How I Created My Portfolio Website (Frontend Web Developer) (Suomi)

I recently graduated from Flatiron Coding Bootcamp in New York and entered the job market., Kuten frontend web-kehittäjä etsii lähtötason asema uskon, että se on tärkeää olla ammatillinen portfolio verkkosivuilla, että näyttää kaikki hankkeet, varsinkin jos sinulla ei ole mitään aiemmat koodaus kokemusta tai muodollinen CS tutkinto. Työmarkkinoille keskellä ja coronavirus pandemia on pelottava liioittelematta joten päätin käyttää tätä aikaa harjoitella taitoja, oppia uusia ja toivottavasti rakentaa hienoja projekteja matkan varrella. Tämä blogikirjoitus kertoo ensimmäisestä projektistani, jonka rakensin karanteenin aikana, joka meni live – oma henkilökohtainen portfolio-sivustoni.,
ennen sivustoni rakentamista loin suunnitelman siitä, miten aion lähestyä sitä. Segmentit, että minun piti työskennellä näytti tältä:
- Suunnittelu — ymmärtää tarkoituksen, ääriviivat tuotokset
- Design — hahmotellaan ideoita, työskentelee värimaailma ja typografia
- Kehitys — kirjoittaminen koodi
- Julkaiseminen — hosting ja saada mukautetun verkkotunnus
Suunnittelu
alkaa rakentaa jotain elämässä on hyvä olla suunnitelma tai idea siitä, mitä haluat rakentaa ja miten haluat sen katsoa., On hienoa aloittaa tarkoitus mielessä, tai miten Simon Sinek sanoisi – ”Aloita miksi”. Minun tapauksessa tarkoitukseni oli rakentaa henkilökohtainen portfolio verkkosivuilla, että olisi kaikki tieto, kaikki projektit, jotka olen rakentanut aikaisemmin ja minun henkilökohtainen bio. Tämän sivuston pitäisi olla melko yksinkertainen, intuitiivinen, reagoiva ja edustaa minua yksilönä sekä taitava web-kehittäjä. Sen on oltava puhdas ja moderni muotoilu ja on kaunis käyttöliittymä. Sen pitäisi olla ainutlaatuinen ja luova. Se oli paljon!, Mutta mitä konkreettisemmin saat kaikki yksityiskohdat, sitä helpompi se on toteuttaa. Hahmotellaan suoritteet olen toteuttanut käyttäjän tarinoita, kuten niin:
— käyttäjä on tervehditään Etusivu (tämän pitäisi olla jotain, luova ja ainutlaatuinen, minun tapauksessani käytin kolme.,pelling henkilökohtainen tarina sekä tietoa koulutuksesta, nykyinen tech pino, viime työtä, kokemuksia ja etuja/harrastuksia — henkilökohtainen touch)
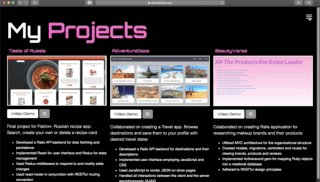
— käyttäjä voi navigoida Hankkeita sivu (tämä on, jos kaikki parhaat hankkeet elävät, sekä kuvaukset tekniikoista ja linkkejä Gitub ja live video demoja)
— käyttäjä voi navigoida ota Yhteyttä-sivun (tämä sivu on kaikki tarvittavat yhteystiedot sekä linkit kaikkiin sosiaalisen median ja Github)
Suunnittelu
Kun ymmärtää tarkoitus ja suunnittelu karkea hahmotelma on aika miettiä suunnittelu!, Olen hyvin visuaalinen ihminen, joten se oli ehdottomasti yksi suosikkiosistani. Aloitin luonnostelemalla sivuilleni langanpiirustukset / piirustukset. En yksinkertaisesti käyttää kynää ja paperia, mutta voit käyttää mitä tahansa työkaluja, kuten, esimerkiksi, pidän myös Figma, joka on digitaalinen suunnittelu ja prototyyppien työkalu. Voit sen avulla luoda verkkosivustoja, sovelluksia tai pienempiä käyttöliittymäkomponentteja, jotka voidaan integroida muihin projekteihin., Ensimmäinen luonnos minun wireframes näytti tältä:

Aivan kuten suunnitelma rakennuksen, rautalanka kuvataan tiedot selkeästi ja nimenomaan kun antaa rakentajat (et, muut suunnittelijat, kehittäjät, jne.) yleiskatsaus hankkeeseen. Piirustusten valmistuttua aloin tutkia verkkosivujeni värimaailmaa., En ole suunnittelija, mutta minulla oli käsitys, että värimaailman pitäisi olla hyvin moderni ja puhdas. Luettelen joitakin suuria resursseja, jotka löysin värintutkimukseen tämän blogin lopussa. Jälkeen paljon tutkimusta, päädyin poiminta musta kuin minun ensisijainen väri (lähinnä koska minun Etusivu oli 3D-grafiikka matkustaa läpi avaruuden) ja neon vaaleanpunainen kuin minun toissijainen pop väri.
typografialla on tärkeä rooli verkkosivuston sävyn, teeman ja viestin asettamisessa. Minun verkkosivuilla valitsin Orbitron-geometrinen sans-serif typeface tarkoitettu näyttötarkoituksiin., Se toimi täydellisesti minun avaruus teema ja se muistuttaa science fiction-elokuvia katselin ja rakkautta lapsena. Toinen valinta fontin laski Raleway — se oli yksi suosituimmista pariliitokset kanssa Orbitron mukaan Google Fontteja. Tämä on minun sivu, jossa on kuva graffiti seinä, että otin tällä Flatiron koulu Manhattanilla, joka sanoo, ”Töitä, olisi kiva, saada myönteisiä, pysy nälkäinen ja uskon, että kaikki toimii ulos — Flatiron-Koulu” — mantraani jopa tämä päivä!,

Kehitys
Nyt on aika kaikkein jännittävä osa — kirjoittaa koodia! On paljon keskustelua verkossa noin luoda mukautetun sivuston vs käyttämällä mallia ja on varmasti hyviä ja huonoja puolia molemmat näistä vaihtoehdoista., Sikäli kuin ymmärrän, se on okei käyttää malli — se on nopeampi, enemmän yksinkertainen ja minimaalinen, ja jos olet vain alussa urasi web-kehittäjä, se varmasti helpompaa. Kuitenkin, älä ymmärrä minua väärin sinun pitäisi silti muokata sitä ja lisätä ominaisuuksia ja toiminnallisuutta esitellä ohjelmointitaitoja.
aloitin henkilökohtaisesti Bootstrap-mallilla, mutta päädyin luomaan kaikki sivuni tyhjästä, koska näin voisin muokata sitä enemmän. Se vei varmasti paljon kauemmin, mutta kaikki oli sen arvoista ja olen erittäin tyytyväinen siihen, miten kävi., Tämän portfoliosivuston päätavoite on esitellä rakentamiasi projekteja, mutta itse sivusto lasketaan tietysti myös projektiksi! Tämä on minun Hankkeita sivu featuring hankkeita rakensin klo Flatiron:

Julkaiseminen
Jotta julkaista uusi sivusto, sinun täytyy päättää, verkkotunnus ja web hosting., Verkkotunnus on osoite sivuston, että ihmiset kirjoita selaimen osoitepalkkiin vierailla verkkosivuilla. Tutkimusteni mukaan on tärkeää saada mukautetun toimialueen nimeä, koska se lisää uskottavuutta ja auttaa sinua saamaan löytyy netistä helpommin, kuitenkin, se ei ole pakollista. Olen henkilökohtaisesti päättänyt mennä mukautetun verkkotunnus, että olen ostanut namecheap.com.
Web-hosting on paikka, jossa kaikki tiedostot sivuston sijaitsevat. Se on kuin koti sivuston, jossa se todella asuu., Hyvä analogia olisi, jos verkkotunnus olisi osoite talosi, niin web hosting on todellinen talo, joka osoite osoittaa. Kaikki sivustot Internetissä, tarvitsevat Web hosting.
Githubin sivut ovat julkisia verkkosivuja, joita isännöi ilmaiseksi Githubin kautta, ja se on resurssi, jota käytin omani isännöintiin. GitHub-käyttäjät voivat luoda ja ylläpitää sekä henkilökohtaisia verkkosivustoja (yksi sallittu käyttäjää kohti) että tiettyihin GitHub-hankkeisiin liittyviä verkkosivustoja, kunhan heillä on lähdekoodi GitHubin julkiseen arkistoon., Kun oma sivusto julkaistiin, tein pari muutosta siihen ja joka kerta se otettiin käyttöön ilman ongelmia. Tämä vaihtoehto toimi minulle hyvin, koska se oli ilmainen ja helppo perustaa.
Koska ostin domain-nimen erillinen yritys ja isännöi verkkosivuilla ilmaiseksi GitHub Sivua se vaatii hieman setup. Kun olen kohta verkkotunnus minun web hosting yritys muokkaamalla DNS asetukset ja odottaa päivää minun verkkosivuilla meni live!, If you’re interested you can find it here https://alenanikulina.nyc