WordPress Tutorial:WordPressテーマを最初から開発する
HTML、CSS、JavaScriptを知っています。 美しいホームページが作れます。 たぶん、あなたはWordPressについて聞いたことがありますが、それを実装する方法、またはなぜそれが必要なのかは完全にわかりません。 たぶん、クライアントはWordPressを求めましたが、あなたはそれに本当に精通していません。 たぶん、あなたは前にそれで働いてきましたが、ドン”tはゼロから独自のテーマを作る方法を知っています。 どのような場合でも、この記事はあなたのためです。
前提条件
開始する必要があるのはウェブサイトだけです。 どのウェブサイトでもする。, あなたはPHPを知っている必要はありません、またはWordPressの経験があります。 Webサイトできるカスタム、蔵ブートストラップ/その他の枠組み
ローカルサーバー環境を設定する方法を知っておく必要があります。 幸いなことに、あなたがどのように知らないなら、私は一つでセットアップすることについての短い、甘い記事を書 それだけで数分かかりますので、先に行くと、最初にそれを行います。,
ゴール
- WordPressをローカルにインストールする
- 既存のHTMLウェブサイトを取得し、カスタムWordPressテーマに変換する
パーツ
これに追加のチュートリアルを作成しました。
WordPressは私のために何ができますか?
WordPressはもともとブログプラットフォームとして構築されましたが、現在はCMSコンテンツ管理システムとして知られています。
アップデートを行う予定のwebサイトは、CMSの恩恵を受けることができます。 それはブログだ場合は、投稿を追加することができるようにしたいです。 それはレストランのウェブサイトだ場合は、メニューを追加し、更新できるようにしたいです。, それが会社のウェブサイトであれば、価格、パッケージなどを更新できるようにしたいと思っています。
誰かがウェブサイトを作るためにあなたに支払っているなら、彼らはコードを扱う時間がないか、またはコードを扱う時間がないからです。 クライアントにとってはできるだけ単純である必要があります。 WordPressはこれ以上のことを助けることができます。
はじめに:デザイン
ブートストラップ、基礎、スケルトン、カスタムCSSなど、デザインに何を使用するかは重要ではありません。 ポイントはウェブサイトを有し、いかに見るか好むことである。,
私はこの記事のために既存の単純なスターターテンプレートを取り、それをWordPressに変換するつもりです。 この”s”のブートストラップブログテンプレートを作成します。 これはBootstrapの公式サイトのデフォルトのテーマの一つです。L

私は便利にあなたがローカルディレクトリにプルし、私と一緒に従うことができるコードのGitHubリポジトリを設定しました。
Git/GitHubの使い方を知っていませんか? 私のGetting Started with Gitの記事を読むことでそれを解決できます。, Gitを扱わずに始めたいだけの場合は、indexを使用してコンピュータ上にディレクトリを作成してください。htmlとブログ。cssとあなたは行く準備ができています。
WordPressのインストール
WordPressのインストール方法についての記事がたくさんあります。 その過程で、長いようで怖い、最初の時間まで動画ファイルをダウンロードと少し混乱している。 ここでは、設定を取得するための公式ガイドです。
ローカルサーバーとMAMPを使用しているので、インストールの前提条件がすべて揃っていることはすでにわかっており、FTPは必要ありません。,
WordPressが住む場所を作成します
コンピュータのどこかに空のディレクトリを作成し、localhostまたは仮想ホストをそのディレクトリにポイントします。
WordPressをダウンロード
WordPressのダウンロードページに移動し、WordPressの最新バージョンをダウンロードします。
WordPressを解凍します
WordPressを解凍し、フォルダの内容をディレクトリに配置します。
データベースを作成します
更新2017:MAMPの最新バージョンにはphpMyAdminがプリインストールされていません。, 代わりに、MacではSequelPro、WindowsではSQLYog、両方の無料プログラムをダウンロードできます。 ダウンロード後にデータベースに入るには、ホスト
locahost(または127.0.0.1)にログインし、ユーザー名rootとパスワードroot。 残りの指示は同じになります。
さて、ブラウザでローカルサーバーにアクセスすると、サーバーがオンになっており、すべてが正しい方向を指していると仮定すると、このメッセージ

あなたはそのメッセージを愛することを学びます。, MAMPで、Open WebStart pageをクリックします。 上の近くでこれを見つけます:

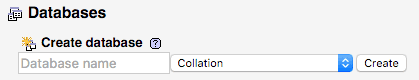
phpMyAdminをクリックしてください。 Databases > create databaseをクリックします。 私は私のstartwordpressを呼び出すつもりです。 それはあなたがphpMyAdminで行う必要があるすべてです!

WordPressを設定する
さて、最後のステップです。 あなたのディレクトリでwp-config-sample.phpを見つけます。
これはまさにこのようになります。
緊張しないでください。 データベース名、ユーザー名、およびパスワードを次のように変更します。
これに:
これを見つけます:
そして、文字通り数字と文字で他のものに変更します。 安全のために。 xyz_または735hjq9_など。
ファイルをwp-configとして保存します。あなたのディレクトリにphp。
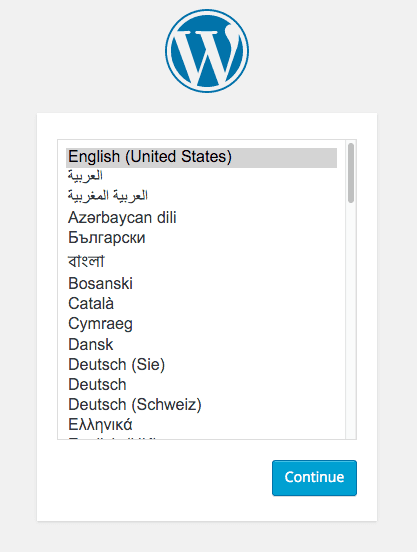
これで、ウェブサイトに戻って更新すると、この画面が表示されます。

ユーザー名、パスワード、電子メールアドレスなど、いくつかのことを入力する必要があります。 WordPressを正常にインストールしました!, あなたは/wp-loginにリダイレクトされます。ここでは、バックエンドにログインするための資格情報を入力できます。 メインURLに移動すると、デフォルトのWordPressブログと”Hello,World!こんにちは!”ポスト。
カスタムテーマの作成
WordPressの設定以外では、WordPressで行うほとんどすべてがwp-contentフォルダー;他のすべてはコアコードであり、あなたはそれを台無しにしたくありません。
この時点から、WordPress CodexとStackOverflowはあなたの親友になります。, 私は基本的なテーマを構築する方法を示しますが、それを超えてあなたのテーマをカスタマイズする方法は完全にあなた次第です。
Finderで、wp-content>テーマのパスに従って、テーマフォルダに到着します。 あなたはWordPressのデフォルトのテーマ-twentyfifteen、twentyfourteen、twentythirteen-とインデックスが表示されます。php。 テーマの新しいディレクトリを作成します。startwordpressと呼んでいました。
WordPressテーマには二つのファイルしか必要ありません。cssとインデックス。php。
カスタムテーマフォルダで、スタイルを作成します。cssです。, テーマがここに存在することをWordPressに警告するコメントが含まれています。 名前、作成者、説明などを変更します。
記事の以前のブートストラップブログのソースコードを覚えていますか? これら二つのファイルを移動します-index.htmlそしてblog.css-あなたのカスタムテーマフォルダに。 index.htmlの名前をindex.phpに変更します。
テーマが作成されました。 WordPressダッシュボードに移動し、Appearance > Themesをクリックします。, おllのテーマのコレクションのすべてのデフォルトのテーマです。

テーマを有効にして、メインURLに戻ります。 うん、それは簡単です。 あなたは技術的にすでにカスタムテーマを作成しました。 もちろん、静的なHTMLサイトができることを超えて何もしませんが、あなたはすべて今セットアップしています。
あなたが気づくかもしれない一つのことがあります-blog.cssがロードされていません。 BootstrapのメインCSSとJSファイルはCDN経由で読み込まれていますが、ローカルcssファイルは読み込まれていません。 どうして?,私のローカルURLはstartwordpress.devかもしれませんが、それは本当にwp-content/themes/startwordpressから引っ張っています。 ブログにリンクしていただければcssと<link href="blog.css">、それはロードしようとしますstartwordpress.dev/blog.css、存在しません。 あなたはいくつかのPHPなしでWordPressのページ内の何かにリンクすることはできませんこと
注:Chromeは
.devローカルUrlを許可しなくなりました。 この例では、.devを使用しますが、.testまたは任意の他のものを使用できます。,
幸いなことに、これは簡単に修正されます。 これを行うにはいくつかの方法がありますが、私はあなたに始める最も簡単な方法を示します。
インデックスの先頭にCSSスタイルシートにリンクした場所を見つけます。php。 これは今のように見えるものですが、私たちはそれを変更する必要があります。
themesフォルダーに動的にリンクするように指示する必要があります。 上記のコードを以下のコードに置き換えます。
ページをリロードすると、CSSが読み込まれていることがわかります。, ていない場合を増やす目標を揚げており、ごくリフレッシュ。 概念は、PHPファイルを除いて、画像、javascript、およびthemesフォルダーにある他のほとんどのファイルで同じになります。
CSSを読み込むことができなかった場合は、”ソースを表示”をクリックして、コード内のCSSファイルのパスを見つけます。 それはstartwordpressでなければなりません。dev/wp-コンテンツ/テーマ/startwordpress/ブログ。cssです。 確かにブログを作る。cssは正しい場所に保存されます。
これはスクリプトをサイトにロードする最も正しい方法ではないことに注意してください。, それは理解するのが最も簡単で、それが動作するので、私たちは今のところそれをどのように行うのでしょうか。
あなたのページをセクションに分割する
今、すべてがインデックスにあります。php。 しかし、明らかに、すべてのページのヘッダー、フッター、サイドバーを同じにしたいでしょうか? も一部のページにおいて若干のカスタマイズが付属する。)
私たちは、インデックスを分割するつもりです。ヘッダー-四つのセクションにphp。php、フッター。php、サイドバー。phpとコンテンツ。php。
ここでは、元のインデックスです。php。 今度は切断と貼り付けを開始します。,
<!DOCTYPE html>からメインブログヘッダーまでのすべてがヘッダーファイルに含まれます。 のヘッダーを常に全ての必要なヘッドスタイルのトップナビゲーション株式会社ヒューマンバリュー コードに追加する唯一の追加は、<?php wp_head(); ?>閉じる直前に</head>を追加することです。
ほとんどのウェブサイト、特にブログには、アーカイブ、タグ、カテゴリ、広告、その他もろもろなどのコンテンツを含むためのサイドエリアがあります。 (コンテンツは簡潔にするために削除。)
サイドバーがすべての二次情報が行く場所である場合、コンテンツはすべての記事とウェブサイトのメインコンテンツが行く場所です。 (コンテンツは簡潔にするために削除。)
Index
インデックスファイルはかなりスパースになるはずです。 実際には、それはこれだけでなければなりません:
今、私たちはすべてを追加し直します。 ここにあなたの新しいindex.php。
これまでPHPを使用したことがない場合でも、このコードはすべて非常に自明です。, get_header();、get_sidebar();およびそれぞれを探すすべての関数です。phpファイルとコードを挿入します。 もちろん、それらはすべて独自の<?php ?>タグの中に入り、サーバーにHTMLとして解析することを知らせます。 コンテンツ機能は若干異なりますが、同じことを行います。
URLを再ロードすると、以前と同じようにサイト全体がロードされます。 あなたがバックエンドにログインしている場合は、トップバーに気づくでしょう。,
メイン設定
投稿とページを取り込む前に、WordPressのいくつかのメイン設定を構成する必要があります。 たとえば、今の私のタイトルは”The Bootstrap Blog”で、HTMLでハードコードされています。 サイトの<title>および<h1>をバックエンドで変更できるようにします。
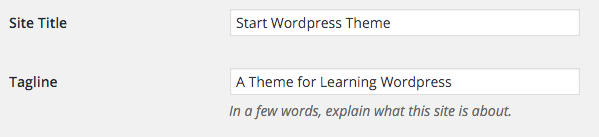
ダッシュボードで、Settings > Generalに移動します。 タイトルを設定します。

ヘッダーにあります。,phpでは、タイトルタグとメインh1タグの内容を次のコードに変更します。
そして説明をこのコードに変更します。
最後に、タイトルを常にメインブログページに戻したいと思います。 bloginfo("wpurl");それを行うコードです。
ここでは、混乱した場合の完全なコードです。
私たちは最終的にページに最初の動的な変更を加えました。 フロントエンドは、設定に入れたものを反映する必要があります。,

設定に移動します>パーマリンク。 デフォルトでは、WordPressはDayとnameに設定されていますが、これは本当に醜いURL構造です。 投稿の名前をクリックし、変更を適用します。
ループ
最もエキサイティングな部分は、動的にコンテンツを挿入することができることであり、WordPressではループでそれを行います。 それはWordPressの最も重要な機能です。 すべてのコンテンツはループを介して生成されます。
ダッシュボードで、投稿をクリックすると、”Hello,world!こんにちは!”デフォルトではそこに投稿します。, 私たちの目標は、その投稿をブログに表示することです。
ループ自体は非常に簡単です。
それは自分自身を説明します-投稿がある場合、投稿がある間、投稿を表示します。 ループ内のすべてが繰り返されます。 ブログの場合、これは投稿のタイトル、日付、内容、およびコメントになります。 各個々の投稿が終了する場所は、ループが終了する場所です。 ループをindex.phpに追加します。
ここに新しいインデックスファイルがあります。
インデックス。php
ループ内の唯一のものはコンテンツです。,phpは、単一の投稿の内容を含みます。 コンテンツを開く。phpとこれに内容を変更します:

素晴らしい。 “Sは、同様に、サイドバーを動的にしてみましょう。 サイドバーに説明とアーカイブリストがあるはずです。 のダッシュボード、”mを編集ダイアログのユーザーの説明を”ということを前ウェブ-デベロッパー、プロのゲー.”
アーカイブの下にあるすべての<li>を削除し、このコードに変更します。
私の説明のために、私は私のユーザーアカウントからメタデータを取得するつもりです。
これで、このコンテンツも動的にプルされます。

これまでのところ私のブログです。

メニューとページ
わかりました。 今、私たちはブログを作り、いくつかのサイドバーのコンテンツを編集する 一本のこのページのナビゲーションでは繋がります。 まあ、WordPressには二つの主な側面があります-投稿とページ。, 彼らは両方ともループを使用するという点で非常によく似ています。 但し、ページはisn”t blogのポスト内容を置くところである。 これはWordPressのCMSの側面が入ってくるところです。
ダッシュボードで、二つを見ることができるように、私はページを追加しました。 まず、navbarを編集して、リンクがページにつながるようにします。 ヘッダーに戻る。php、このコードを見つけて変更します。
ヘッダー。php
wp_list_pages();順序付けられていないリストにあるすべてのページがリストされます。, "title_li="リストの前に”ページ”タイトルを追加しないようにコードに指示しています。 残念ながら私たちにとっては、これはひどく見えます。cssには、aタグでコード化されたリンクがあり、liタグではありません。

幸いなことに、これは非常に簡単な修正です。 私はちょうど一方から他方にスタイルを適用するつもりです。 これをブログに追加します。css
ブログ。css
これで正しく表示されるはずです。, ただし、CSSが適用されていない場合は、HTML出力のソースを表示し、CSSのURLが何であるかを調べてください。 それはする必要がありますstartwordpress.dev/wp-content/themes/startwordpress/blog.css。 ハードリフレッシュを行うことを確認します

はるかに良いです。
Pages
私はページがブログの記事とは異なるレイアウトを持っていることを望んでいます。 ブログインデックスとしてindex.phpを考え、ページインデックスとしてpage.phpを考えてください。, 私はpage.phpを作成しますが、これはインデックスと非常によく似ていますが、12幅のコンテンツと4幅のサイドバーの代わりに完全なグリッドがあります。
ページ。php
サンプルページをクリックすると、レイアウトがブログ記事のレイアウトとは異なるようになりました。

結論
ワードプレスについて学ぶために多くの、はるかにあります。 私は誠意をこめてこの記事があなたに可能性の世界を開けたことを望む。 今ることをご存知を掲載しているwebサイトから変換することができ、WordPressのテーマを使わずにプラグイン、ウィジェット、または他の誰かの”s”がテーマ。,
何か不明なことがあった場合は、私に知らせてください。 私は”任意の露骨に間違った情報を投稿しました場合は、私に知らせてください! 任意のフィードバックは大歓迎です! 私の目的は、私が最初にWordPressとPHPの使い方を学び始めたときに私が目の前に持っていたい記事を作ることでした。
このローカルインスタンスをライブサーバーに移行する方法を知りたい場合は、次の小さなチュートリアルを参照してください。