WordPress Tutorial: fejlődő WordPress téma a semmiből
tudod HTML, CSS, JavaScript. Gyönyörű webhelyeket készíthet. Talán már hallott WordPress, de nem teljesen biztos, hogyan kell végrehajtani, vagy miért lehet, hogy szükség van rá. Lehet, hogy egy ügyfél kérte WordPress, de te nem igazán ismeri azt. Talán már dolgozott vele, mielőtt, de nem tudom, hogyan lehet a saját témája a semmiből. Bármi legyen is a helyzet, ez a cikk az Ön számára.
előfeltételek
csak egy weboldalt kell elindítania. Bármely weboldal megteszi., Nem kell tudni, hogy bármilyen PHP, vagy bármilyen korábbi tapasztalat WordPress. A webhely lehet egyéni, vagy épül Bootstrap/más keretrendszer.
tudnia kell, hogyan kell beállítani a helyi szerver környezetet. Szerencsére, ha nem tudja, hogyan, írtam egy rövid, édes cikket szerzés létre egy. Csak néhány percet vesz igénybe, szóval menj előre, és csináld meg először.,
célok
- telepítsd a WordPress-t helyileg
- Vegyünk egy meglévő HTML weboldalt, és alakítsuk át egyéni WordPress témává
alkatrészek
i ” további útmutatókat készítettem ehhez.
mit tehet nekem a WordPress?
a WordPress eredetileg blogplatformként épült, de most már CMS-tartalomkezelő rendszerként ismert.
bármely olyan webhely, amelyre frissítéseket kíván készíteni, részesülhet a CMS előnyeiből. Ha ez egy blog, azt szeretné, hogy képes legyen felvenni Hozzászólások. Ha ez egy étterem honlapján, azt szeretné, hogy képes legyen hozzáadni és frissíteni menük., Ha ez egy cég honlapján, azt szeretné, hogy képes legyen frissíteni árak, csomagok, stb.
ha valaki fizet, hogy egy honlap, ez azért van, mert nem tudja, hogyan vagy nem volt ideje foglalkozni kód. Az ügyfélnek a lehető legegyszerűbbnek kell lennie. A WordPress segíthet ebben.
első lépések: a design
nem tudom eléggé hangsúlyozni, hogy mennyire nem számít, mit használ a design-Bootstrap, Alapítvány, csontváz, egyéni CSS. A lényeg az, hogy van egy weboldalad, és tetszik, hogy néz ki.,
fogok venni egy meglévő egyszerű starter sablon konvertálni WordPress ezt a cikket. Itt van a Bootstrap Blog sablon. Ez az egyik alapértelmezett témák Bootstrap hivatalos honlapján.L

én kényelmesen beállítani egy GitHub tárolja a kódot, hogy képes egy helyi könyvtárba, majd kövesse végig velem.
nem tudom, hogyan kell használni Git/GitHub? Ezt orvosolhatja azáltal, hogy elolvassa a Git cikk megkezdését., Ha csak el akarja kezdeni a Git kezelése nélkül, csak hozzon létre egy könyvtárat a számítógépen az index segítségével.html és blog.css és te készen álltok.
WordPress telepítése
rengeteg cikk van a WordPress telepítéséről. Azt, hogy a folyamat úgy tűnik, hosszú és ijesztő, és az első alkalommal, amikor csinálni, akkor biztosan egy kicsit zavaró. Itt található a hivatalos útmutató a felállításhoz.
mivel egy helyi kiszolgálót és MAMP-t használunk, már tudom, hogy minden előfeltétele van a telepítésnek, és FTP-re nincs szükség.,
hozzon létre egy helyet a WordPress számára, ahol él
készítsen egy üres könyvtárat a számítógépén valahol, majd irányítsa a localhost vagy virtuális gazdagépet erre a könyvtárra.
letöltés WordPress
ugrás a WordPress letöltési oldalára, majd töltse le a WordPress legújabb verzióját.
csomagolja ki a WordPress
csomagolja ki a WordPress programot, majd helyezze a mappa tartalmát a könyvtárába.
hozzon létre egy adatbázist
frissítés 2017: A legújabb verziói MAMP nem jön phpMyAdmin előre telepítve., Ehelyett, akkor töltse le SequelPro egy Mac, vagy SQLYog Windows, mind ingyenes programok. Az adatbázisba való belépéshez a letöltés után jelentkezzen be a
locahost(vagy 127.0.0.1) gazdagépbe, felhasználónévvelrootés jelszóroot. A többi utasítás ugyanaz lesz.
most, ha megy a helyi szerver a böngészőben, feltételezve, hogy a szerverek vannak, és minden arra mutat, hogy a helyes irányba, akkor kap ez az üzenet.

megtanulod szeretni ezt az üzenetet., A MAMP-ben kattintson a Open WebStart page elemre. Keresse meg ezt a felső rész közelében:

kattintson a phpMyAdmin elemre. Kattintson a Databases > create databaseelemre. Hívom a startwordpress-t. Ez minden, amit tennie kell phpMyAdmin!

WordPress konfigurálása
rendben, utolsó lépés. Keresse meg awp-config-sample.php könyvtárát.
pontosan így fog kinézni.
ne légy ideges. Módosítsa az adatbázis nevét, felhasználónevét és jelszavát ebből:
ehhez:
keresse meg ezt:
és változtassa meg szó szerint bármi másra számokkal és betűkkel. A biztonság kedvéért. xyz_ vagy 735hjq9_ stb.
mentse el a fájlt wp-config-ként.php a könyvtárban.
Most, amikor visszatér a webhelyére, és frissül, látnia kell ezt a képernyőt.

meg kell adnia néhány dolgot – felhasználónév, jelszó, e-mail cím, majd kész. Gratulálunk, sikeresen telepítette a WordPress-t!, Ön lesz irányítva /WP-bejelentkezés.php, ahol megadhatja hitelesítő adatait, hogy jelentkezzen be a backend. Ha megy a fő URL, látni fogja az alapértelmezett WordPress blog, valamint a ” Hello, világ!”post.
egyéni téma létrehozása
a WordPress konfigurálásán kívül szinte minden, amit a WordPress-ben csinálsz, a wp-content mappában lesz; minden más alapvető kód, és ezt nem akarja elrontani.
innentől kezdve a WordPress kódex és a StackOverflow lesz a legjobb barátod., Megmutatom, hogyan kell építeni egy alapvető téma, de hogyan dönt, hogy testre a témák túl, hogy teljesen rajtad múlik.
a Finderben kövesse a wp-content > témák elérési útját, hogy megérkezzen a témák mappába. Látni fogja a WordPress alapértelmezett témák-twentyfifteen, twentyfourteen, twentythirteen-és index.php. Hozzon létre egy új könyvtárat a téma; hívtam az enyém startwordpress.
a WordPress témának csak két fájlra van szüksége a létezéshez.css és index.php.
az egyéni téma mappában hozzon létre stílust.css., Egyszerűen tartalmaz egy megjegyzést, amely figyelmezteti a WordPress-t, hogy itt létezik egy téma. Változtassa meg a nevet, a szerzőt, a leírást stb.
ne feledje a Bootstrap blog forráskódját a cikk elején? Vigye a két fájlt – index.html és blog.css – az egyéni téma mappába. Átnevezés index.html index.php.
a téma most jött létre. Lépjen a WordPress irányítópultjára, majd kattintson a Appearance > Themeselemre., Látni fogja a témát a gyűjtemény az összes alapértelmezett témák.

aktiválja a témát, majd menjen vissza a fő URL-re. Igen, ez ilyen egyszerű. Már technikailag létrehozott egy egyéni témát. Persze, ez nem csinál semmit még azon túl, amit egy statikus HTML helyszínen tehetünk, de te minden létre most.
van egy dolog, amit észrevehet – blog.css nincs betöltve. Bootstrap fő CSS és JS fájlok betöltése keresztül CDN, de a helyi css fájl nem betöltése. Miért?,
a helyi URL lehet startwordpress.dev, de ez tényleg húzza a wp-content/themes/startwordpress. Ha link blog.css <link href="blog.css">, megpróbálja betölteni startwordpress.dev/blog.css, amely nem létezik. Ismerje meg most, hogy soha nem hivatkozhat semmit a WordPress oldal nélkül néhány PHP.
Megjegyzés: A Chrome már nem engedélyezi a
.devhelyi URL-eket. Ez a példa a.dev, de használhatja a.testvagy valami más, amit választott.,
szerencsére ez könnyen orvosolható. Van néhány módja, hogy ezt, de megmutatom a legegyszerűbb módja annak, hogy elkezd.
keresse meg, hogy hol kapcsolódik a CSS stíluslaphoz az index fejében.php. Ez az, amit úgy néz ki, mint most, de meg kell változtatni.
meg kell mondanunk, hogy dinamikusan kapcsolódjon a témák mappához. Cserélje ki a fenti kódot az alábbi kódra.
ha újratölti az oldalt, látni fogja, hogy a CSS most betöltődik., Ha nem töltődik be, kérjük, végezzen kemény frissítést. A koncepció ugyanaz lesz a képek, javascript, és a legtöbb más fájl van a témák mappában, kivéve PHP fájlokat.
ha nem sikerült betölteni a CSS-t, kattintson a “Forrás megtekintése” gombra, majd keresse meg a CSS fájl elérési útját a kódban. Meg kell startwordpress.dev / wp-tartalom / témák / startwordpress / blog.css. Győződjön meg róla blog.a css a megfelelő helyre kerül.
vegye figyelembe, hogy ez nem a legmegfelelőbb módszer a szkriptek betöltésére a webhelyére., Ez a legkönnyebb megérteni, és működik, így fogjuk csinálni most.
az Oldal megosztása
szakaszokra most minden az indexben van.php. De nyilvánvalóan azt akarjuk, hogy a fejléc, lábléc és oldalsáv minden oldalon azonos legyen, igaz? (Talán néhány oldalnak enyhe testreszabása lesz, de ez később jön.)
megosztjuk az indexet.php négy részre-fejléc.php, lábléc.php, oldalsáv.php és tartalom.php.
itt az eredeti index.php. Most elkezdjük a vágást és a beillesztést.,
mindent <!DOCTYPE html> a fő blog fejléc lesz a fejléc fájlt. A fejléc általában tartalmazza az összes szükséges fejstílust, valamint a weboldal felső navigációját. Az egyetlen kiegészítés, amelyet a kódhoz teszek, a <?php wp_head(); ?> hozzáadása közvetlenül a bezárás előtt </head>.
a legtöbb webhelynek, különösen a blogoknak, van egy oldalsó területe a tartalom, például archívumok, címkék, kategória, hirdetések stb. (A rövidség kedvéért eltávolított tartalom.)
Ha az oldalsáv az, ahol az összes másodlagos információ megy, akkor a tartalom az, ahol a weboldal összes cikke és fő tartalma megy. (A rövidség kedvéért eltávolított tartalom.)
Index
az index fájl legyen elég ritka most. Valójában ez csak a következő lehet:
most mindent vissza fogunk adni. Itt az új index.php.
még akkor is, ha még soha nem használta a PHP-t, ez a kód nagyon magától értetődő., get_header();, get_sidebar();és get_footer(); mind olyan funkciók, amelyek a megfelelőt keresik .php fájlokat, majd helyezze be a kódot. Természetesen mindannyian belépnek a saját <?php ?> címkéikbe, hogy a szerver megtudja, hogy html-ként értelmezi őket. A tartalom funkció kissé eltérő, de ugyanezt teszi.
Ha újra betölti az URL-t, a teljes webhely betöltődik, ugyanúgy, mint korábban. Észre fogja venni a felső sáv, ha bejelentkezett a hátsó végén.,
fő beállítások
mielőtt elkezdenénk húzni a hozzászólásokat és oldalakat, be kell állítanunk a WordPress néhány fő beállítását. Például a címem most a “Bootstrap Blog”, HTML-ben kódolva. Azt akarom, hogy az oldalam<title> és<h1> változékony legyen a hátoldalon keresztül.
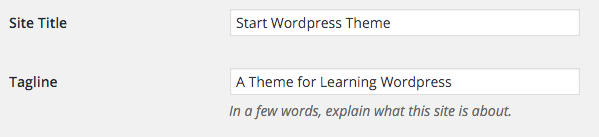
az irányítópulton lépjen aSettings > Generalmenüpontra. Állítsa be a címet.

a fejlécben.,php, változtassa meg a címcímke és a fő h1 címke tartalmát erre a kódra:
és a leírás erre.
végül azt akarom, hogy a cím mindig visszavigyen a fő blogoldalra. bloginfo("wpurl"); az a kód, amely ezt megteszi.
itt a teljes kód, ha összezavarodsz.
végül elvégeztük az első dinamikus változást az oldalra. Az elülső végnek tükröznie kell, hogy mit tesz a beállításaiba.,

most menj a Beállítások > Permalinks. Alapértelmezés szerint a WordPress a Day and name értékre van állítva, ami egy nagyon csúnya URL-struktúra. Kattintson a bejegyzés nevére, majd alkalmazza a módosításokat.
A hurok
a legizgalmasabb rész A tartalom dinamikus beillesztése, a WordPress-ben ezt a hurokkal tesszük. Ez a WordPress legfontosabb funkciója. Az összes tartalom egy hurokon keresztül jön létre.
az irányítópulton, ha rákattint a hozzászólásokra, megjelenik egy ” Hello, világ!”post ott alapértelmezés szerint., Célunk, hogy ezt a bejegyzést megjelenítsük a blogban.
maga a hurok meglehetősen egyszerű.
elmagyarázza magát – ha vannak Hozzászólások, míg vannak Hozzászólások, jelenítse meg a bejegyzést. A hurok belsejében bármi megismétlődik. Egy blog esetében ez lesz a post cím, a dátum, A tartalom és a Megjegyzések. Ahol minden egyes posztnak véget kell érnie, ahol a hurok véget ér. Mi lesz hozzá a hurok index.php.
itt az új index fájl.
index.php
az egyetlen dolog a hurokban a tartalom.,php, amely egyetlen bejegyzés tartalmát tartalmazza. Tehát nyissa meg a tartalmat.php és módosítsa a tartalmat erre:

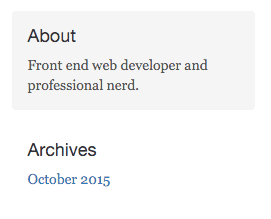
Tegyük dinamikussá az oldalsávot is. Az oldalsávon legyen egy leírás és archív lista. Az irányítópulton szerkesztem a felhasználói leírásomat, hogy azt mondjam: “Front end web developer and professional nerd.”
törölje az összes<li>S fájlt az archívumban, majd változtassa meg erre a kódra.
a leírásomhoz metaadatokat fogok húzni a felhasználói fiókomból.
most ez a tartalom dinamikusan húzódik.

itt van a blogom eddig.

menü és oldalak
rendben. Most már tudjuk, hogyan lehet blogot készíteni, és szerkeszteni néhány oldalsáv tartalmat. Ennek az oldalnak csak egy fő aspektusa marad-a navigáció, ahol vezet. Nos, a WordPress – nek két fő szempontja van: bejegyzések és oldalak., Ők nagyon hasonló, hogy mindketten használják a hurok. Azonban oldalak, ahol fel tartalmat, amely nem egy blogbejegyzést. Itt jön be a WordPress CMS aspektusa – minden egyes oldal testreszabható, amennyit csak akar.
az irányítópulton hozzáadtam egy oldalt, hogy kettőt láthassunk. Először is, fogunk szerkeszteni a navbar úgy, hogy a linkek vezetnek az oldalakat. Vissza a fejlécbe.php, keresse meg és változtassa meg ezt a kódot.
fejléc.php
wp_list_pages(); felsorolja az összes oldalt rendezetlen listában., "title_li=" azt mondja a kódnak, hogy ne adjon hozzá” oldalak ” címet a lista előtt. Sajnos nekünk, ez úgy néz ki, szörnyű; az eredeti blog.a css-ben a a címkék vannak kódolva, nem li címkék.

szerencsére ez egy nagyon egyszerű javítás. Én csak fog alkalmazni a stílus egyik a másik. Add ezt a blog.css
blog.css
most helyesen kell megjelennie., Ha azonban a CSS nem alkalmazható, kérjük, tekintse meg a HTML kimenet forrását, majd derítse ki, hogy mi a CSS URL-címe. Meg kell startwordpress.dev/wp-content/themes/startwordpress/blog.css. Győződjön meg róla, hogy nem egy kemény frissítés.

sokkal jobb.
Pages
azt akarom, hogy az oldalak eltérő elrendezéssel rendelkezzenek, mint a blogbejegyzések;nem akarok oldalsávokat rájuk. Gondoljunk csak aindex.php blog-indexre éspage.php oldalindexre., Létrehozom a page.php – t, ami nagyon hasonló lesz az indexhez, kivéve, ha teljes 12 széles rács van a 8-széles tartalom helyett, 4-széles oldalsáv.
oldal.php
amikor rákattintok a minta oldalamra, az elrendezés most különbözik a blogbejegyzés elrendezésétől.

következtetés
sok, sokkal többet lehet megtudni a WordPress-ről. Őszintén remélem, hogy ez a cikk megnyitotta a lehetőségek világát. Most már tudod, hogy minden honlapon lehet alakítani egy WordPress téma – használata nélkül plugins, widgetek, vagy valaki más témája.,
Ha valami nem volt világos, kérjük, tudassa velem. Ha én írt bármilyen nyilvánvalóan helytelen információ, kérem tudassa velem! Minden visszajelzést nagyra értékelünk! A célom az volt, hogy a cikk bárcsak volt előttem, amikor először elkezdtem tanulni, hogyan kell használni a WordPress, PHP.
Ha szeretné tudni, hogyan kell áttelepíteni ezt a helyi példányt egy élő kiszolgálóra, tekintse meg ezt a kis bemutatót: