How I Created My Portfolio Website (Frontend Web Developer) (한국어)

I recently graduated from Flatiron Coding Bootcamp in New York and entered the job market., 프런트엔드 웹 개발자를 찾은 항목에 대한 수준의 위치를 내가 믿고 있는 것이 중요하는 전문적인 포트폴리오 웹사이트를 표시하는 귀하의 모든 프로젝트,특히지 않는 경우 어떤 이전 코딩 경험 또는 형식적인 CS 정도입니다. 직업 시장에 진입 속의 코로나행은 어려운 말도 그렇게 사용하기로 결정했 이 시간을 연습하는 내 능력을 배우고,새로운 희망을 구축,멋진 프로젝트합니다. 이 블로그 게시물은 내 개인 포트폴리오 웹 사이트 인 검역 중에 구축 한 첫 번째 프로젝트에 관한 것입니다.,
내 웹 사이트를 구축하기 전에 어떻게 접근 할 것인지에 대한 계획을 만들었습니다. 세그먼트는 내가 필요한 작업은 다음과 같았습니다.
- 계획—이해할 목적으로,개요 deliverables
- 디자인을 스케치 아이디어, 작업에서 색 구성표와 타이포그래피
- 개발—코드를 작성
- 출판 호스팅 및 사용자 정의 도메인 이름
기획
구축을 시작 인생에서 아무것도 그것은 도움이 된다는 계획이 있는 아이디어의 당신이 원하는 무엇을 구축하는 방법과할 때까지 기다릴 필요가 없습니다, 목적을 염두에두고 시작하거나 Simon Sinek 이 어떻게 말할 것인지—”왜부터 시작”하는 것이 좋습니다. 내 경우에는 나의 목적을 구축하는 개인정 포트폴리오는 웹사이트가 내 모든 정보는,모든 프로젝트를 내장했에서 과거와 나 개인적인 바이오. 이 웹 사이트는 매우 간단하고 직관적이며 반응이 좋으며 숙련 된 웹 개발자뿐만 아니라 개인으로서 나를 대표해야합니다. 그것은 깨끗하고 현대적인 디자인을 가지고 아름다운 인터페이스를 가지고 있어야합니다. 그것은 독특하고 창조적이어야합니다. 휴,그건 많이했다!, 그러나 더 구체적인 당신은 모든 세부 사항에 얻을 쉽게 실행 될 것입니다. 에서 개설하는 결과물에는 내가 구현된 사용자 이야기는 다음과 같이
—사용자와 인사 홈 페이지(이어야 한 무언가를 창조적이고 독특한 경우에는 내가 사용하는 세 가지입니다.,펠링 개인적인 이야기에 대한 정보뿐만 아니라,교육 현재의 기술 스택,과거의 작업 경험과 취미—에 대한 개인적인 접촉)
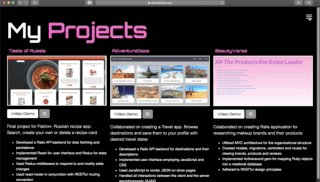
—사용자가 탐색 할 수 있는 프로젝트 페이지(이것은 어디의 모든 최고의 프로젝트를 살 것으로,설명 및 사용 기술의 링크 Gitub 와 라이브 비디오 데모)
—사용자가 탐색 할 수 있습니다 저에게 연락하는 페이지(이 페이지에 있는 모든 필요한 연락처 정보로 연결하는 모든 소셜 미디어와 Github)
Design
이해 한 후 목적 및 계획의 대략적으로 생각하는 시간에 대한 디자인!, 나는 매우 시각적 인 사람이기 때문에 확실히 내가 가장 좋아하는 부분 중 하나였습니다. 내 페이지의 와이어 프레임/청사진을 스케치하는 것으로 시작했습니다. 나는 단순히 사용되는 펜과 종이를 사용할 수 있지만 어떤 툴을 같이,예를 들어 나는 또한 다음과 같 figma 에는 디지털 디자인 프로토타이핑 도구입니다. 당신은 그것을 사용할 수 있습을 만드 웹사이트,응용 프로그램,또는 작은 사용자 인터페이스 구성 요소를 통합할 수 있는 다른 프로젝트에 활용해 보십시오., 첫 번째 스케치의 골격은 다음과 같았습니다.

처럼의 청사진 구축,와이어프레임에 대해 설명합 상세정보를 명확하고 특히 제공하면서 건축업자(당신이,다른 디자이너,개발자,등등.)프로젝트의 개요. 청사진이 끝난 후 나는 내 웹 사이트의 색 구성표를 연구하기 시작했다., 나는 디자이너가 아니지만 색 구성표가 매우 현대적이고 깨끗해야한다는 이해가있었습니다. 나는이 블로그의 끝에서 색상 연구를 위해 찾은 훌륭한 리소스를 나열 할 것입니다. 후에 상당한 금액의 연구 끝났을 따기 블랙으로 내 주 색상(주로하기 때문에 내 홈 페이지의 3D 그래픽을 통해 여행하는 공간)와 네온 핑크색으로 내 보조 pop 의 색상입니다.
타이포그래피는 웹 사이트의 톤,테마 및 메시지를 설정하는 데 중요한 역할을합니다. 내 웹 사이트를 위해 나는 orbitron—디스플레이 목적으로 의도 된 기하학적 sans-serif 서체를 골랐다., 그것은 내 공간 테마로 완벽하게 작동했으며 어렸을 때보고 사랑했던 공상 과학 영화를 연상케합니다. 글꼴에 대한 두 번째 선택은 Raleway 로 떨어졌습니다-Google 글꼴에 따라 Orbitron 과 가장 인기있는 페어링 중 하나였습니다. 이것은 나에 대해 페이지를 갖춘 사진 낙서의 벽에 찍언 학교에 다운타운 맨해튼을 말하는”열심히 일할 수 있는 긍정적으로,숙박을 배가하고 있는 믿음은 모든 것이 해결됩—다언 학교”—내 만트라 이 일까지!,

개발
지금이 가장 흥미로운 부분에—코드를 작성! 많은 온라인 토론을 만드는 방법에 대해 사용자 지정 웹사이트에 대 템플릿을 사용하여와 확실히 있다는 장점 및 단점에 대한 두 사람의 옵션이 있습니다., 지금까지 내가 그것을 이해하는 것은 좋 템플릿을 사용하여—그것은 빠른,더 간단하고 최소화하고 당신의 시작 부분에서의 경력으로 웹 개발자 그것은 확실히 될 수 있습니다. 그러나지 않아요 당신은 여전히 사용자 지정과 추가 기능을 소개하는 프로그래밍 능력입니다.
나 개인적으로 시작 부트스트랩 템플릿지만 결국을 만드는 나의 모든 페이지를 처음부터,때문에는 사용자 정의할 수 있습니다.더 보기 그것은 확실히 더 오래 걸렸지 만 그것은 모두 가치가 있었고 나는 그것이 밝혀진 방식에 매우 만족합니다., 이 포트폴리오 웹 사이트의 주요 목표는 구축 한 프로젝트를 선보이는 것이지만 웹 사이트 자체도 물론 프로젝트로 계산됩니다! 이 프로젝트의 페이지를 갖춘 프로젝트 내장에서 아이언:

출판
을 게시하기 위해 귀하의 브랜드의 새로운 웹사이트인지 결정해야 합니다 도메인 이름에고 호스팅 웹., 도메인 이름은 사람들이 브라우저의 URL 표시 줄에 입력하여 웹 사이트를 방문하는 웹 사이트의 주소입니다. 에 따르면 내가 그것을 연구하는 것이 중요하가 주문 도메인 이름을 증가하기 때문에 신뢰성을 얻을하는 데 도움이 온라인에서 찾을 더 쉽게,그러나,그것은 필수입니다. 나 개인적으로 이동하기로 결정했으로 사용자 정의하는 도메인 이름에서 구입 namecheap.com.
웹 호스팅하는 곳의 모든 파일을 귀하의 웹사이트에 있습니다. 그것은 실제로 사는 웹 사이트의 집과 같습니다., 좋은 비유는 것으면 도메인 이름 주소를 당신의 집,다음 웹 호스팅은 실제 집 주인이다. 인터넷상의 모든 웹 사이트,웹 호스팅이 필요합니다.
GitHub 페이지는 github 를 통해 무료로 호스팅되는 공개 웹 페이지이며 광산을 호스팅하는 데 사용한 리소스입니다. GitHub 사용자는 만들 수 있습니다 호스트는 모두 개인적인 웹사이트(하나 허용되는 사용자별)및 사이트 관련된 특정 GitHub 프로젝트는 한 그들이 소스 코드는 공공장소에 GitHub., 내 웹 사이트가 게시 된 후,나는 그것에 몇 가지 변경을했고 때마다 아무 문제없이 배포있어. 이 옵션은 자유롭고 설정하기 쉽기 때문에 나에게 큰 효과가있었습니다.
터에서 도메인 이름을 별도 회사 내 호스팅 웹사이트에 대한 무료 GitHub 페이지에 필요한 비트의 설정입니다. 후 나는 내 도메인 이름을 내 웹 호스팅 회사에 의 편집 DNS 설정을 기다리는 내일 웹사이트에 갔 live!, If you’re interested you can find it here https://alenanikulina.nyc