색맹 친화적 인 시각화 디자인에 대한 5 가지 팁
참고:다음은 Tableau Zen Master Jeffrey Shaffer 의 일련의 게스트 게시물 중 첫 번째 할부입니다.
이것은 잘 알려진”data-viz 규칙 중 일부에 대한 일련의 게시물 중 첫 번째입니다.”우리는 종종 이러한 규칙을 듣지 만,그 뒤에있는 세부 사항은 종종 깊이 조사되거나 완전히 간과되지 않습니다. 나는 그들이 어떻게 적용되어야 하는지를 더 잘 이해하기 위해 그들 중 몇 가지를 조사하고 싶었다. 시리즈의 첫 번째를 위해,나는 빨강과 녹색을 함께 사용하는 문제를 조사했다.,

연구는 약 8%를 남성과 여성의 0.5%가는 컬러한 비전의 결핍(CVD). 이것은 색맹이 가장 정확한 용어는 아니지만 색맹으로 더 일반적으로 언급됩니다.
데 CVD 는 것을 의미하지 않는 사람은 볼 수 없다면 당신은 매우 드문 사람(에서 하나 33,000 사람들)을 achromatopsia. 에 대한 일반적인 사람으로 CVD,중요한 문제는 색상이 대부분의 사람들은 서로 다른 볼 것이 동일합니다.,
가장 일반적인 두 가지 유형의 CVD 는 deuteranomaly 및 녹색맹 함께 카운트에 대한 약 6%의 남자,그리고 protanomaly 와[저해상도 인,어떤 계정을 위한 또 다른 2%(사용 가능한 더 많은 정보에 color-blindness.com). 이러한 조건은 일반적으로”빨간 약한”과”녹색 약한”또는”빨간색과 녹색의 색맹.”(참고:훨씬 덜 일반적이기 때문에 파란색/노란색 CVD 에 대해서는 논의하지 않을 것입니다.)
다음은 색맹 친화적 인 vizzes 를 디자인하기위한 몇 가지 팁입니다.,
빨강과 녹색을 함께 문제가 될 수 있지만,그들은 때때로 사용될 수 있습니다 함께
그래서 실제로 사용하는 빨강과 녹색을 함께이 일반적인 문제입니다. 강한 CVD(강한 의미 CVD 의 더 가혹한 상태)를 가진 사람들은 갈색으로 빨강과 녹색을 둘 다 볼 것입니다. 약한 CVD 를 가진 사람들은 강한 빨강과 녹색을 빨강과 녹색으로 볼 수 있습니다. 그러나 이것은 색상이 약하거나 함께 혼합 될 때 여전히 문제가 될 수 있습니다.,
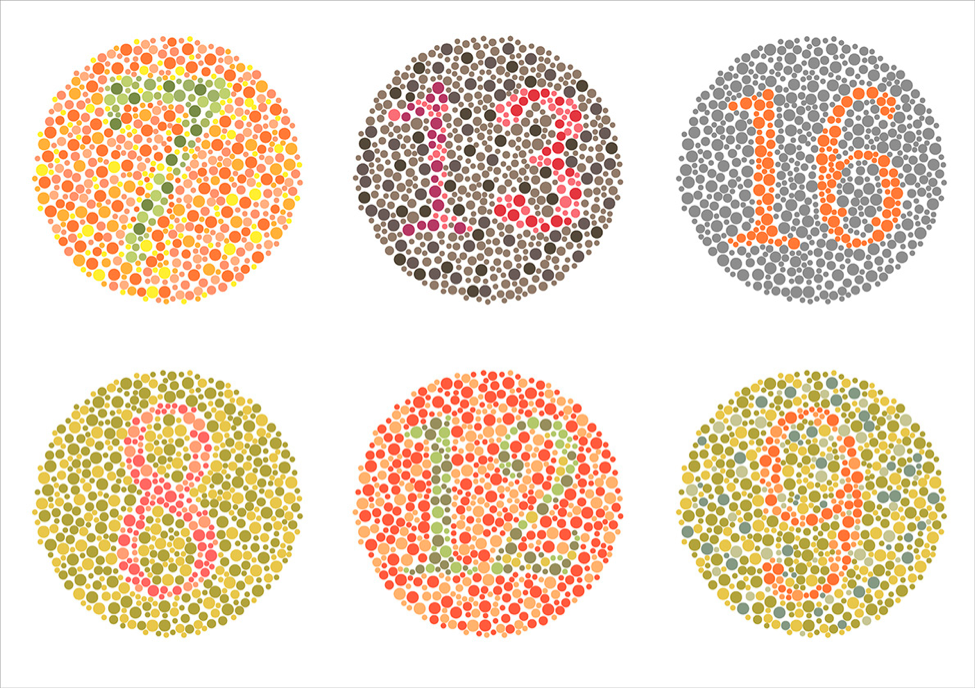
하는 마음에 확인할 수 있다는 이러한 색상 외에만 문제가면 색상이 유일한 인코딩하는 데 사용되는 방법을 확인별 비교—예를 들면,좋은 숫자를 대 나쁜수 테이블에,또 하나의 또 다른 라인 대 라인이 같은 선을 차트. 예를 들어,아래 차트에서 나쁜 사각형에서 좋은 사각형을 알려주는 색상이 필요합니다. 중수소 노프 시뮬레이션을 사용하면 이것이 얼마나 어려울 지 알 수 있습니다.,

나는 본 적이 비판의 사용에 관한 빨강과 녹색을 함께서는 시각화하지만,색상되고 있지 않은 방법으로 사용되는 필요한 누군가가 이 차이점이 있습니다. 만약 그들이 독립형—예를 들어,서로 다른 두 차트,하나는 빨강과 녹색과 그들은 레이블이 아니라,다음 그것이 문제가 되지 않을 수 있습니다 모든 경우 그들은 모두 나타나는 브라운 컬러.
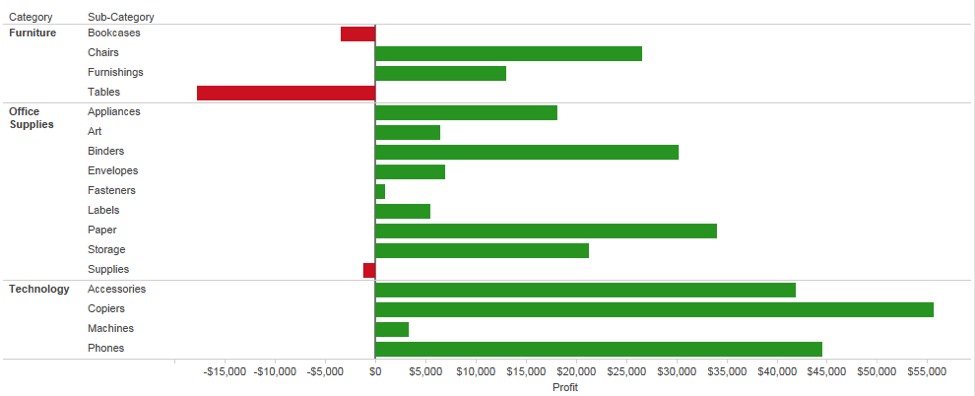
아래 차트는 축 선에서 대부분의 숫자가 양수이고 다른 숫자가 음수임을 쉽게 알 수있는 한 가지 예를 제공합니다., 색상은 단순히 양수 대 음수를 인코딩하는 보조 기능입니다. 이되지 않을 수 있습의 최고의 선택 색상을 가진 사람,CVD 해석할 수 있는 이 차트를 사용하지 않고의 컬러를 비교입니다.

것을 알고 그것은 단지는 빨간색과 녹색
많은 데이터 시각화 도구는”신호등”팔레트에 내장,그리고 많은 회사(및 클라이언트와 상사)는 여전히 주장을 사용하여 신호등 팔레트에 있습니다., 의 모든 이야기와 함께 신호등 색상과에 대한 별명 CVD 조건,it’s no wonder that 데이터 시각화 규칙은 단순히”사용하지 않는 빨간색과 녹색입니다.”아래는 protanope 시뮬레이션을 사용하여 Tableau 의 stoplight 색상을 시뮬레이션 한 것입니다.여기서 문제는 단순히 빨간색 대 녹색보다 훨씬 복잡하다는 것을 알 수 있습니다. 이후,적색,녹색,오렌지 모든 표시하는 갈색이 될 사람과 함께 강한 CVD,그것은 더 정확한 것을 말한다,””t 를 사용하는 빨강/녹색/갈색/오렌지 함께.”그러나 거기서 끝나지 않습니다., 색상이 혼합되면 문제가 될 수도 있습니다.
자주 간과되는 한 가지 색상 조합은 파란색과 자주색을 함께 사용하는 것입니다. RGB 색상 모델에서 보라색은 파란색과 빨간색을 함께 사용하면 얻을 수 있습니다. 누군가가 빨간색에 문제가있는 경우,그 사람은 파란색처럼 보이는 것처럼 보이는 자주색에 문제가있을 수도 있습니다.
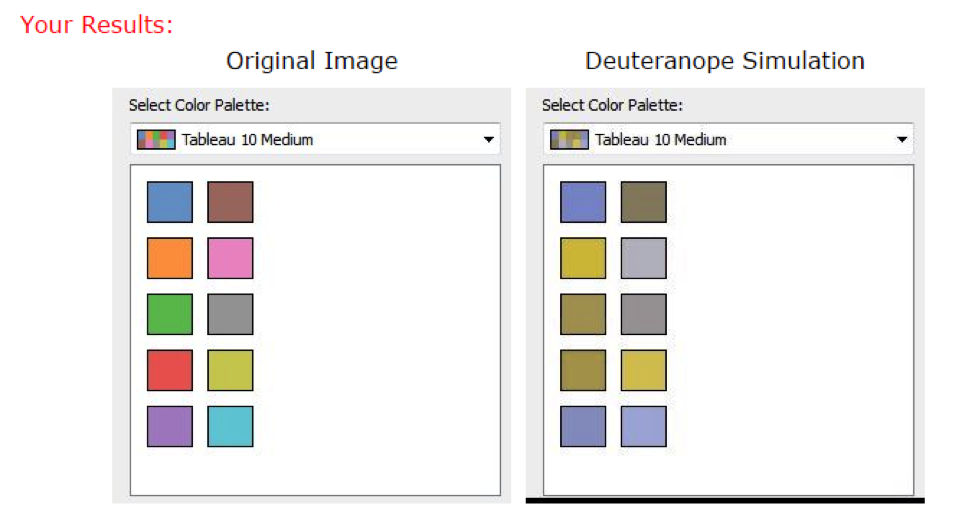
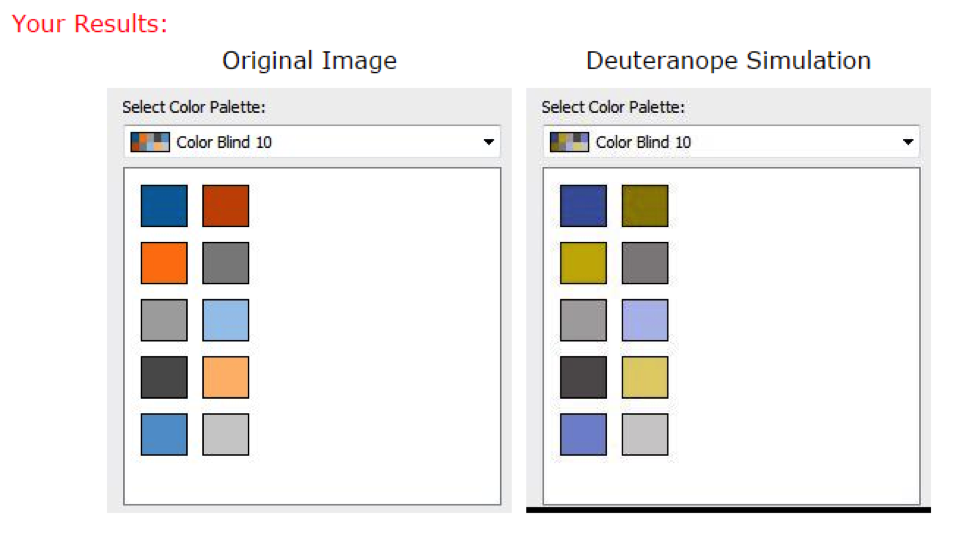
또한 분홍색과 회색을 함께하고 회색과 갈색을 함께 사용하면 문제가 될 수 있습니다. 아래는 deuteranope 시뮬레이션을 사용한 Tableau10 색상 팔레트입니다., 빨강,녹색 및 갈색뿐만 아니라 문제가 있지만 파란색과 보라색,분홍색과 회색,회색과 갈색도 마찬가지입니다.

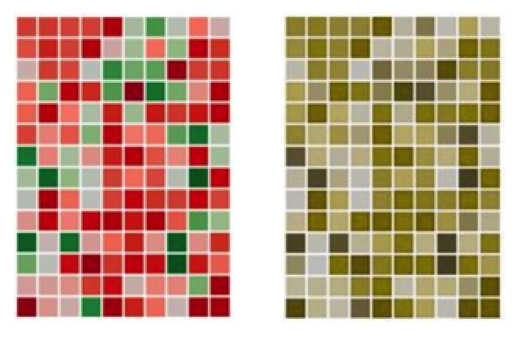
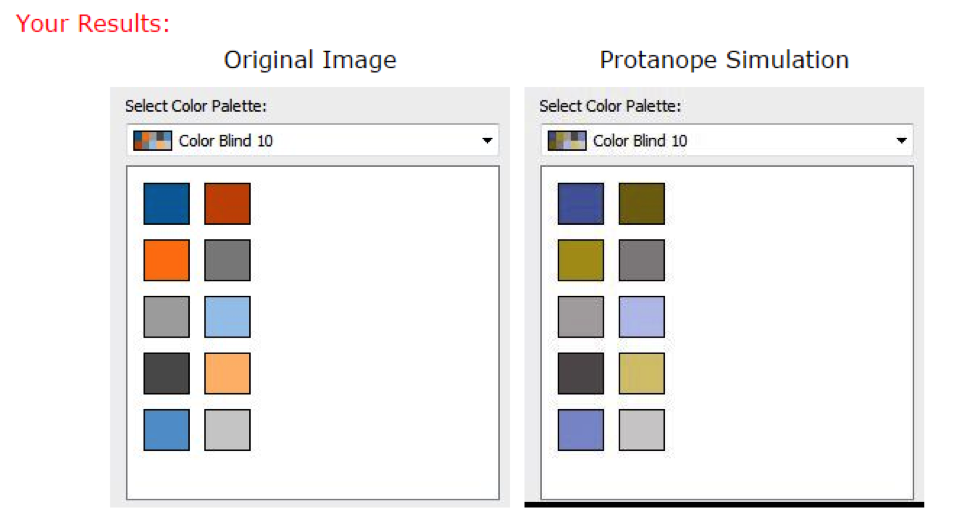
내 처남은 CVD 를 가지고 있으므로 내 색 실험을 위해 자주 기니피그입니다. 의 모든 것을 나에서 테스트,그 색상의 조합에서 아래 이미지(왼쪽)그를 위해 어려운 구분할 수 있습니다. 그는 오른쪽 아래에 시뮬레이션 된 protanopia 로 고통받는 것 같습니다.문제가 될 수있는 더 많은 색상 조합이 있다는 것을 알았으므로 이제 어떻게해야합니까?,
사용 색맹-친절한 팔레트에 적절한 경우
중 하나 색상에서 함께 사용 조합으로 다른 색상은 일반적으로 좋은 때 그 중 하나는 일반적으로 관련된 CVD. 예를 들어,파란색/주황색은 일반적인 색맹 친화적 인 팔레트입니다. 파란색/빨간색 또는 파란색/갈색도 작동합니다. 에 대한 가장 일반적인 조건의 CVD,이 모든 작업하기 때문에 잘 블루 일반적으로 모색하는 사람과 함께 표시됩니다.
Tableau 에는 Maureen Stone 이 디자인 한 색맹 친화적 인 팔레트가 내장되어 있습니다. 이 팔레트는 CVD 의 일반적인 경우에 매우 잘 작동합니다., 아래는 deuteranope 및 protanope 시뮬레이션 모두에서 Tableau 색맹 친화적 인 팔레트입니다. 이 색상 팔레트가 다양한 색상 비교에 얼마나 잘 작동하는지 주목하십시오.


어쩌면 그것은 상사,클라이언트,또는 회사의 색상이나 스타일 가이드에 당신을 필요로하는 빨강과 녹색을 사용. 그래서 지금 우리는 무엇을 할 수 있습니까?
사용해야 하는 경우에는 빨강과 녹색을 함께 활용하여 빛 대 진
누군가를 위해 CVD,문제는 주로 색조(예를 들어 대한 녹색)및 색상 값(가벼운대, 어두운).
거의 모든 사람의 차이를 알 수 있습니다 아주 가벼운 색상과 매우 어두운 색상,그래서 다른 옵션을 사용할 때 빨강과 녹색을 함께 사용하는 것이 정말 가벼운 녹색,중간 노란색,그리고 아주 어두운 빨간색입니다. 이 나타날 것이 이상의 순도를 사람은 강한 CVD,하지만 사람에서는 적어도 구분할 수 있게 붉은색에서 녹색 빛을 기반으로 대 어둡습니다.,
사용해야 하는 경우에는 빨강과 녹색을 함께 제공의 대체 방법을 구별하는 데이터
와 함께 사람들이 같은 선을 사용하는 경우,빨강과 녹색을 추가할 수도 있습니다 아이콘,화살표,라벨,주석,또는 다른 지표는 것을 허용할 사람 CVD 하는 뭔가가 나쁜(red)고 좋은 대상(녹색).
또 다른 옵션이 될 수 있는 체크박스 사용자 색상 팔레트 전체에 대한 즉하는 색맹-친절한 팔레트에 있습니다., 이것은 빨강/녹색 페어링에 대한 관객의 대부분을 제공하면서 사람을 위한 방법으로 CVD 을 변경할 팔레트니다. 불행히도 Tableau 에서이 작업을 수행하는 쉬운 방법은 없습니다. 그러나,그것은 확실히 할 수있다. 아래 두 가지 예입니다,하나의 매개 변수를 사용하여 색상을 변경할 팔레트(모두 사용하여 순차적으로 범주 및 색상과 투명성)및 다른 사용하여 대시보드 조치는 유사한 Tableau 선 마스터 로버트 환기하에 사용되는 그의 숨겨진 메뉴 기술입니다.,
당신이 디자인 한 viz 가 색맹 친화적인지 확인하고 싶습니까? 온라인 색맹 시뮬레이터의 숫자뿐만 아니라,그에 대한 플러그인도있다. Chrome 플러그인”NoCoffee”는 Tableau Public 또는 Tableau Server 에서 호스팅되는 시각화를 포함하여 브라우저에서 모든 유형의 CVD 를 바로 시뮬레이션합니다.
하루 종일 NoCoffee 브라우저 플러그인을 사용하려고하면 cvd 를 가진 사람에게 세상이 어떻게 생겼는지에 놀랄 것입니다. 브라우저가없는 시각화의 이미지를 보려면이 색채 비전 시뮬레이터를 사용해보십시오.,
이 게시물에 대한 귀중한 리뷰,입력 및 제안에 대해 Maureen Stone 에 감사드립니다.
Jeffrey Shaffer 의 더 많은 팁,아이디어 및 vizzes 는 그의 Tableau 공개 페이지와 블로그를 확인하십시오. 또한 트위터@HighVizAbility 에 그와 함께 연결할 수 있습니다.