WordPress Opplæringen: å Utvikle et WordPress Tema fra Scratch
Du vite HTML, CSS og JavaScript. Du kan lage flotte hjemmesider. Kanskje du»ve hørt om WordPress, men er»t helt sikker på hvordan du skal gjennomføre det, eller hvorfor du trenger det. Kanskje en klient bedt om WordPress, men du»re egentlig ikke kjent med det. Kanskje du»har jobbet med det før, men don t vet hvordan å lage ditt eget tema fra bunnen av. Uansett tilfelle, er dette artikkelen for deg.
Forutsetninger
Alt du trenger for å starte er en nettside. Noen hjemmeside vil gjøre., Du don t trenger å vite noen PHP, eller har noen tidligere erfaring med WordPress. Ditt nettsted kan være tilpasset eller bygget på Bootstrap/noen andre rammeverk.
Du trenger å vite hvordan du skal sette opp en lokal server-miljø. Heldigvis, hvis du don»t vet hvordan, skrev jeg en kort, søt artikkel om å få satt opp med én. Det vil bare ta noen få minutter, så gå videre og gjøre det først.,
Mål
- Installere WordPress lokalt
- Ta en eksisterende HTML nettside og konvertere den til en tilpasset WordPress tema
Deler
jeg»ve gjort flere tutorials til å legge om til dette.
Hva kan WordPress gjøre for meg?
WordPress ble opprinnelig bygget som en blogging plattform, men er nå det som er kjent som et CMS – Content Management System.
Noen nettsted som du har tenkt å gjøre oppdateringer til kan dra nytte av et CMS. Hvis det er en blogg, du vil være i stand til å legge til innlegg. Hvis det er en restaurant nettsted, du vil være i stand til å legge til og oppdatere menyer., Hvis det er et selskap nettsted, du vil være i stand til å oppdatere priser, pakker, og så videre.
Hvis noen betaler deg for å lage en nettside, det er fordi de don t vet hvordan eller don»t har tid til å håndtere kode. Det er behov for å være så enkel som mulig for klienten. WordPress kan hjelpe med alt dette og mer.
Komme i gang: design
jeg kan»t understreke nok hvor mye det betyr»t-rolle hva du bruker for design – Bootstrap, Foundation, Skjelett, egendefinert CSS. Poenget er at du har et nettsted, og du vil se hvordan det ser ut.,
jeg m kommer til å ta et eksisterende enkel forrett mal og konvertere den til WordPress for denne artikkelen. Her»s Bootstrap Blogg Mal. Dette er en av de standard temaer på Bootstrap»s offisielle hjemmeside.L

jeg har praktisk satt opp en GitHub-depot av kode som du kan dra til en lokal katalog, og følg sammen med meg.
Don»t vet hvordan du skal bruke Git/GitHub? Du kan bøte på dette ved å lese min Komme i Gang med Git artikkelen., Hvis du bare ønsker å få i gang uten arbeider med Git, bare ved å opprette en katalog på datamaskinen med stikkordregister.html og blogg.css og du»re klar til å gå.
Installere WordPress
Det er mange artikler der ute om hvordan du installerer WordPress. De gjør prosessen virke lang og skremmende, og første gang du gjør det, kan det definitivt være litt forvirrende. Her er den offisielle guide til å få satt opp.
Siden vi»re bruk av en lokal server og MAMP, jeg vet allerede at du har alle forutsetninger for installasjon og FTP er ikke nødvendig.,
Opprett et sted for WordPress til å leve
Lag en tom mappe på din datamaskin et eller annet sted, og peke localhost eller virtuell vert til denne katalogen.
Last ned WordPress
Gå til WordPress-side for nedlasting og last ned den nyeste versjonen av WordPress.
Pakk WordPress
Pakk WordPress og sted innholdet i mappen i din katalog.
Opprette en database
Oppdater 2017: De nyeste versjonene av MAMP ikke kommer med phpMyAdmin er forhåndsinstallert., I stedet, du vil laste ned SequelPro på en Mac, eller SQLYog på Windows, både gratis programmer. Å gå inn i databasen etter nedlasting, kan du logge inn for å verten
locahost(eller 127.0.0.1), med brukernavnrootog passordroot. Resten av instruksjonene vil være den samme.
Nå, hvis du går til din lokale server i nettleseren, forutsatt at serverne er på, og alt peker til riktig retning, du»ll få denne meldingen.

Du vil lære å elske denne meldingen., I MAMP, klikk Open WebStart page. Finne denne nær toppen:

Klikk på phpMyAdmin. Klikk Databases > create database. Jeg m kommer til å kalle meg startwordpress. Det»er alt du trenger å gjøre i phpMyAdmin!

Konfigurere WordPress
Ok, siste trinn. Finn wp-config-sample.php i katalogen.
Det vil se ut akkurat som dette.
Don»t være nervøs. Endre databasenavn, brukernavn og passord, fra dette:
dette:
Finne dette:
Og endre den til å bokstavelig talt noe annet med tall og bokstaver. For sikkerhet. xyz_ eller 735hjq9_, etc.
Lagre filen wp-config.php i katalogen.
Nå, når du går tilbake til ditt nettsted og friske, bør du se denne skjermen.

Du»ll har til å legge inn et par ting – brukernavn, passord, e-postadresse, og deretter kan du»re har gjort. Gratulerer, du har nå installert WordPress!, Vil du bli omdirigert til /wp-login.php, hvor du kan legge inn dine legitimasjonsbeskrivelser for å logge deg inn i backend. Hvis du går til din viktigste URL, vil Du se standard WordPress-blogg og «Hallo, Verden!» innlegg.
å Lage din egendefinerte temaet
Utenfor konfigurere WordPress, nesten alt du gjør i WordPress vil være i wp-content mappe, alt annet er kjernen koden, og du don»t ønsker å rote med det.
Fra dette punktet, WordPress Codex og StackOverflow vil bli dine beste venner., Jeg vil vise deg hvordan å bygge en enkel tema, men hvordan du velger å tilpasse temaer utover det er helt opp til deg.
I Finder, følg veien til wp-content > temaer for å komme på temaer-mappen. Du»ll se standard WordPress temaer – twentyfifteen, twentyfourteen, twentythirteen – og stikkordregister.php. Opprett en ny mappe for temaet; jeg ringte min startwordpress.
En WordPress tema må bare to filer for å eksistere – stil.css og stikkordregister.php.
I ditt egendefinert tema mappen oppretter stil.css., Den bare inneholder en kommentar som varsler WordPress som et tema finnes her. Endre navn, forfatter, beskrivelse og så videre.
Husk Bootstrap bloggen din kildekoden fra tidligere i artikkelen? Flytte disse to filer – index.html og blog.css – til din custom theme-mappen. Gi nytt navn index.html til index.php.
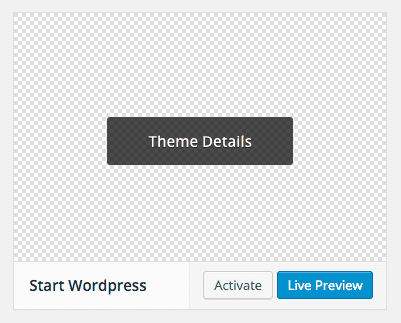
tema har nå blitt opprettet. Gå til WordPress dashbordet, og klikk på Appearance > Themes., Du»ll se tema i samlingen med alle standard temaer.

du vil Aktivere temaet, og gå tilbake til hoved-URL-en. Jepp, det er så enkelt. Du»ve teknisk opprettet en egendefinert tema allerede. Selvfølgelig, er det ikke t gjøre noe likevel, utover hva en statisk HTML-sider kan gjøre, men du»re alt satt opp nå.
Det er en ting du kanskje merke til – blog.css er ikke lastes inn. Bootstrap»s viktigste CSS og JS-filer lastes inn via CDN, men min lokale css-fil er»t lasting. Hvorfor?,
Min lokale URL kan være startwordpress.dev, men det er virkelig å trekke fra wp-content/themes/startwordpress. Hvis jeg link til bloggen.css med <link href="blog.css">, prøver den å laste startwordpress.dev/blog.css, som ikke eksisterer. Lære akkurat nå at du aldri kan lenke til noe på en WordPress-side uten noen PHP.
Merk: Chrome ikke lenger lar
.devlokale Nettadresser. Dette eksemplet vil bruke.dev, men du kan bruke.testeller noe annet av ditt valg.,
Heldigvis er dette lett utbedret. Det er et par måter å gjøre dette på, men jeg vil vise deg den enkleste måten å starte på.
Finn der hvor du koblet til CSS stilark i hodet av indeksen.php. Dette er hva det ser ut akkurat nå, men vi vil ha til å endre det.
Vi trenger å fortelle det til dynamisk kobling til mappen temaer. Erstatte den koden ovenfor og nedenfor kode.
Hvis du vil laste siden på nytt, du vil se at CSS er nå lasting i., Hvis det ikke lastes inn i, kan du gjøre en hard oppdatering. Konseptet vil være den samme for bilder, javascript og de fleste andre filer du har i mappen temaer, med unntak av PHP-filer.
Hvis du ikke var vellykket i stand til å få CSS for å laste inn, klikk på «Vis Kilde» og finne veien til CSS-filen i koden. Det bør være startwordpress.dev/wp-content/themes/startwordpress/blogg.css. Sørg for at bloggen din.css er lagret på riktig sted.
Merk at dette ikke er den mest riktige måten å laste skript på nettstedet ditt., Det er den enkleste å forstå, og det fungerer, slik det er hvordan vi vil gjøre det for nå.
Dele din side i deler
Akkurat nå, alt er i indeksen.php. Men selvsagt ønsker vi topptekst, bunntekst og sidepanelet på alle sider for å være det samme, ikke sant? (Kanskje noen sider vil ha liten tilpasning, men det kommer senere.)
Vi»re kommer til å dele-indeksen.php inn i fire deler – header.php, bunntekst.php, sidebar.php og innhold.php.
Her»er den opprinnelige indeksen.php. Nå begynner vi å klippe og lime.,
Alt fra <!DOCTYPE html> til de viktigste blogg header vil være i header-filen. Overskriften vanligvis inneholder alle nødvendige hodet stiler og øverst til nettstedet. Det eneste jeg vil gjøre koden er å legge til <?php wp_head(); ?> rett før den avsluttende </head>.
de Fleste nettsteder, spesielt blogger, vil ha en side for blant annet innhold, slik som arkiver, etiketter, kategori, annonser og whatnot. (Innhold fjernet for kortfattethet.)
Hvis sidebar er der hvor alle de videregående informasjon går, innholdet er der alle artikler og hovedinnholdet på nettsiden gå. (Innhold fjernet for kortfattethet.)
Indeks
index-filen bør være ganske sparsom nå. Faktisk, bør det bare være slik:
Nå er vi re kommer til å legge alt tilbake i. Her er din nye index.php.
Selv om du»har aldri brukt PHP før, denne koden er alle veldig selvforklarende., get_header();, get_sidebar(); og get_footer(); er alle funksjoner som ser for sine respektive .php-filer og sette inn koden. Selvfølgelig, de alle gå i sine egne <?php ?> – kodene for å la serveren vite for å analysere dem som HTML. Innholdet funksjonen er litt annerledes, men det betyr det samme.
Hvis du re-load din URL, hele nettstedet ditt er nå lagt, akkurat som før. Du vil merke en topp bar hvis du»re logget på baksiden slutten.,
Hoved-Innstillinger
Før du begynner vi å trekke i innlegg og sider, vi trenger å konfigurere noen viktigste innstillingene i WordPress. For eksempel, min tittel akkurat nå er «Bootstrap-Blogg», hard kodet i HTML. Jeg vil ha <title> og <h1> av nettstedet mitt for å være foranderlig gjennom baksiden slutten.
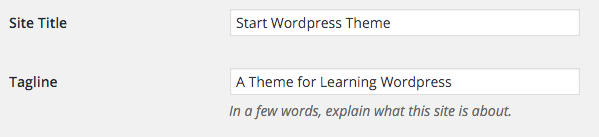
I oversikten din, kan du gå til Settings > General. Angi tittelen din.

I overskriften.,php, endre innholdet i title-tag og viktigste h1 tag til denne koden:
Og den beskrivelse som dette.
til Slutt, jeg vil tittelen på å alltid ta med meg tilbake til hovedsiden blogg side. bloginfo("wpurl"); er koden som skal gjøre det.
Her»s full koden i tilfelle du»re forvirret.
Vi»ve endelig laget det første dynamisk endring til side. Fronten skal gjenspeile hva du putter i dine innstillinger.,

Nå kan du gå til Innstillinger > Permalinks. Standard WordPress er satt til Dag og navn, som er en virkelig stygg URL-struktur. Klikk på legg inn navn og ta i bruk endringene.
Loop
Den mest spennende delen er å være i stand til å dynamisk sett inn innhold, og i WordPress vi gjør det med Sløyfe. Det er den viktigste funksjonen av WordPress. Alt innhold er generert gjennom en løkke.
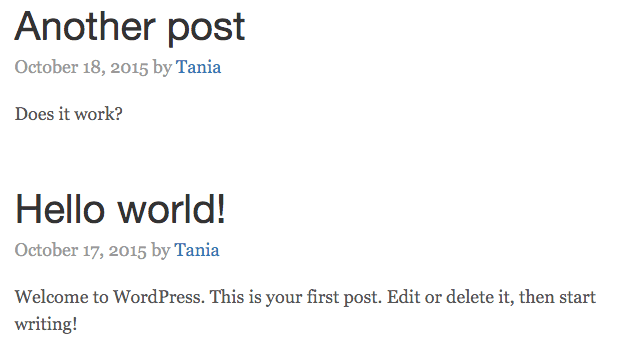
I dashbordet, hvis du klikker på Innlegg, vil du se en «Hello, world!»post i det som standard., Vårt mål er å vise at innlegget i bloggen.
Loop i seg selv er ganske enkelt.
Det forklarer seg selv – HVIS det er innlegg, MENS det er innlegg, VISE innlegget. Noe inne i løkken vil bli gjentatt. For en blogg, vil dette være stillingen tittel, dato, innhold og kommentarer. Hvor hver enkelt post skal ende er der løkken vil ende. Vi»re kommer til å legge til løkken til index.php.
Her»s nye index-fil.
indeks.php
Den eneste inne i løkken innhold.,php, som vil inneholde innholdet i en enkelt post. Så åpent innhold.php og endre innholdet på dette:

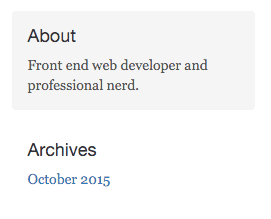
Awesome. Let ‘ s make sidepanelet dynamisk, så vel. Det skal være en beskrivelse og arkiv liste i sidefeltet. I dashbordet, jeg»m kommer til å redigere min bruker beskrivelse å si «Front end webutvikler og profesjonell nerd.»
Slett alle <li>s under Arkiver, og endre den til denne koden.
For min beskrivelse, jeg»m kommer til å trekke i metadata fra min brukerkonto.
Nå dette innholdet blir trukket i dynamisk som godt.

Her»s bloggen min så langt.

– Menyen og Sider
Ok. Nå vet vi hvordan vi skal lage en blogg, og redigere noen sidebar innhold. Bare én viktigste aspektet av denne siden er fortsatt – navigasjon, og hvor det fører. Vel, det er to hovedgrunner til WordPress – Innlegg og Sider., De»re veldig like i at de begge bruker Loop. Men sidene er hvor du setter innhold som er»t et blogginnlegg. Dette er hvor CMS aspekt av WordPress kommer i hver enkelt side kan være så tilpasset som du vil.
I dashbordet, jeg har lagt til en side, slik at vi kan se to. For det første, vi»re kommer til å redigere navbar, slik at lenkene fører til sidene. Tilbake i overskriften.php, finne og endre denne koden.
topp.php
wp_list_pages(); en liste over alle sidene du har i en liste i tilfeldig rekkefølge., "title_li=" forteller koden ikke til å legge til en «Sider» title før listen. Dessverre for oss, dette ser forferdelig; den opprinnelige bloggen.css har lenker kodet i a – kodene, ikke li – tagger.

Heldigvis, dette er en veldig lett å fikse. Jeg»m bare kommer til å bruke malen fra den ene til den andre. Legge denne til å blogge.css
blogg.css –
– >
Nå det skulle dukke opp på riktig måte., Imidlertid, hvis CSS er ikke du søker, kan du Vise kilden til HTML-utdata og finne ut hva som URL-adressen til din CSS er. Det bør være startwordpress.dev/wp-content/themes/startwordpress/blog.css. Sørg for å gjøre en hard oppdatering.

Mye bedre.
Sider
jeg vil sidene ha et annet oppsett enn blogg innlegg; jeg don»t vil sidefeltene på dem. Tenk på index.php som blogg-indeks og page.php som side-indeksen., Jeg m kommer til å skape page.php, som vil være svært lik indeks bortsett fra det har et full-12-stort rutenett i stedet for en 8-bredt innhold og 4-bredt sidefelt.
side.php
Når jeg klikker på mitt eksempel side, oppsettet er nå annerledes enn blogginnlegget layout.

Konklusjon
Det er mye, mye mer for å lære mer om WordPress. Jeg håper denne artikkelen har åpnet en verden av muligheter for deg. Nå vet du at hvilken som helst nettside, kan konverteres til et WordPress tema – uten bruk av plugins, widgets, eller noen andre»s tema.,
Hvis noe var uklart, vennligst gi meg beskjed. Hvis jeg»ve lagt inn noen åpenlyst feil informasjon, vennligst gi meg beskjed! Alle tilbakemeldinger er verdsatt! Målet mitt var å gjøre den artikkelen jeg skulle ønske jeg hadde foran meg da jeg først begynte å lære hvordan å bruke WordPress og PHP.
Hvis du ønsker å vite hvordan å migrere denne lokale eksempel til en live-serveren, se denne lille tutorial: