How I Created My Portfolio Website (Frontend Web Developer) (Magyar)

I recently graduated from Flatiron Coding Bootcamp in New York and entered the job market., Frontend webfejlesztőként belépő szintű pozíciót keresve úgy gondolom, hogy fontos, hogy legyen egy professzionális Portfólió weboldal, amely megjeleníti az összes projektet, különösen, ha nincs korábbi kódolási tapasztalata vagy hivatalos CS diplomája. A koronavírus-járvány közepette a munkaerőpiacra való belépés a legkevésbé ijesztő, ezért úgy döntöttem, hogy ezt az időt felhasználom a készségeim gyakorlására, újak tanulására, remélhetőleg hűvös projekteket építek az út mentén. Ez a blogbejegyzés az első projektemről szól, amelyet a karantén alatt építettem, amely élőben ment – a személyes portfólióm webhelye.,
a webhelyem építése előtt elkészítettem egy tervet arról, hogyan fogom megközelíteni. A szegmensek kellett dolgozni, így nézett ki:
- Tervezés — értem a célja, vázlat eredmények
- Design — rajzol ki ötletek, dolgozik a színösszeállítás, valamint tipográfia
- Fejlesztés — írja a kódot
- Kiadó — hosting, valamint egy egyedi domain név
Tervezés
ahhoz, Hogy elkezdje az életben semmit, hasznos lehet, ha egy terv vagy ötlet, hogy mit akarsz építeni, s hogyan akarja, hogy néz ki., Nagyszerű kezdeni a célt szem előtt tartva, vagy hogy Simon Sinek azt mondaná — “Kezdje azzal, hogy miért”. Az én esetemben az volt a célom, hogy egy személyes portfólió honlapot építsek, amelyen minden adatom, az összes projektem, amit a múltban építettem, valamint a személyes életrajzom. Ez a honlap legyen elég egyszerű, intuitív, érzékeny és képviseljen, mint az egyén, valamint egy képzett webfejlesztő. Ennek tiszta és modern dizájnúnak kell lennie, és gyönyörű kezelőfelülettel kell rendelkeznie. Egyedinek és kreatívnak kell lennie. Phew, ez sok volt!, De minél konkrétabb lesz az összes részlet, annál könnyebb lesz végrehajtani. A teljesítmények felvázolásakor a felhasználói történeteket így valósítottam meg:
– a felhasználót egy kezdőlap fogadja (ennek valami kreatívnak és egyedinek kell lennie,az én esetemben hármat használtam.,pelling személyes történetet, valamint információ arról, hogy az oktatás, a jelenlegi tech halom, múlt munka tapasztalatai, valamint érdekeinek/hobbija — egy személyes kapcsolatot)
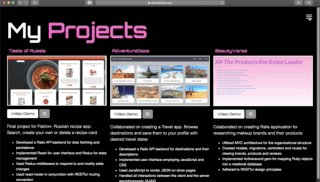
— a felhasználó navigálhat, hogy a Projektek oldal (ez az, ahol a legjobb projektek fog élni, a leírások, az alkalmazott technológiák, valamint linkeket Gitub élő videó bemutatók)
— a felhasználó lépjen Kapcsolatba Velem oldal (ez az oldal lesz a szükséges kontakt adatokat, valamint a linkek bármely szociális média, a Github)
Design
megértése Után a célra, a tervezés egy durva vázlatot ideje gondolkodni design!, Nagyon vizuális ember vagyok, tehát ez határozottan az egyik kedvenc részem volt. Az oldalaim drótkereteinek/tervrajzainak felvázolásával kezdtem. Egyszerűen tollat és papírt használtam, de bármilyen eszközt használhatsz, például a Figmát is, ami egy digitális dizájn és prototípus eszköz. Használhatja webhelyek, alkalmazások vagy kisebb felhasználói felület-összetevők létrehozására, amelyek integrálhatók más projektekbe., Az első vázlatot a wireframes nézett ki:

Csak, mint a tervrajz, egy épület, egy vázlatra leírja a részleteket egyértelműen, konkrétan, miközben az építők (más tervezők, fejlesztők, stb.) a projekt áttekintése. Miután elkészült a tervrajz, elkezdtem kutatni a webhelyem színsémáját., Nem vagyok tervező, de megértettem, hogy a színsémának nagyon modernnek és tisztának kell lennie. Felsorolok néhány nagyszerű erőforrást, amelyet a blog végén találtam a színkutatáshoz. Miután jelentős mennyiségű kutatás végül felvette a fekete, mint az elsődleges szín (főleg azért, mert a honlapon volt egy 3D-s grafika utazás térben), neon rózsaszín, mint a másodlagos pop szín.
a tipográfia fontos szerepet játszik egy weboldal hangjának, témájának és üzenetének beállításában. A honlapomra választottam Orbitron-geometriai sans-serif betűtípus szánt kijelző célokra., Tökéletesen működött az űrtémám, és emlékeztet azokra a sci-fi filmekre, amiket gyerekkoromban néztem és szerettem. A második választás a betűtípus esett Raleway-ez volt az egyik legnépszerűbb párosítások Orbitron szerint a Google betűtípusok. Ez az én körülbelül oldal felvázoló egy fotót a graffiti fal, hogy vettem a Flatiron iskola Manhattan belvárosában, amely azt mondja: “keményen dolgozik, szép, pozitív, maradj éhes, és hitet, hogy minden működni fog ki — a Flatiron Iskola” — én mantra a mai napig!,

Fejlesztés
Most van itt az ideje, hogy a legizgalmasabb rész — írja a kódot! Van egy csomó vita online létre egy egyéni honlap vs sablont használ, és minden bizonnyal előnyök és hátrányok mindkét lehetőség., Amennyire én tudom, ez rendben van, hogy egy sablon-ez gyorsabb, egyszerűbb és minimális, és ha csak az elején a karrier, mint egy webfejlesztő akkor biztosan könnyebb lesz az Ön számára. Azonban ne érts félre, még mindig testre kell szabnod, valamint funkciókat és funkciókat kell hozzáadnod a programozási készségeid bemutatásához.
személy szerint egy Bootstrap sablonnal kezdtem, de végül az összes oldalamat a semmiből hoztam létre,mert így jobban testreszabhattam. Sokkal tovább tartott, de megérte, és nagyon boldog vagyok, ahogy kiderült., A Portfólió weboldal fő célja, hogy bemutassa az Ön által épített projekteket, de maga a weboldal természetesen Projektnek is számít! Ez a Projektek oldal, mely a projektek építettem a Flatiron:

Kiadó
Annak érdekében, hogy közzéteszi az új honlap lesz, hogy eldöntse, a domain név, valamint a web-hosting., A Domain név annak a webhelynek a címe, amelyet az emberek beírnak a böngésző URL-sávjába, hogy meglátogassák webhelyét. Kutatásaim szerint fontos, hogy legyen egyéni domain név, mert növeli a hitelességet, és segít könnyebben megtalálni az internetet, azonban ez nem kötelező. Én személy szerint úgy döntött, hogy megy az egyéni domain nevet, hogy én vásárolt namecheap.com.
A Web hosting az a hely, ahol a webhely összes fájlja található. Olyan, mint a webhely otthona, ahol valójában él., Jó analógia lenne, ha a domain név a ház címe lenne,akkor a web hosting az a tényleges ház, amelyre a cím mutat. Minden weboldalak az interneten, szükség web hosting.
a GitHub oldalak a Githubon keresztül ingyenesen tárolt nyilvános weboldalak, ez az erőforrás, amelyet az enyém tárolásához használtam. A GitHub felhasználók létrehozhatnak és tárolhatnak mind személyes weboldalakat (egy felhasználó számára engedélyezett), mind pedig olyan webhelyeket, amelyek bizonyos GitHub projektekhez kapcsolódnak, mindaddig, amíg a forráskód a GitHub nyilvános adattárában található., Miután a honlapom megjelent, csináltam egy pár változtatást, hogy minden alkalommal, amikor van telepítve nincs probléma. Ez a lehetőség dolgozott ki nagy számomra, mert ingyenes volt, könnyen beállítható.
mivel egy külön cégtől vettem meg a domainnevemet, és a GitHub oldalakkal ingyen üzemeltettem a honlapomat, egy kis beállításra volt szükség. Miután a DNS-beállítások szerkesztésével a domain nevemet a web hosting Cégemre Mutattam, egy napra várva a webhelyem élőben ment!, If you’re interested you can find it here https://alenanikulina.nyc