tutoriel WordPress: développer un thème WordPress à partir de zéro
vous connaissez HTML, CSS et JavaScript. Vous pouvez faire de beaux sites web. Peut-être que vous avez entendu parler de WordPress, mais ne savez pas tout à fait comment l »implémenter, ou pourquoi vous pourriez en avoir besoin. Peut-être un client a demandé WordPress, mais vous n »êtes pas vraiment familier avec elle. Peut-être que vous avez travaillé avec elle avant, mais ne savez pas comment faire votre propre thème À partir de zéro. Quel que soit le cas, cet article est pour vous.
prérequis
Tout ce dont vous avez besoin pour démarrer est un site web. Aucun site ne pourra le faire., Vous n » avez pas besoin de connaître PHP, ou avoir une expérience préalable avec WordPress. Votre site web peut être personnalisé ou construit sur Bootstrap/un autre framework.
Vous devez savoir comment configurer un environnement de serveur local. Heureusement, si vous ne savez pas comment, j » ai écrit un court, article doux sur se mettre en place avec un. Cela ne prendra que quelques minutes, alors allez-y et faites-le d’abord.,
Objectifs
- Installer WordPress en local
- Prendre un site web HTML et de le convertir en un thème WordPress personnalisé
Pièces
j’ai fait des didacticiels supplémentaires à ajouter à celui-ci.
que peut faire WordPress pour moi?
WordPress a été construit à l’origine comme une plate – forme de blogging, mais est maintenant ce qu’on appelle un système de gestion de contenu CMS.
tout site web sur lequel vous avez l’intention de faire des mises à jour peut bénéficier d’un CMS. Si c »est un blog, vous voulez être en mesure d’ajouter des messages. Si c »est un site de restaurant, vous voulez être en mesure d’ajouter et de mettre à jour les menus., Si c « est un site web d » entreprise, vous voulez être en mesure de mettre à jour les prix, forfaits, et ainsi de suite.
Si quelqu’un vous paie pour créer un site web, c’est parce qu’il ne sait pas comment ou n’a pas le temps de gérer le code. Il doit être aussi simple que possible pour le client. WordPress peut vous aider avec tout cela et plus encore.
mise en route: la conception
Je ne peux pas insister suffisamment sur le fait que ce que vous utilisez pour votre conception n’a pas d’importance – Bootstrap, Fondation, squelette, CSS personnalisé. Le fait est que vous avez un site web et que vous aimez à quoi il ressemble.,
je vais prendre un modèle de démarrage simple existant et le convertir en WordPress pour cet article. Voici le modèle de blog Bootstrap. Ceci est l »un des thèmes par défaut sur le site officiel de Bootstrap.L

j’ai configurer facilement un dépôt GitHub du code que vous pouvez tirer vers un répertoire local et de me suivre.
ne savez-vous pas comment utiliser Git / GitHub? Vous pouvez y remédier en lisant mon article pour commencer avec Git., Si vous voulez juste commencer sans traiter avec Git, créez simplement un répertoire sur votre ordinateur avec index.html et blog.css et vous êtes prêt à partir.
installation de WordPress
Il existe de nombreux articles sur la façon d’installer WordPress. Ils rendent le processus semble long et effrayant, et la première fois que vous le faites, il peut certainement être un peu déroutant. Voici le guide officiel pour se mettre en place.
puisque nous utilisons un serveur local et MAMP, je sais déjà que vous avez toutes les conditions préalables à l’installation, et FTP n’est pas nécessaire.,
créez un endroit où WordPress peut vivre
créez un répertoire vide sur votre ordinateur quelque part et dirigez votre hôte local ou votre hôte virtuel vers ce répertoire.
Télécharger WordPress
Aller à l’WordPress page de téléchargement et téléchargez la dernière version de WordPress.
Décompressez WordPress
Décompressez WordPress et placez le contenu du dossier dans votre répertoire.
créer une base de données
mise à jour 2017: les dernières versions de MAMP ne sont pas fournies avec phpMyAdmin préinstallé., Au lieu de cela, vous allez télécharger SequelPro sur un Mac, ou SQLyog sur Windows, les deux programmes gratuits. Pour entrer dans la base de données après le téléchargement, connexion à l’hôte
locahost(ou 127.0.0.1), avec le nom d’utilisateurrootet le mot de passeroot. Le reste des instructions sera le même.
maintenant, si vous allez sur votre serveur local dans le navigateur, en supposant que les serveurs sont allumés et que tout est pointé dans la bonne direction, vous obtiendrez ce message.

Vous allez apprendre à aimer ce message., Dans MAMP, cliquez sur Open WebStart page. Trouver cette quasi le haut:

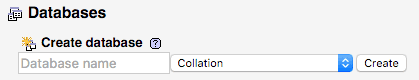
Cliquez sur phpMyAdmin. Cliquez sur Databases > create database. Je vais appeler le mien startwordpress. C’est tout ce que vous devez faire dans phpMyAdmin!

Configurer WordPress
Bon, l’étape finale. Trouver wp-config-sample.php dans votre répertoire.
il ressemblera exactement à ceci.
Don »t être nerveux. Modifiez le nom, le nom d’utilisateur et le mot de passe de la base de données:
pour cela:
Trouver ceci:
Et de le modifier pour littéralement n’importe quoi d’autre avec des chiffres et des lettres. Pour plus de sécurité. xyz_ ou 735hjq9_, etc.
Enregistrez le fichier wp-config.php dans votre répertoire.
Maintenant, lorsque vous revenez à votre site web et que vous vous actualisez, vous devriez voir cet écran.

– Vous »ll devez entrer quelques choses – nom d’utilisateur, mot de passe, e-mail, puis vous »re faire. Félicitations, vous avez installé WordPress avec succès!, Vous serez redirigé vers / wp-login.php, où vous pouvez entrer vos informations d’identification pour vous connecter au backend. Si vous allez à votre URL principale, vous verrez le blog WordPress par défaut et » Hello, World! » post.
créer votre thème personnalisé
En dehors de la configuration de WordPress, presque tout ce que vous faites dans WordPress sera dans le dossierwp-content; tout le reste est du code de base, et vous ne voulez pas jouer avec cela.
A partir de ce moment, le Codex WordPress et StackOverflow deviendront vos meilleurs amis., Je vais vous montrer comment construire un thème de base, mais comment vous choisissez de personnaliser vos thèmes au-delà est totalement à vous.
dans le Finder, suivez le chemin de wp-content> thèmes pour arriver à votre dossier Thèmes. Vous verrez les thèmes WordPress par défaut-twentyfifteen, twentyfourteen, twentythirteen – et index.php. Créez un nouveau répertoire pour votre thème; j’ai appelé le mien startwordpress.
Un thème WordPress n’a besoin que de deux fichiers pour exister – style.la css et de l’index.php.
Dans votre dossier de thème personnalisé, créer un style.CSS., Il contient simplement un commentaire qui alerte WordPress qu’un thème existe ici. Changez le nom, l’auteur, la description, etc.
rappelez-vous le code source du blog Bootstrap de plus tôt dans l’article? Placez ces deux fichiers index.html et blog.css – à votre dossier de thème personnalisé. Renommer index.html de index.php.
Votre thème a été créé. Accédez au tableau de bord WordPress et cliquez sur Appearance > Themes., Vous verrez le thème dans la collection avec tous les thèmes par défaut.

Activer le thème et revenir à votre URL principale. Yep, c’est aussi simple que cela. Vous avez techniquement créé un thème personnalisé déjà. Bien sûr, il ne fait rien encore au-delà de ce qu »un site HTML statique peut faire, mais vous êtes tous mis en place maintenant.
Il y a une chose que vous remarquerez peut-être – blog.css n’est pas chargé. Les principaux fichiers CSS et JS de Bootstrap se chargent via CDN, mais mon fichier css local ne se charge pas. Pourquoi?,
mon URL locale peut êtrestartwordpress.dev, mais elle tire vraiment dewp-content/themes/startwordpress. Si je crée un lien vers le blog.css avec des <link href="blog.css">, il essaie de charger startwordpress.dev/blog.css, qui n’existe pas. Apprenez dès maintenant que vous ne pouvez jamais créer de lien vers quoi que ce soit dans une page WordPress sans PHP.
Remarque: Chrome n’autorise plus les URL locales
.dev. Cet exemple utilisera.dev, mais vous pouvez utiliser.testou autre chose de votre choix.,
heureusement, cela est facilement corrigé. Il y a quelques façons de le faire, mais je vais vous montrer la meilleure façon de commencer.
Localisez où vous avez lié à la feuille de style CSS dans la tête de l’index.php. C’est ce à quoi il ressemble en ce moment, mais nous devrons le changer.
Nous avons besoin de le dire à un lien dynamique vers le dossier thèmes. Remplacez le code ci-dessus par le code ci-dessous.
Si vous rechargez la page, vous verrez que CSS se charge maintenant., S’il ne se charge pas, veuillez faire un rafraîchissement dur. Le concept sera le même pour les images, javascript et la plupart des autres fichiers que vous avez dans le dossier themes, à l’exception des fichiers PHP.
Si vous n’avez pas réussi à charger le CSS, cliquez sur « Afficher la Source » et trouvez le chemin de votre fichier CSS dans le code. Ça devrait être startwordpress.dev / wp-contenu / thèmes/startwordpress / blog.CSS. Assurez-vous blog.css est enregistré au bon emplacement.
Notez que ce n’est pas la plus correcte pour charger des scripts dans votre site., Il est le plus facile à comprendre et il fonctionne, il est donc comment nous allons le faire pour l »instant.
Diviser votre page en sections
aujourd’hui, tout est dans l’index.php. Mais évidemment, nous voulons que l’en-tête, le pied de page et la barre latérale sur toutes les pages soient les mêmes, non? (Peut-être que certaines pages auront une légère personnalisation, mais cela vient plus tard.)
Nous allons diviser l’indice.php en quatre sections – en-tête.php, le pied de page.php, barre latérale.php et contenu.php.
Voici l’indice d’origine.php. Maintenant nous commençons à couper et coller.,
tout, de<!DOCTYPE html> à l’en-tête du blog principal, sera dans le fichier d’en-tête. L’en-tête contient généralement tous les styles de tête nécessaires et la navigation supérieure vers le site web. Le seul ajout que je ferai au code est d’ajouter <?php wp_head(); ?> juste avant la fermeture </head>.
la plupart des sites Web, en particulier les blogs, auront une zone latérale pour inclure du contenu tel que des archives, des balises, des catégories, des annonces, etc. (Contenu supprimé pour plus de concision.)
si la barre latérale est l’endroit où vont toutes les informations secondaires, le contenu est l’endroit où vont tous les articles et le contenu principal du site web. (Contenu supprimé pour plus de concision.)
Index
Le fichier d’index doit être assez clairsemé maintenant. En fait, il ne devrait être ceci:
Maintenant, nous allons ajouter à tout remettre en. Voici votre nouveau index.php.
même si vous n’avez jamais utilisé PHP auparavant, ce code est très explicite., get_header();, get_sidebar(); et get_footer(); toutes les fonctions sont à la recherche d’respectifs .fichiers php et insérez le code. Bien sûr, ils vont tous dans leurs propres balises <?php ?> pour permettre au serveur de les analyser en HTML. La fonction de contenu est légèrement différente, mais elle fait la même chose.
Si vous rechargez votre URL, tout votre site est maintenant chargé, comme auparavant. Vous remarquerez une barre supérieure si vous êtes connecté à l » extrémité arrière.,
paramètres principaux
avant de commencer à extraire des messages et des pages, nous devons configurer certains paramètres principaux de WordPress. Par exemple, mon titre en ce moment est « le blog Bootstrap », codé en dur en HTML. Je veux que le <title> et <h1> de mon site pour être modifiable par le fond.
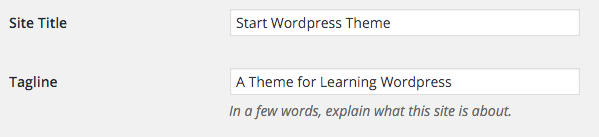
Dans votre tableau de bord, accédez à Settings > General. Définissez votre titre.

Dans l’en-tête.,php, modifier le contenu de la balise title et principale de la balise h1 pour ce code:
Et la description de celui-ci.
Enfin, je veux le titre de toujours me ramener à la page principale du blog. bloginfo("wpurl"); est le code qui le fera.
Voici le code complet dans le cas où vous »re confus.
nous avons finalement apporté le premier changement dynamique à la page. Le frontal doit refléter ce que vous mettez dans vos paramètres.,

Maintenant, allez dans Paramètres > Permaliens. Par défaut, WordPress est défini sur Day ET name, ce qui est une structure D’URL vraiment laide. Cliquez sur le nom de la publication et appliquez les modifications.
la boucle
la partie la plus excitante est de pouvoir insérer dynamiquement du contenu, et dans WordPress nous le faisons avec la boucle. Il est la fonction la plus importante de WordPress. Tout votre contenu est généré via une boucle.
dans le tableau de bord, si vous cliquez sur Posts, vous verrez un » Hello, world! »post là par défaut., Notre objectif est d’afficher ce message dans le blog.
La Boucle elle-même est assez simple.
Il s’explique – s’il y a des messages, alors qu’il y a des messages, affichez le message. Rien à l’intérieur de la boucle sera répétée. Pour un blog, ce sera le titre du post, la date, le contenu et les commentaires. Où chaque poste fin est l’endroit où la boucle se termine. Nous allons ajouter la boucle à index.php.
Voici votre nouveau fichier d’index.
index.php
La seule chose à l’intérieur de votre boucle est contenu.,php, qui contiendra le contenu d’un seul poste. Alors ouvrez le contenu.php et modifier le contenu à ceci:

Génial. On va faire de la barre latérale dynamique, ainsi. Il devrait y avoir une description et une liste d’archives dans la barre latérale. Dans le tableau de bord, je vais modifier ma description de l »utilisateur pour dire « Développeur Web frontal et nerd professionnel. »
supprimez tous les<li>sous Archives et remplacez-les par ce code.
Pour ma description, je vais extraire les métadonnées de mon compte utilisateur.
Maintenant, ce contenu est tiré en dynamique.

Voici mon blog jusqu’à présent.

Menu et des Pages
d’Accord. Maintenant, nous savons comment créer un blog et modifier du contenu de la barre latérale. Un seul aspect principal de cette page reste – la navigation, et où il mène. Eh bien, il y a deux aspects principaux à WordPress – messages et Pages., Ils sont très similaires en ce qu » ils utilisent tous les deux la boucle. Cependant, les pages sont où vous mettez du contenu qui n » est pas un article de blog. C’est là que L’aspect CMS de WordPress entre en jeu – chaque page individuelle peut être aussi personnalisée que vous le souhaitez.
dans le tableau de bord, j’ai ajouté une page pour que nous puissions en voir deux. Tout d’abord, nous allons éditer la barre de navigation afin que les liens mènent aux pages. De retour dans l’en-tête.php, trouvez et modifiez ce code.
en-tête.php
wp_list_pages(); liste de toutes les pages que vous avez dans une liste non ordonnée., "title_li=" indique au code de ne pas ajouter de titre » Pages » avant la liste. Malheureusement pour nous, cela semble terrible; le blog original.css a les liens codés dans les balisesa, pasli.

Heureusement, il est très facile à corriger. Je vais juste appliquer le style de l « un à l » autre. Ajoutez ceci au blog.css
le blog.css
Maintenant, il devrait s’afficher correctement., Cependant, si le CSS ne s’applique pas, veuillez consulter la source de votre sortie HTML et découvrir quelle est l’URL de votre CSS. Il devrait être startwordpress.dev/wp-content/themes/startwordpress/blog.css. Assurez-vous de faire un rafraîchissement.

Beaucoup mieux.
Pages
je veux que les pages aient une disposition différente de celle des articles de blog; Je ne veux pas de barres latérales dessus. Pensez à index.php le blog de l’index et page.php dans la page d’index., Je vais créer page.php, qui sera très similaire à l’index sauf avoir une grille complète de 12 de large au lieu d’un contenu de 8 de large et d’une barre latérale de 4 de large.
de la page.php
lorsque je clique sur mon exemple de page, la mise en page est maintenant différente de la mise en page du blog.

Conclusion
Il ya beaucoup, beaucoup de choses à apprendre sur WordPress. J’espère sincèrement que cet article vous a ouvert un monde de possibilités. Maintenant, vous savez que tout site web peut être converti en un thème WordPress – sans utiliser de plugins, widgets, ou le thème de quelqu’un d’autre.,
si quelque chose n’était pas clair, veuillez me le faire savoir. Si j » ai posté des informations manifestement incorrectes, veuillez me le faire savoir! Tout commentaire est grandement apprécié! Mon but était de faire l’article que j’aurais aimé avoir devant moi quand j’ai commencé à apprendre à utiliser WordPress et PHP.
Si vous souhaitez savoir comment migrer cette instance locale vers un serveur en direct, consultez ce petit tutoriel: