How I Created My Portfolio Website (Frontend Web Developer) (Français)

I recently graduated from Flatiron Coding Bootcamp in New York and entered the job market., En tant que développeur web frontend à la recherche d’un poste d’entrée de gamme, je crois qu’il est important d’avoir un site Web de portfolio professionnel qui affiche tous vos projets, surtout si vous n’avez aucune expérience de codage antérieure ou un diplôme CS formel. Entrer sur le marché du travail au milieu de la pandémie de coronavirus est pour le moins intimidant, alors j’ai décidé d’utiliser ce temps pour pratiquer mes compétences, en apprendre de nouvelles et, espérons-le, construire des projets sympas en cours de route. Cet article de blog concerne mon tout premier projet que j’ai construit pendant la quarantaine qui a été mis en ligne — mon site web personnel de portfolio.,
avant de construire mon site web, j’ai créé un plan de la façon dont je vais l’aborder. Les segments sur lesquels je devais travailler ressemblaient à ceci:
- planification — comprendre le but, décrire les livrables
- conception — esquisser des idées, travailler sur le schéma de couleurs et la typographie
- développement — écrire le code
- publication — hébergement et obtention d’un nom de domaine personnalisé
planification
pour commencer à construire quoi que ce soit dans la vie, il est utile d’avoir un plan ou une idée de ce que vous voulez construire et comment vous voulez il à regarder., C’est génial de commencer avec le but en tête, ou comment Simon Sinek dirait — « commencez par Pourquoi”. Dans mon cas, mon but était de construire un site Web de portfolio personnel qui aurait toutes mes informations, tous les projets que j’ai construits dans le passé et ma biographie personnelle. Ce site devrait être assez simple, intuitif, réactif et me représenter en tant qu’individu ainsi qu’en tant que développeur web qualifié. Il doit avoir un design propre et moderne et avoir une belle interface. Il devrait être unique et créatif. Ouf, il y en avait beaucoup!, Mais plus vous obtenez de concret sur tous les détails, plus il sera facile à exécuter. En décrivant les livrables, j’ai implémenté des user stories comme suit:
— l’utilisateur est accueilli avec une page d’accueil (cela devrait être quelque chose de créatif et unique, dans mon cas, j’en ai utilisé trois.,pour une touche personnelle)
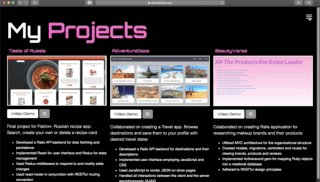
— l’utilisateur peut naviguer vers la page Projets (c’est là que tous les meilleurs projets vivront, avec des descriptions des technologies utilisées et des liens vers Gitub et des démos vidéo en direct)
— l’utilisateur peut naviguer vers la page me contacter (cette page aura toutes les informations de contact nécessaires ainsi que des liens vers tous les médias sociaux et Github)
Design
Après avoir compris le but et planifié un contour approximatif, il est temps de penser au design!, Je suis une personne très visuelle, donc c’était certainement l’une de mes parties préférées. J’ai commencé par dessiner les wireframes/blueprints pour mes pages. J’ai simplement utilisé un stylo et du papier, mais vous pouvez utiliser tous les outils que vous aimez, par exemple J’aime aussi Figma qui est un outil de conception numérique et de prototypage. Vous pouvez l’utiliser pour créer des sites Web, des applications ou des composants d’interface utilisateur plus petits qui peuvent être intégrés dans d’autres projets., La première esquisse de mon wireframes ressemblait à ceci:

tout comme le plan d’un bâtiment, d’un fil de fer décrit les détails clairement et spécifiquement tout en donnant les constructeurs (à vous, d’autres designers, développeurs, etc.) une vue d’ensemble du projet. Une fois les plans terminés, j’ai commencé à rechercher le schéma de couleurs de mon site web., Je ne suis pas designer mais j’avais compris que la palette de couleurs devait être très moderne et propre. Je vais énumérer quelques grandes ressources que j’ai trouvées pour la recherche de couleur à la fin de ce blog. Après une quantité considérable de recherches, j’ai fini par choisir le noir comme couleur primaire (principalement parce que ma page d’accueil avait un graphisme 3D de voyager dans l’espace) et le rose fluo comme pop de couleur secondaire.
la typographie joue un rôle important dans la définition du ton, du thème et du message d’un site web. Pour mon site web, j’ai choisi Orbitron-une police de caractères géométrique sans empattement destinée à des fins d’affichage., Cela fonctionnait parfaitement avec mon thème spatial et cela rappelle les films de science-fiction que je regardais et que j’aimais quand j’étais enfant. Le deuxième choix pour la police est tombé à Raleway-c’était l’un des appariements les plus populaires avec Orbitron selon Google Fonts. Ceci est ma page à propos avec une photo du mur de graffitis que j « ai pris à l” école Flatiron dans le centre — ville de Manhattan, qui dit » travailler dur, être gentil, devenir positif, rester affamé et avoir foi que tout va fonctionner — l « école Flatiron » – mon mantra jusqu » à ce jour!,

Développement
Il est maintenant temps pour la partie la plus excitante — écrit le code! Il y a beaucoup de débats en ligne sur la création d’un site Web personnalisé par rapport à l’utilisation d’un modèle et il y a certainement des avantages et des inconvénients pour ces deux options., Pour autant que je sache, il est acceptable d’utiliser un modèle — c’est plus rapide, plus simple et minimal et si vous n’êtes qu’au début de votre carrière en tant que développeur web, ce sera certainement plus facile pour vous. Cependant, ne vous méprenez pas, vous devez toujours le personnaliser et ajouter des fonctionnalités pour mettre en valeur vos compétences en programmation.
j’ai personnellement commencé avec un modèle Bootstrap mais j’ai fini par créer toutes mes pages à partir de zéro, car de cette façon, je pouvais le personnaliser davantage. Cela a certainement pris beaucoup plus de temps, mais cela en valait la peine et je suis très heureux de la façon dont cela s’est avéré., L’objectif principal de ce site portfolio est de présenter les projets que vous avez construits mais le site lui-même compte aussi comme un projet bien sûr! C’est ma page de Projets mettant en vedette les projets que j’ai construit au Flatiron:

Publication
Pour publier votre site internet flambant neuf, vous aurez à décider sur le nom de domaine et l’hébergement web., Le nom de domaine est l’adresse de votre site Web que les gens tapent dans la barre D’URL du navigateur pour visiter votre site web. Selon mes recherches, il est important d’avoir un nom de domaine personnalisé car cela augmente la crédibilité et vous aide à vous trouver en ligne plus facilement, cependant, ce n’est pas obligatoire. J’ai personnellement décidé d’aller avec le nom de domaine personnalisé que j’ai acheté namecheap.com.
l’hébergement Web est l’endroit où se trouvent tous les fichiers de votre site web. C’est comme la maison de votre site Web où il vit réellement., Une bonne analogie serait que si le nom de domaine était l’adresse de votre maison, alors l’hébergement web est la maison réelle à laquelle l’adresse pointe. Tous les sites Web sur internet, besoin d’hébergement web.
les Pages GitHub sont des pages Web publiques hébergées gratuitement via GitHub et c’est la ressource que j’ai utilisée pour héberger la mienne. Les utilisateurs de GitHub peuvent créer et héberger à la fois des sites Web personnels (Un autorisé par utilisateur) et des sites Web liés à des projets GitHub spécifiques tant qu’ils ont le code source sur un référentiel public sur GitHub., Après la publication de mon site web, j’y ai apporté quelques modifications et chaque fois qu’il a été déployé sans problème. Cette option a très bien fonctionné pour moi car elle était gratuite et facile à configurer.
Depuis que j’ai acheté mon nom de domaine auprès d’une société distincte et hébergé mon site web gratuitement avec des Pages GitHub, il a fallu un peu de configuration. Après avoir pointé mon nom de domaine vers ma société d’hébergement web en modifiant les paramètres DNS et en attendant un jour, mon site Web a été mis en ligne!, If you’re interested you can find it here https://alenanikulina.nyc