How I Created My Portfolio Website (Frontend Web Developer) (Italiano)

I recently graduated from Flatiron Coding Bootcamp in New York and entered the job market., Come uno sviluppatore web frontend alla ricerca di una posizione entry — level credo che sia importante avere un sito web portfolio professionale che visualizza tutti i vostri progetti, soprattutto se non si dispone di alcuna esperienza di codifica precedente o un grado CS formale. Entrare nel mercato del lavoro in mezzo alla pandemia di coronavirus è scoraggiante a dir poco, quindi ho deciso di usare questo tempo per praticare le mie abilità, impararne di nuove e, auspicabilmente, costruire progetti interessanti lungo la strada. Questo post sul blog è circa il mio primo progetto che ho costruito durante la quarantena che è andato in diretta – il mio sito web portfolio personale.,
Prima di costruire il mio sito web ho creato un piano su come mi avvicinerò ad esso. I segmenti che avevo bisogno di lavorare su questo aspetto:
- Progettazione — comprendere lo scopo, contorno risultati
- Design — abbozzare idee, lavorare sulla combinazione di colori e tipografia
- Sviluppo — scrivere il codice
- Pubblicazione — hosting e ottenere un nome di dominio personalizzato
Progettazione
Per iniziare a costruire qualcosa nella vita è utile avere un piano o di un idea di cosa vuoi fare e come si desidera guardare., È bello iniziare con lo scopo in mente, o come Simon Sinek direbbe: “Inizia con il perché”. Nel mio caso il mio scopo era quello di costruire un sito web portfolio personale che avrebbe tutte le mie informazioni, tutti i progetti che ho costruito in passato e la mia biografia personale. Questo sito web dovrebbe essere piuttosto semplice, intuitivo, reattivo e rappresentarmi come individuo e come esperto sviluppatore web. Deve avere un design pulito e moderno e avere una bella interfaccia. Dovrebbe essere unico e creativo. E ‘ stato molto!, Ma più concreto si ottiene su tutti i dettagli più facile sarà da eseguire. Nel delineare i deliverable ho implementato le storie degli utenti in questo modo:
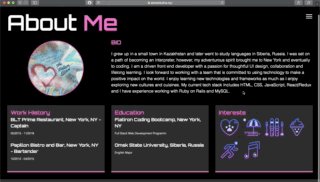
— l’utente viene accolto con una Home page (questo dovrebbe essere qualcosa di creativo e unico, nel mio caso ne ho usati tre.,pelling storia personale così come le informazioni riguardanti l’istruzione, la corrente tech stack, le esperienze di lavoro e di interessi/hobby — per un tocco personale)
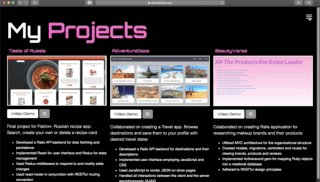
— l’utente può passare alla pagina dei Progetti (questo è dove tutti i migliori progetti saranno live, con la descrizione delle tecnologie utilizzate e i link per Gitub e live demo video)
— l’utente può navigare a contattarmi pagina (questa pagina tutte le informazioni di contatto così come i collegamenti ai social media e Github)
Design
Dopo aver compreso lo scopo e la pianificazione di un abbozzo è tempo di pensare al design!, Sono una persona molto visiva, quindi è stata sicuramente una delle mie parti preferite. Ho iniziato con lo schizzo dei wireframe / blueprints per le mie pagine. Ho semplicemente usato carta e penna, ma è possibile utilizzare qualsiasi strumento che ti piace, per esempio mi piace anche Figma che è uno strumento di progettazione e prototipazione digitale. È possibile utilizzarlo per creare siti Web, app o componenti di interfaccia utente più piccoli che possono essere integrati in altri progetti., Il primo schizzo del mio wireframe guardato come questo:

Proprio come il progetto di un edificio, di un reticolo descrive i dettagli in modo chiaro e specifico, mentre si dà il costruttori (si, altri designer, sviluppatori, ecc.) una panoramica del progetto. Dopo che i progetti sono stati finiti ho iniziato a ricercare la combinazione di colori per il mio sito web., Non sono un designer ma ho capito che la combinazione di colori dovrebbe essere molto moderna e pulita. Elencherò alcune grandi risorse che ho trovato per la ricerca del colore alla fine di questo blog. Dopo una notevole quantità di ricerche ho finito per scegliere il nero come il mio colore primario (principalmente perché la mia Home page aveva una grafica 3D di viaggiare attraverso lo spazio) e il rosa neon come il mio pop secondario di colore.
La tipografia svolge un ruolo importante nell’impostazione del tono, del tema e del messaggio di un sito web. Per il mio sito ho scelto Orbitron-un carattere geometrico sans-serif destinato a scopi di visualizzazione., Ha funzionato perfettamente con il mio tema spaziale e ricorda i film di fantascienza che guardavo e amavo da bambino. La seconda scelta per il tipo di carattere è caduto a Raleway-è stato uno degli abbinamenti più popolari con Orbitron secondo Google Fonts. Questa è la mia pagina di Informazioni con una foto del muro di graffiti che ho scattato alla Flatiron school nel centro di Manhattan, che dice ” Lavora sodo, sii gentile, sii positivo, rimani affamato e abbi fede che tutto funzionerà — La Flatiron School” — il mio mantra fino ad oggi!,

Sviluppo
Ora è il momento per la parte più emozionante — scrivere il codice! C’è un sacco di dibattito online sulla creazione di un sito Web personalizzato rispetto all’utilizzo di un modello e ci sono certamente pro e contro per entrambe queste opzioni., Per quanto ho capito va bene usare un modello — è più veloce, più semplice e minimo e se sei solo all’inizio della tua carriera come sviluppatore web sarà sicuramente più facile per te. Tuttavia, non fraintendermi, dovresti comunque personalizzarlo e aggiungere funzionalità e funzionalità per mostrare le tue capacità di programmazione.
Ho iniziato personalmente con un modello di Bootstrap ma ho finito per creare tutte le mie pagine da zero, perché in questo modo ho potuto personalizzarlo di più. Ci è voluto molto più tempo, ma ne è valsa la pena e sono molto contento del modo in cui è andata a finire., L’obiettivo principale di questo sito web portfolio è quello di mostrare i progetti che hai costruito, ma il sito stesso conta anche come un progetto, naturalmente! Questa è la mia pagina dei Progetti con i progetti che ho costruito al Flatiron:

Pubblicazione
Per pubblicare il tuo sito web nuovo di zecca dovrete scegliere il nome del dominio e web hosting., Il nome di dominio è l’indirizzo del tuo sito web che le persone digitano nella barra degli URL del browser per visitare il tuo sito web. Secondo la mia ricerca è importante avere un nome di dominio personalizzato perché aumenta la credibilità e ti aiuta a trovare online più facilmente, tuttavia, non è obbligatorio. Personalmente ho deciso di andare con il nome di dominio personalizzato che ho acquistato da namecheap.com.
Il web hosting è il luogo in cui si trovano tutti i file del tuo sito web. È come la sede del vostro Web site in cui realmente vive., Una buona analogia sarebbe se il nome di dominio fosse l’indirizzo della tua casa, quindi il web hosting è la casa reale a cui punta l’indirizzo. Tutti i siti web su Internet, hanno bisogno di web hosting.
Le pagine GitHub sono pagine Web pubbliche ospitate gratuitamente tramite GitHub ed è la risorsa che ho usato per ospitare la mia. Gli utenti GitHub possono creare e ospitare sia siti Web personali (uno consentito per utente) che siti Web relativi a specifici progetti GitHub purché dispongano del codice sorgente su un repository pubblico su GitHub., Dopo la pubblicazione del mio sito web, ho apportato un paio di modifiche e ogni volta è stato distribuito senza problemi. Questa opzione ha funzionato alla grande per me perché era gratuito e facile da configurare.
Da quando ho acquistato il mio nome di dominio da una società separata e ho ospitato il mio sito Web gratuitamente con le pagine GitHub, ho richiesto un po ‘ di configurazione. Dopo aver puntato il mio nome di dominio alla mia società di web hosting modificando le impostazioni DNS e in attesa di un giorno il mio sito web è andato in diretta!, If you’re interested you can find it here https://alenanikulina.nyc