artículo. Aquí está la plantilla de Blog Bootstrap. Este es uno de los temas predeterminados en el sitio web oficial de Bootstrap.L

he configurado convenientemente un repositorio GitHub del código que puede extraer a un directorio local y seguirme.
¿no sabes cómo usar Git / GitHub? Puedes remediarlo leyendo mi artículo Primeros pasos con Git., Si solo desea comenzar sin tener que lidiar con Git, simplemente cree un directorio en su computadora con index.html y blog.css y estás listo para ir.
instalación de WordPress
hay muchos artículos sobre cómo instalar WordPress. Hacen que el proceso parezca largo y aterrador, y la primera vez que lo haces, definitivamente puede ser un poco confuso. Aquí está la guía oficial para configurar.
dado que estamos usando un servidor local y MAMP, ya sé que tiene todos los requisitos previos para la instalación, y FTP no es necesario.,
cree un lugar para que WordPress viva
cree un directorio vacío en su computadora en algún lugar y apunte su host local o virtual a ese directorio.
descargar WordPress
ir a la página de Descarga de WordPress y descargar la última versión de WordPress.
descomprima WordPress
descomprima WordPress y coloque el contenido de la carpeta en su directorio.
crear una base de datos
Actualización 2017: las últimas versiones de MAMP no vienen con phpMyAdmin preinstalado., En su lugar, usted»ll descargar SequelPro en un Mac, o SQLYog en Windows, ambos programas gratuitos. Para ingresar a la base de datos después de la descarga, inicie sesión en el host
locahost(o 127.0.0.1), con nombre de usuariorooty contraseñaroot. El resto de las instrucciones serán las mismas.
ahora, si va a su servidor local en el navegador, asumiendo que los servidores están encendidos y todo apunta en la dirección correcta, recibirá este mensaje.

aprenderás a amar ese mensaje., En MAMP, haga clic en Open WebStart page. Encontrar esta cerca de la parte superior:

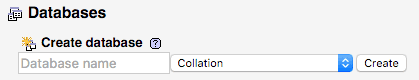
haga Clic en phpMyAdmin. Haga clic en Databases > create database. Voy a llamar a la mía startwordpress. ¡Eso es todo lo que necesitas hacer en phpMyAdmin!

Configure WordPress
muy bien, paso final. Encuentra wp-config-sample.php en tu directorio.
se verá exactamente así.
no estés nervioso. Cambie el nombre de la base de datos, el nombre de usuario y la contraseña, desde:
para esto:
Encontrar esto:
Y cambiar a literalmente cualquier cosa con números y letras. Por seguridad. xyz_ o 735hjq9_, etc.
Guarde el archivo wp-config.php en su directorio.
ahora, cuando vuelva a su sitio web y actualice, debería ver esta pantalla.

tendrá que introducir algunas cosas: nombre de usuario, contraseña, dirección de correo electrónico y luego habrá terminado. Felicitaciones, que ha instalado con éxito WordPress!, Será redirigido a / wp-login.php, donde puedes introducir tus credenciales para iniciar sesión en el backend. Si vas a tu URL principal, verás el blog predeterminado de WordPress y » Hola, Mundo!» post.
creando tu tema personalizado
fuera de la configuración de WordPress, casi todo lo que hagas en WordPress estará en la carpetawp-content; todo lo demás es código Central, y no quieres meterte con eso.
a partir de este punto, el Codex de WordPress y StackOverflow se convertirán en tus mejores amigos., Te mostraré cómo construir un tema básico, pero cómo elegir personalizar tus temas más allá de eso depende totalmente de ti.
en Finder, siga la ruta de wp-content > themes para llegar a su carpeta de temas. Verás los temas predeterminados de WordPress-twentyfifteen, twentyfourteen, twentythirteen-e index.php. Crea un nuevo directorio para tu tema; he llamado al mío startwordpress.
Un tema de WordPress solo necesita dos archivos para existir-estilo.css e Índice.php.
en tu carpeta de tema personalizado, Crea estilo.css., Simplemente contiene un comentario que alerta a WordPress de que existe un tema aquí. Cambie el nombre, el autor, la descripción, etc.
¿recuerdas el código fuente del blog de Bootstrap de antes en el artículo? Mover esos dos archivos – index.html y blog.css – a su carpeta de temas personalizados. Cambiar el nombre de index.html a index.php.
Su tema ha sido creado. Vaya al panel de WordPress y haga clic en Appearance > Themes., Verás el tema en la colección con todos los temas predeterminados.

Activar el tema y volver a la URL principal. Sí, es así de simple. Técnicamente ya has creado un tema personalizado. Por supuesto, no hace nada más allá de lo que un sitio HTML estático puede hacer, pero ahora está todo configurado.
hay una cosa que puede notar: blog.css no se está cargando. Los archivos CSS y JS principales de Bootstrap se están cargando a través de CDN, pero mi archivo css local no se está cargando. ¿Por qué?,
Mi URL local puede ser startwordpress.dev, pero realmente tirando de wp-content/themes/startwordpress. Si enlace al blog.css con la etiqueta <link href="blog.css">, intenta cargar startwordpress.dev/blog.css, que no existe. Aprende ahora mismo que nunca puedes enlazar a nada en una página de WordPress sin un poco de PHP.
Nota: Chrome no permite
.devlocales Url. Este ejemplo usará.dev, pero puede usar.testo algo más de su elección.,
afortunadamente, esto se soluciona fácilmente. Hay algunas maneras de hacer esto, pero te mostraré la forma más fácil de empezar.
localice dónde se vinculó a la hoja de estilos CSS en el encabezado de índice.php. Esto es lo que parece ahora, pero tendremos que cambiarlo.
necesitamos decirle que enlace dinámicamente a la carpeta Temas. Sustitúyase el código anterior por el siguiente.
Si vuelve a cargar la página, verá que CSS ahora se está cargando., Si no se está cargando, por favor haga una actualización dura. El concepto será el mismo para imágenes, javascript y la mayoría de los otros archivos que tenga en la carpeta themes, excepto los archivos PHP.
si no pudo cargar correctamente el CSS, haga clic en «Ver fuente» y encuentre la ruta de su archivo CSS en el código. Debería ser startwordpress.dev / wp-content / themes / startwordpress / blog.css. Asegúrese de blog.css se guarda en la ubicación correcta.
tenga en cuenta que esta no es la forma más correcta de cargar scripts en su sitio., Es el más fácil de entender y funciona, así que así es como lo haremos por ahora.
dividiendo su página en secciones
en este momento, todo está en index.php. Pero obviamente queremos que el encabezado, pie de Página y barra lateral en todas las páginas para ser el mismo, derecho? (Tal vez algunas páginas tendrán una ligera personalización, pero eso viene más tarde.)
vamos a dividir el índice.php en cuatro secciones: encabezado.php, pie de página.php, barra lateral.php y contenido.php.
Aquí está el índice original.php. Ahora comenzamos a cortar y pegar.,
Todo desde<!DOCTYPE html> hasta el encabezado principal del blog estará en el archivo de encabezado. El encabezado generalmente contiene todos los estilos de cabeza necesarios y la navegación superior al sitio web. La única adición que haré al código es agregar <?php wp_head(); ?> justo antes del cierre </head>.
la mayoría de los sitios web, especialmente los blogs, tendrán un área lateral para incluir contenido como archivos, etiquetas, categorías, anuncios y demás. (Contenido eliminado por brevedad.)
si la barra lateral es donde va toda la información secundaria, el contenido es donde van todos los artículos y el contenido principal del sitio web. (Contenido eliminado por brevedad.)
Index
el archivo de índice debería ser bastante escaso ahora. De hecho, sólo se debe a esto:
Ahora vamos a agregar todo de nuevo. Aquí está su nuevo index.php.
incluso si nunca ha usado PHP antes, este código se explica por sí mismo., get_header();, get_sidebar(); y get_footer(); son funciones de todos los que buscan sus respectivos .archivos php e insertar el código. Por supuesto, todos van dentro de sus propias etiquetas <?php ?> para que el servidor las analice como HTML. La función de contenido es ligeramente diferente, pero hace lo mismo.
si vuelve a cargar su URL, todo su sitio se cargará ahora, como antes. Notará una barra superior si ha iniciado sesión en el back-end.,
configuración principal
antes de empezar a tirar de los mensajes y las páginas, tenemos que configurar algunos ajustes principales de WordPress. Por ejemplo, mi título en este momento es «The Bootstrap Blog», codificado en HTML. Quiero que el <title> y <h1> de mi sitio sea cambiable a través del back-end.
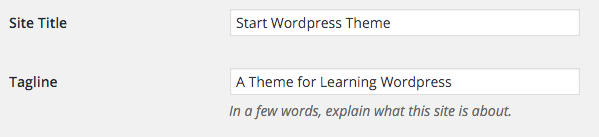
En su panel de control, vaya a Settings > General. Establece tu título.

En el encabezado.,php, cambiar el contenido de la etiqueta title y principal h1 a este código:
Y la descripción de este.
finalmente, quiero que el título siempre me lleve de vuelta a la página principal del blog. bloginfo("wpurl"); es el código que hará eso.
Aquí tienes el código completo en caso de que usted»re confundido.
finalmente hemos hecho el primer cambio dinámico en la página. El front-end debe reflejar lo que pones en tu configuración.,

Ahora, vaya a la Configuración de > Permalinks. De forma predeterminada, WordPress está configurado en día y nombre, que es una estructura de URL realmente fea. Haga clic en el nombre del mensaje y aplicar los cambios.
El bucle
la parte más emocionante es poder insertar contenido dinámicamente, y en WordPress lo hacemos con el bucle. Es la función más importante de WordPress. Todo tu contenido se genera a través de un bucle.
en el panel de control, si hace clic en las publicaciones, verá un » Hola, mundo!»publicar allí por defecto., Nuestro objetivo es mostrar ese post en el blog.
el bucle en sí es bastante simple.
Se explica a sí mismo – SI hay puestos, MIENTRAS que hay puestos, MOSTRAR el post. Cualquier cosa dentro del bucle se repetirá. Para un blog, este será el título del post, la fecha, el contenido y los comentarios. Donde cada poste individual debe terminar es donde terminará el bucle. Vamos a añadir el bucle a index.php.
Aquí está su nuevo archivo de índice.
índice.php
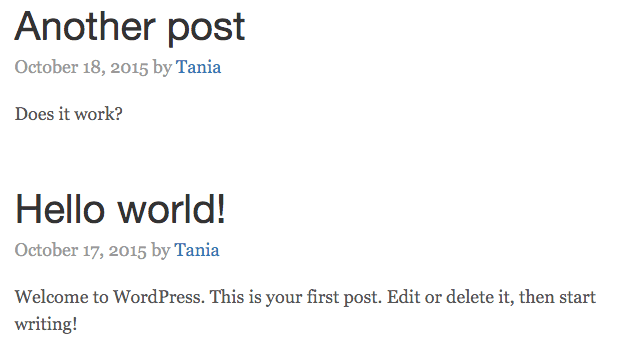
lo único dentro de tu bucle es el contenido.,php, que contendrá el contenido de un solo post. Así que contenido abierto.php y cambie el contenido a esto:

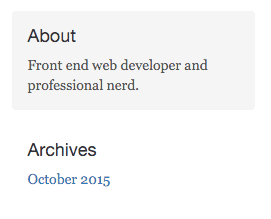
Awesome. Vamos a hacer que la barra lateral dinámica, también. Debe haber una descripción y una lista de archivos en la barra lateral. En el panel de control, voy a editar mi descripción de usuario para decir » Desarrollador Web Front end y nerd profesional.»
eliminar todos los<li>s en archivos y cambiarlo a este código.
para mi descripción, voy a extraer metadatos de mi cuenta de usuario.
Ahora, este contenido está siendo tirado en dinámicamente así.

Aquí tienes mi blog hasta el momento.

Menú y Páginas
Bien. Ahora sabemos cómo hacer un blog, y editar algunos contenidos de la barra lateral. Solo queda un aspecto principal de esta página: la navegación y hacia dónde conduce. Bueno, hay dos aspectos principales en WordPress: publicaciones y páginas., Son muy similares en que ambos usan el bucle. Sin embargo, las páginas son donde pones contenido que no es una publicación de blog. Aquí es donde entra en juego el aspecto CMS de WordPress: cada página individual puede ser tan personalizada como desee.
en el panel de control, agregué una página para que podamos ver dos. Primero, vamos a editar la barra de navegación para que los enlaces lleven a las páginas. De vuelta a la cabecera.php, encuentra y cambia este código.
encabezado.php
wp_list_pages(); listará todas las páginas que tenga en una lista desordenada., "title_li=" le dice al código que no agregue un título de «páginas» antes de la lista. Desafortunadamente para nosotros, esto se ve terrible; el blog original.css tiene los enlaces codificados en etiquetas a, No etiquetas li.

Afortunadamente, esta es una solución muy fácil. Voy a aplicar el estilo de uno al otro. Añadir esto al blog.css
blog.css
Ahora se debe mostrar correctamente., Sin embargo, si el CSS no se aplica, consulte la fuente de su salida HTML y averigüe cuál es la URL de su CSS. Debe ser startwordpress.dev/wp-content/themes/startwordpress/blog.css. Asegúrese de hacer un refresco duro.

Mucho mejor.
Pages
Quiero que las páginas tengan un diseño diferente al de las publicaciones del blog; no quiero barras laterales en ellas. Piense en index.php como el blog-index y page.php como El page-index., Voy a crear page.php, que será muy similar al índice excepto tener una cuadrícula completa de 12 anchos en lugar de una barra lateral de 8 anchos y 4 anchos.
página.php
Cuando hago clic en mi página de ejemplo, el diseño ahora es diferente al diseño de la publicación del blog.

Conclusión
Hay mucho, mucho más que aprender acerca de WordPress. Espero sinceramente que este artículo te haya abierto un mundo de posibilidades. Ahora usted sabe que cualquier sitio web se puede convertir en un tema de WordPress – sin utilizar plugins, widgets, o alguien más»S tema.,
si algo no estaba claro, por favor házmelo saber. Si he publicado cualquier información descaradamente incorrecta, por favor hágamelo saber! Cualquier comentario es muy apreciado! Mi objetivo era hacer el artículo que desearía tener delante de mí cuando empecé a aprender a usar WordPress y PHP.
si desea saber cómo migrar esta instancia local a un servidor en vivo, vea este pequeño tutorial: