How I Created My Portfolio Website (Frontend Web Developer) (日本語)

I recently graduated from Flatiron Coding Bootcamp in New York and entered the job market., エントリーレベルの位置を探しているフロントエンドのweb開発者として、私はそれがあなたが以前のコーディングの経験や正式なCSの学位を持ってい コロナウイルスのパンデミックの中で雇用市場に参入することは控えめに言っても困難であるので、私は自分のスキルを練習し、新しいものを学び、 このブログ記事は、私が検疫の間に構築した私の最初のプロジェクトについてです。,
私のウェブサイトを構築する前に、私はどのようにそれに近づくつもりですかの計画を作成しました。 開発—コードを書く
計画
人生で何かを構築し始めるには、何を構築したいのか、どのように構築したいのかの計画やアイデアを持っていると役に立ちます。見て, 目的を念頭に置いて、またはSimon Sinekがどのように言うかを始めるのは素晴らしいことです—”なぜから始めてください”。 私の場合、私の目的は、すべての私の情報、私が過去に構築したすべてのプロジェクトと私の個人的なバイオを持っている個人的なポートフォリオのウ このウェブサイトは、非常にシンプルで直感的で応答性があり、個人だけでなく、熟練したweb開発者として私を表す必要があります。 それは清潔でモダンなデザインを持っており、美しいインターフェイスを持 それは独特で創造的でなければなりません。 ふぅ、それはたくさんあった!, しかし、あなたがすべての詳細をより具体的に理解すればするほど、実行するのが簡単になります。 成果物の概要を説明する際に、次のようなユーザーストーリーを実装しました。
—ユーザーにはホームページが表示されます(これは創造的でユニークなものでなければ,
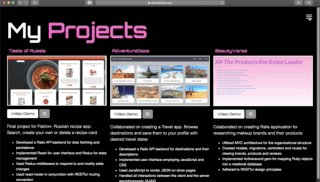
—ユーザーは、プロジェクトページに移動することができます(このページには、すべての必要な連絡先情報だけでなく、任意のソーシャルメディアやGithubへのリンクがあります)
デザイン
目的と計画大まかなアウトラインデザインについて考える時が来ました!, 私は非常に視覚的な人なので、それは間違いなく私のお気に入りの部分の一つでした。 私は自分のページのワイヤーフレーム/青写真をスケッチすることから始めました。 私は単にペンと紙を使っていましたが、好きなツールを使うことができます。 利用できるwebサイト制作、アプリケーション、または小さなユーザインタフェースコンポーネントと統合することができるようにします。, 私のワイヤーフレームの最初のスケッチは次のように見えました:

建物の青写真と同じように、ワイヤーフレームはビルダー(あなた、他のデザイナー、開発者など)に与えながら詳細を明確かつ具体的に説明します。)プロジェクトの概要。 青写真が終わった後私は私のウェブサイトのための色彩の配合を研究し始めた。, 私はデザイナーではありませんが、配色は非常に現代的で清潔でなければならないという理解がありました。 私はこのblogの終わりに私が色の研究のために見つけたある大きい資源をリストする。 かなりの量の研究の後、私は私の原色として黒を選んでしまいました(主に私のホームページは宇宙を旅する3Dグラフィックスを持っていたため)。
タイポグラフィは、ウェブサイトのトーン、テーマ、メッセージを設定する上で重要な役割を果たします。 私のウェブサイトのために私はOrbitronを選んだ—表示目的のために意図された幾何学的なサンセリフ書体。, それは私の宇宙をテーマに完璧に働いており、私が子供の頃に見て愛していたsf映画を連想させます。 フォントのための第二の選択肢は、Ralewayに落ちた—それはGoogleのフォントによるとOrbitronとの最も人気のあるペアの一つでした。 これは私がマンハッタンのダウンタウンにあるフラットアイアンスクールで撮った落書きの壁の写真をフィーチャーした私の約ページです,それは言う”懸命,

開発
今こそ、最もエキサイティングな部分—コードを書く テンプレートを使用して対カスタムウェブサイトを作成することについてオンラインで多くの議論があり、それらのオプションの両方には確かに, 私が理解している限り、テンプレートを使用することは大丈夫です—それはより速く、よりシンプルで最小限であり、あなたがweb開発者としてのキャリア しかし、あなたはまだそれをカスタマイズし、あなたのプログラミングスキルを披露する機能や機能を追加する必要があ
私は個人的にブートストラップテンプレートから始めましたが、そのように私はより多くのそれをカスタマイズすることができたので、ゼロから私 それは間違いなく長くかかりましたが、それはすべての価値があり、私はそれが判明した方法に非常に満足しています。, の主要目標とポートフォリオのウェブサイトをショーケースのプロジェク構築のウェブサイト自体もカウントとしてプロジェクトのコース! これは私がFlatironで構築したプロジェクトをフィーチャーした私のプロジェクトページです:

Publishing
あなたの真新しいウェブサイトを出版するためにはドメイン-ネームおよびwebホスティングで決定しなければならない。, ドメイ 私の研究によると、それは信頼性を高め、あなたがより簡単にオンラインで見つけるのに役立ちますので、カスタムドメイン名を持っていることが重 私は個人的に私がから購入した注文のドメイン-ネームと行くことにしたnamecheap.com.
Webホスティングは、あなたのウェブサイトのすべてのファイルが配置されている場所です。 それは実際に住んでいるあなたのウェブサイトの家のようである。, よい類推はドメイン-ネームがあなたの家の住所だったら、そしてwebホスティングは住所がへ指す実際の家である。 インターネット上のすべ
GitHub PagesはGitHubを通じて無料でホストされている公開webページであり、私が私のホストに使用したリソースです。 GitHubユーザーは、GitHub上の公開リポジトリにソースコードがある限り、個人webサイト(ユーザーごとに許可されています)と特定のGitHubプロジェクトに関連するwebサイトの, 私のウェブサイトが公開された後、私はそれにいくつかの変更を加え、問題なく展開されるたびに変更を加えました。 それは無料で設定が簡単だったので、このオプションは私のために素晴らしい働いた。
私は別の会社から自分のドメイン名を購入し、GitHub Pagesで無料で自分のウェブサイトをホストしていたので、少し設定が必要でした。 った後、点私のドメイン名の自分のウェブホスティング会社を編集してDNSの設定を待っている日私のサイトしたブライブ!, If you’re interested you can find it here https://alenanikulina.nyc