WordPress Tutorial: Kehittää WordPress Teema Tyhjästä
tiedät, HTML, CSS, ja JavaScript. Voit tehdä kauniita sivustoja. Ehkä olet”ve kuullut WordPress, mutta aren”t varma, miten toteuttaa se, tai miksi saatat tarvita sitä. Ehkä asiakas pyysi WordPress, mutta et ” ole todella perehtynyt siihen. Ehkä olet työskennellyt sen kanssa aiemmin, mutta älä osaa tehdä omaa teemaasi tyhjästä. Oli miten oli, tämä artikkeli on sinulle.
Edeltävät opinnot
kaikki mitä tarvitsee aloittaa on verkkosivu. Mikä tahansa sivusto kelpaa., Sinun ei ” t tarvitse tietää mitään PHP, tai on mitään aiempaa kokemusta WordPress. Sivustosi voi olla mukautettu tai rakennettu Bootstrap/joitakin muita puitteita.
sinun täytyy tietää, miten paikallinen palvelinympäristö luodaan. Onneksi, jos et”tiedä miten, kirjoitin lyhyt, makea artikkeli saada perustaa yksi. Se vie vain muutaman minuutin, joten tee se ensin.,
Tavoitteet
- Asentaa WordPress paikallisesti
- Ota nykyisen HTML verkkosivuilla ja muuntaa sen mukautetun WordPress teema
Osat
I”ve tehnyt ylimääräisiä opetusohjelmia lisätä tähän yksi.
mitä WordPress voi tehdä minulle?
WordPress rakennettiin alun perin bloggausalustaksi, mutta on nyt niin sanottu CMS – sisällönhallintajärjestelmä.
mikä tahansa verkkosivusto, jonka aiot tehdä päivityksiä, voi hyötyä CMS: stä. Jos se ” s blogi, haluat pystyä lisäämään virkaa. Jos se ” s ravintola verkkosivuilla, haluat pystyä lisäämään ja päivittää valikot., Jos se”s yrityksen verkkosivuilla, haluat pystyä päivittämään hinnat, paketit, ja niin edelleen.
Jos joku maksaa sinulle verkkosivuston tekemisestä, se”s, koska he eivät tiedä miten tai eivät”t ehdi käsitellä koodia. Sen on oltava asiakkaalle mahdollisimman yksinkertainen. WordPress voi auttaa kaiken tämän ja enemmän.
aloitus: suunnittelu
en voi”t stressiä tarpeeksi kuinka paljon se doesnt”t väliä mitä käytät, suunnittelu – Bootstrap, Foundation, Luuranko, custom CSS. Pointti on, että sinulla on verkkosivusto ja pidät siitä, miltä se näyttää.,
i”m aikoo ottaa olemassa olevan yksinkertaisen aloitusmallin ja muuntaa sen WordPress tähän artikkeliin. Tässä ” S Bootstrap blogi malli. Tämä on yksi oletusteemoista Bootstrap ’ s virallisilla verkkosivuilla.L

minulla on kätevästi perustaa GitHub repository koodin, että voit vetää paikalliseen hakemistoon ja seuratkaa minua yhdessä.
Don”t tiedä, miten käyttää Git/GitHub? Voit korjata sen lukemalla minun aloittaa Git artikkeli., Jos haluat vain aloittaa käsittelemättä Git, vain luoda hakemiston tietokoneeseen indeksi.html ja blogi.css ja sinä olet valmis lähtemään.
Asentaminen WordPress
On olemassa paljon artikkeleita siitä, miten asentaa WordPress. Ne saavat prosessin näyttämään pitkältä ja pelottavalta, ja ensimmäisellä kerralla se voi varmasti olla hieman hämmentävää. Tässä on virallinen opas saada perustaa.
Koska me”uudelleen käyttäen paikallista palvelimen ja MAMP, tiedän jo, että sinulla on kaikki edellytykset asennus -, ja FTP ei ole tarpeen.,
luo WordPressille paikka elää
tee tyhjä Hakemisto tietokoneellesi jonnekin, ja osoita localhost tai virtuaalinen isäntä kyseiseen hakemistoon.
Lataa WordPress
Siirry WordPress lataus sivulle ja lataa viimeisin versio WordPress.
Pura WordPress
Pura WordPress ja paikka sisältö kansion omaan hakemistoon.
Luo tietokanta
Päivitys 2017: uusimmat versiot MAMP eivät tule phpMyAdmin esiasennettuna., Sen sijaan, voit”ll ladata SequelPro Mac, tai SQLYog Windows, molemmat ilmaisia ohjelmia. Voit syöttää tietokannan kun olet ladannut, kirjaudu host
locahost(tai 127.0.0.1), jossa käyttäjätunnusrootja salasanaroot. Loput ohjeet ovat samat.
Nyt, jos et mene paikalliseen palvelimeen selaimen, olettaen, että palvelimet ovat ja kaikki on aivan oikeansuuntaisia, sinua”ll saada tämän viestin.

”ll oppia rakastamaan, että viesti., Valitse MAMPISSA Open WebStart page. Löytää tämä yläosassa:

Valitse phpMyAdmin. Klikkaa Databases > create database. Kutsun minua startwordpressiksi. Että ” s kaikki mitä sinun tarvitsee tehdä phpMyAdmin!

Määritä WordPress
Okei, viimeinen vaihe. Etsi wp-config-sample.php hakemistossa.
se tulee näyttämään juuri tältä.
älä hermoile. Vaihda tietokannan nimi, käyttäjätunnus ja salasana tästä:
tähän:
Löytää tämä
Ja muuttaa sen kirjaimellisesti mitään muuta, jossa on numeroita ja kirjaimia. Turvamiehille. xyz_ tai 735hjq9_, jne.
Tallenna tiedosto wp-config.php hakemistossasi.
nyt, kun palaat verkkosivuillesi ja päivität, sinun pitäisi nähdä tämä näyttö.

sinun”täytyy syöttää muutamia asioita – käyttäjätunnus, salasana, sähköpostiosoite, ja sitten”re done. Onneksi olkoon, olet onnistuneesti asentanut WordPress!, Sinut ohjataan /wp-kirjautumiseen.php, jossa voit syöttää valtakirjat kirjautua backend. Jos menet tärkein URL, näet oletuksena WordPress blogi ja ” Hei, maailma!” posti.
Luo muokatun teeman
Ulkopuolella konfigurointi WordPress, lähes kaikki WordPress on wp-content kansio; kaikki muu on ydin koodin, ja et”t halua sotkea sitä.
tästä eteenpäin, WordPress Codex ja StackOverflow tulee parhaita ystäviä., I ” ll näyttää, miten rakentaa perus teema, mutta miten voit muokata teemoja pidemmälle, että on täysin sinusta kiinni.
Finder, polkua wp-content > teemat saapua teemoja kansio. Sinä”ll nähdä WordPress oletuksena teemoja – twentyfifteen, twentyfourteen, twentythirteen – ja indeksi.php. Luo uusi hakemisto teema; kutsuin minun startwordpress.
WordPress teema tarvitsee vain kaksi-tiedostoja olemassa – tyyliin.css ja indeksi.php.
muokatun teeman kansio, luoda tyyli.css., Se yksinkertaisesti sisältää kommentin, joka hälyttää WordPress että teema on olemassa täällä. Muuta nimi, kirjailija, kuvaus, ja niin edelleen.
Muista, Bootstrap blogin lähdekoodia aiemmin artikkelissa? Siirrä nämä kaksi tiedostoa – index.html ja blog.css – oman mukautetun teeman kansio. Nimeä index.html index.php.
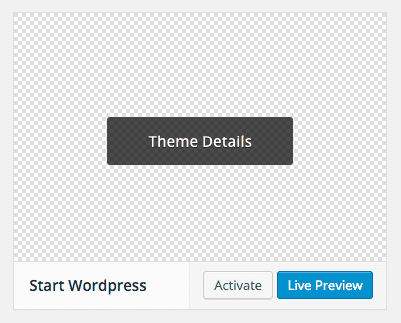
teemasi on nyt luotu. Siirry WordPress kojelautaan, ja klikkaa Appearance > Themes., Näet teeman kokoelmassa kaikki oletusteemat.

Aktivoi teema ja mene takaisin tärkein URL-osoite. Niin yksinkertaista se on. Olet teknisesti luonut mukautetun teeman jo. Tietenkin, se ei”t tehdä mitään vielä pidemmälle kuin staattinen HTML-sivusto voi tehdä, mutta te”uudelleen kaikki asetettu nyt.
on yksi asia, saatat huomata, – blog.css ei ole ladattu. Bootstrap ”s main CSS ja JS tiedostot ladataan CDN, mutta minun paikallinen css tiedosto on” t Ladataan. Miksi?,
paikallista URL-osoite voi olla startwordpress.dev, mutta se”s todella vetämällä wp-content/themes/startwordpress. Jos linkitän blogiin.css <link href="blog.css">, se yrittää ladata startwordpress.dev/blog.css, joka ei ole olemassa. Opi juuri nyt, että et voi koskaan linkittää mitään WordPress-sivulla ilman joitakin PHP.
Huomautus: Chrome ei enää salli
.devlocal-Url-osoitteet. Tämä esimerkki käyttää.dev, mutta voit käyttää.testtai jotain muuta valintasi.,
Onneksi tämä on helposti korjattavissa. On muutamia tapoja tehdä tämä, mutta näytän sinulle helpoin tapa aloittaa.
Paikanna, missä linkitit CSS-tyylikirjaan indeksin kärjessä.php. Tältä se näyttää juuri nyt, mutta meidän on muutettava sitä.
Meidän täytyy sanoa, että se dynaamisesti linkin teemat-kansio. Korvaa yllä oleva koodi alla olevalla koodilla.
Jos lataat sivun uudelleen, näet, että CSS Ladataan nyt., Jos se ei lataudu, tee kova päivitys. Käsite on sama, kuvia, javascript -, ja useimmat muut tiedostot ovat teemat-kansio, paitsi PHP-tiedostoja.
Jos et onnistunut saamaan CSS: ää lataamaan, klikkaa ”Näytä lähdekoodi” ja löydä CSS-tiedostosi polku koodista. Sen pitäisi olla startwordpress.dev/wp-content/themes/startwordpress/blogi.css. Pidä huoli blogista.css tallennetaan oikeaan paikkaan.
Huomaa, että tämä ei ole kaikkein oikea tapa ladata komentosarjat oman sivuston., Se on helpoin ymmärtää ja se toimii, joten se ”s miten” teemme sen toistaiseksi.
Jakamalla sivun osiin
Juuri nyt, kaikki on indeksi.php. Mutta ilmeisesti haluamme, että otsake, alatunniste ja sivupalkki kaikilla sivuilla ovat samat, eikö? (Ehkä joillakin sivuilla on hieman räätälöintiä, mutta se tulee myöhemmin.)
me”re going to divide index.php neljään osaan-otsake.php, alatunniste.php, sivupalkki.php ja sisältö.php.
Tässä”s the original index.php. Nyt alamme leikata ja liittää.,
Kaiken <!DOCTYPE html> main blogin otsikon tulee olla header-tiedosto. Otsikko sisältää yleensä kaikki tarvittavat päätyylit ja ylimmän navigoinnin verkkosivustolle. Ainoa lisäksi teen koodi on lisäämällä <?php wp_head(); ?> juuri ennen sulkeutuvaa </head>.
useimmilla verkkosivustoilla, erityisesti blogeissa, on sivualue sisältöjen kuten arkistojen, tagien, kategorioiden, mainosten ja muiden sisältöjen sisällyttämiseksi. (Sisältö poistettu lyhyyden vuoksi.)
Jos sivupalkissa on kaikki toissijaiset tiedot, Sisältö on siellä, minne kaikki sivuston artikkelit ja pääsisältö menevät. (Sisältö poistettu lyhyyden vuoksi.)
Index
indeksitiedoston pitäisi olla aika harva nyt. Itse asiassa, sen pitäisi olla vain tämä:
Nyt me”re menossa lisätä kaiken takaisin. Tässä ”s your new index.php.
vaikka ” ve ei olisi aiemmin käyttänyt PHP: tä, tämä koodi on täysin itsestään selvä., get_header();, get_sidebar(); ja get_footer(); ovat kaikki toiminnot, jotka näyttävät niiden .php tiedostot ja lisää koodi. Tietenkin, ne kaikki mennä sisälle oman <?php ?> tunnisteet jotta palvelin tietää, jäsentää ne HTML. Sisältöfunktio on hieman erilainen, mutta se tekee saman asian.
Jos lataat URL-osoitteesi uudelleen, Koko sivusto on nyt ladattu, aivan kuten ennenkin. Huomaat yläpalkin, jos ” olet kirjautunut takaisin loppuun.,
pääasetukset
ennen kuin aloitamme vetämisen viesteissä ja sivuilla, meidän täytyy määrittää joitakin pääasetuksia WordPress. Esimerkiksi minun otsikko juuri nyt on ”Bootstrap blogi”, kova koodattu HTML. Haluan <title> ja <h1> minun sivusto on muutettavissa kautta takaisin lopussa.
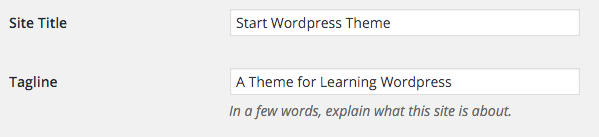
kojelautaan, siirry Settings > General. Aseta tittelisi.

header.,php, muuttaa sisältöä, otsikko tag ja tärkein h1 tag tätä koodia:
Ja kuvaus tämä yksi.
Lopuksi, haluan, otsikko, aina ottaa minut takaisin blogin pääsivulla. bloginfo("wpurl"); on koodi, joka tekee sen.
Tässä”s koodista, jos sinua”uudelleen sekaisin.
me”ve teki vihdoin ensimmäisen dynaamisen muutoksen sivulle. Etupään pitäisi heijastaa, mitä laitat asetukset.,

siirry Asetukset > Permalinks. Oletuksena, WordPress on asetettu Päivä ja nimi, joka on todella ruma URL-rakenteen. Klikkaa Post-nimeä ja käytä muutoksia.
Silmukka
jännittävin osa on mahdollisuus dynaamisesti lisätä sisältöä, ja WordPress teemme sen silmukan kanssa. Se ” on tärkein tehtävä WordPress. Kaikki sisältö syntyy silmukan kautta.
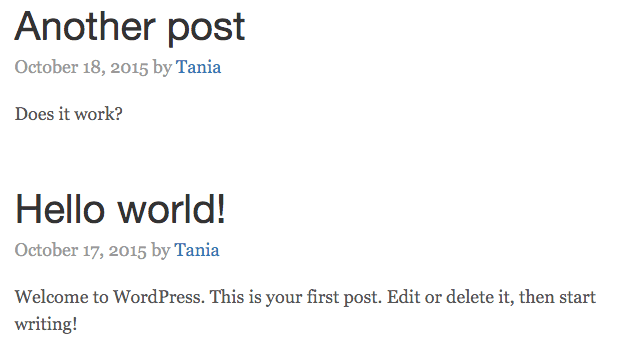
kojelaudassa, Jos klikkaat tolppia, näet ” Hei, maailma!”lähetä sinne oletuksena., Tavoitteenamme on näyttää tämä viesti blogissa.
itse silmukka on melko yksinkertainen.
Se selittää itse – JOS ei ole virkaa, KUN on viestit, NÄYTÄ viesti. Kaikki silmukan sisällä toistuu. Blogi, tämä on post otsikko, päivämäärä, sisältö, ja kommentteja. Jokaisen yksittäisen viran pitäisi päättyä siihen, mihin silmukka päättyy. Me ”re going to add the loop to index.php.
Tässä”s your new index file.
indeksi.php
ainoa asia silmukkasi sisällä on sisältö.,php, joka sisältää yhden postauksen sisällön. Niin avointa sisältöä.php ja muuttaa sisältöä tämän:

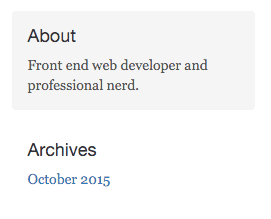
Mahtava. Antaa”s tehdä sivupalkista dynaaminen, samoin. Sivupalkissa pitäisi olla kuvaus-ja arkistolista. Kojelautaan, I”m aio muokata käyttäjän kuvaus sanoa ”Front-end web-kehittäjä ja ammatillinen nörtti.”
Delete all the <li>s under Archives and change it to this code.
– minun kuvaus, I”m aio vetää metatiedot oma käyttäjätili.
Nyt tämä sisältö on vedetään dynaamisesti samoin.

Tässä”s minun blogi toistaiseksi.

Valikko, ja Sivut
– Selvä. Nyt tiedämme, miten tehdä blogi, ja muokata joitakin sivupalkin sisältöä. Vain yksi tärkeimmistä osa tämän sivun jäljellä-navigointi, ja mihin se johtaa. No, on olemassa kaksi pääkohtaa WordPress-viestit ja sivut., Ne ” ovat hyvin samanlaisia, että ne molemmat käyttävät Silmukka. Kuitenkin sivut ovat, jos laitat sisältöä, joka on ” t blogikirjoitus. Tämä on, jos CMS osa WordPress tulee – jokainen yksittäinen sivu voi olla niin räätälöityjä kuin haluat.
kojelautaan lisäsin sivun, jotta näemme kaksi. Ensinnäkin, me ” re menossa muokata navbar niin, että linkit johtavat sivuille. Takaisin otsikoihin.php, Etsi ja muuta tätä koodia.
header.php
wp_list_pages(); listaa kaikki sivut on järjestämätön lista., "title_li=" kertoo, ettei koodia saa lisätä ”sivujen” otsikkoa ennen listaa. Valitettavasti meille, tämä näyttää kauhea; alkuperäinen blogi.css on linkit koodattu a tageja, ei li tunnisteet.

Onneksi, tämä on erittäin helppo korjata. Aion vain soveltaa tyyliä yhdestä toiseen. Lisää tämä blogiin.css
blogi.css
Nyt pitäisi näkyä oikein., Kuitenkin, jos CSS ei ole soveltaa, tarkista lähde HTML-ulostulo ja selvittää, mitä URL CSS on. Sen tulee olla startwordpress.dev/wp-content/themes/startwordpress/blog.css. Muista tehdä kova virkistää.

Paljon parempi.
Sivut
haluan sivuilla on eri layout kuin blogitekstejä, en”t halua sidebars niitä. Ajattele index.php kuten blogi-indeksi ja page.php sivun-indeksi., I”m aio luoda page.php, joka on hyvin samanlainen indeksi paitsi on täysi 12-leveä verkkoon sen sijaan, että 8-laaja sisältö-ja 4-leveä sivupalkissa.
sivu.php
kun klikkaan esimerkkisivullani, asettelu on nyt erilainen kuin blogikirjoituksen asettelu.

Johtopäätös
Siellä on paljon, paljon enemmän oppia WordPress. Toivon vilpittömästi, että tämä kirjoitus avasi teille mahdollisuuden maailmaan. Nyt tiedät, että tahansa sivusto voidaan muuntaa WordPress teema – ilman plugins, widgetit, tai joku muu”s teema.,
Jos jokin jäi epäselväksi, kerro minulle. Jos olen julkaissut räikeästi virheellisiä tietoja, kerro minulle! Palautetta arvostetaan suuresti! Tavoitteenani oli tehdä artikkeli toivon minulla oli edessäni, kun aloitin oppimisen miten käyttää WordPress ja PHP.
Jos haluat tietää, miten siirtää tämä paikallisten esimerkiksi live-palvelimelle, katsella tämä pieni opetusohjelma: