5 wskazówek na temat projektowania wizualizacji przyjaznych kolorowi
Uwaga: poniżej znajduje się pierwsza odsłona serii postów gościnnych autorstwa mistrza Zen Tableau Jeffreya Shaffera.
jest to pierwszy z serii postów o niektórych znanych „regułach data-viz.”Często słyszymy te zasady, ale szczegóły za nimi często nie są dogłębnie analizowane lub całkowicie pomijane. Chciałem zbadać kilka z nich, aby lepiej zrozumieć, w jaki sposób powinny być stosowane. Po raz pierwszy z serii zbadałem kwestię używania czerwonego i zielonego razem.,

badania wykazały, że około 8% mężczyzn i 0,5% kobiet ma niedobór widzenia kolorów (CVD). Jest to powszechnie określane jako zaciemnienie kolorów, chociaż zaciemnienie kolorów nie jest najdokładniejszym terminem.
posiadanie CVD nie oznacza, że osoba nie widzi koloru, chyba że jesteś bardzo rzadką osobą (jedną na 33 000 osób) z achromatopsją. Dla bardziej popularnej osoby z CVD kluczowym problemem jest to, że kolory, które większość ludzi postrzega jako różne, będą wyglądać tak samo.,
dwa najczęstsze typy CVD to deuteranomaly i deuteranopia, które razem stanowią około 6% mężczyzn, oraz protanomaly i protanopia, które stanowią kolejne 2% (Więcej informacji na stronie color-blindness.com). warunki te są również powszechnie określane jako „czerwony słaby” i „zielony słaby” lub ” red-green colorblindness.”(Uwaga: Nie będę omawiał niebiesko-żółtego CVD, ponieważ jest znacznie mniej powszechne.)
oto kilka wskazówek dotyczących projektowania vizz, które są przyjazne dla kolorów.,
Czerwony i zielony razem mogą być problematyczne, ale czasami mogą być używane razem
więc rzeczywiście, używanie czerwonego i zielonego razem jest częstym problemem. Ludzie z silnym CVD (silne znaczenie cięższy stan CVD) będzie zobaczyć zarówno czerwony i zielony jak brązowy. Osoby ze słabą CVD mogą widzieć silne czerwone i zielone kolory jako czerwone i zielone. Jednak nadal może to być problematyczne, gdy kolory są słabe lub mieszane ze sobą.,
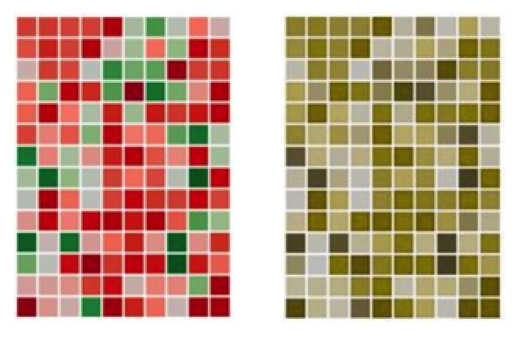
należy pamiętać, że możliwość rozróżnienia tych kolorów jest problemem tylko wtedy, gdy kolor jest jedyną metodą kodowania używaną do wyraźnego porównania—na przykład dobra liczba w tabeli lub jedna linia w innym wierszu na tym samym wykresie. Na przykład na poniższym wykresie kolor jest potrzebny, aby odróżnić dobry kwadrat od złego kwadratu. Korzystając z symulacji deuteranope, możemy zobaczyć, jak trudne byłoby to.,

widziałem krytykę dotyczącą używania czerwonego i zielonego razem w tej samej wizualizacji, ale kolory nie były używane w sposób, który wymagał od kogoś rozróżnienia między nimi. Jeśli stoją same—na przykład dwa różne wykresy, jeden czerwony i jeden zielony – i są dobrze oznaczone, to może nie być problemem, jeśli oba wyglądają na brązowe.
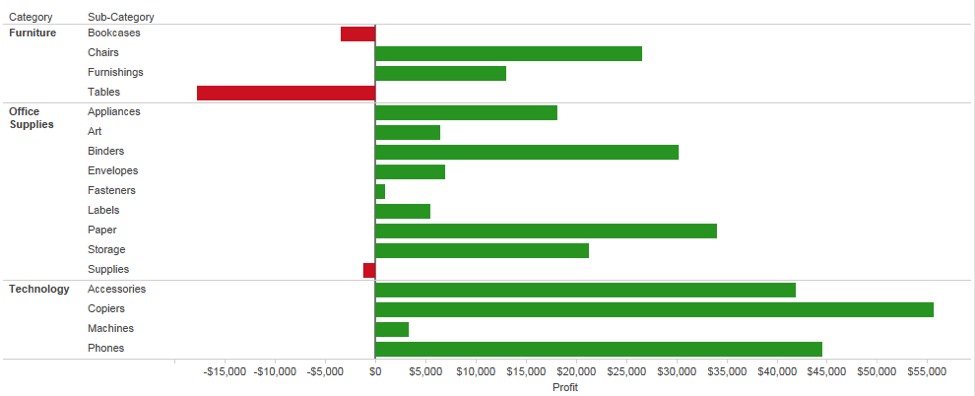
Poniższy wykres oferuje jeden przykład, w którym łatwo zauważyć z linii osi, że większość liczb jest dodatnia, a inne ujemne., Kolor jest cechą drugorzędną po prostu kodując dodatni vs ujemny. Chociaż może to nie być najlepszy wybór kolorów, ktoś z CVD może zinterpretować ten wykres bez użycia koloru do porównania.

należy pamiętać, że nie tylko czerwony i zielony
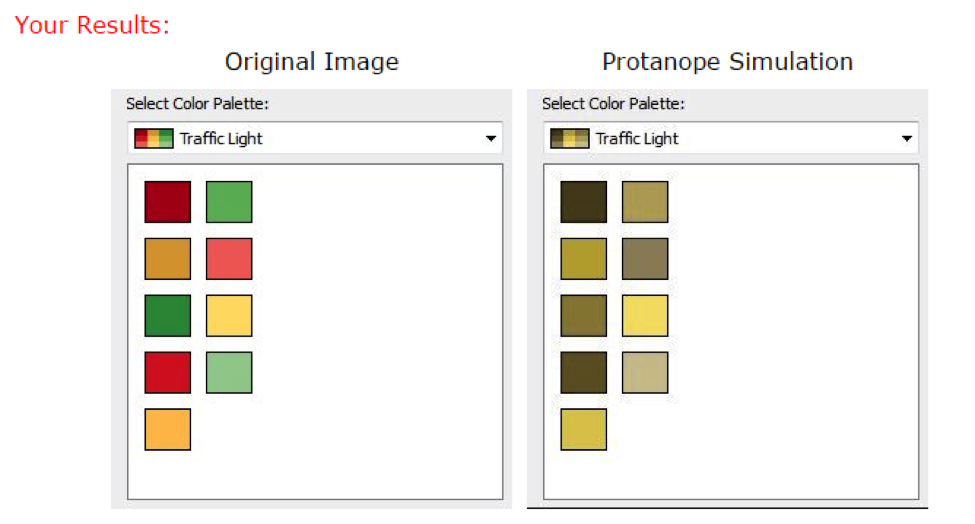
wiele narzędzi do wizualizacji danych ma wbudowaną paletę „stoplight”, a wiele firm (oraz klientów i szefów) nadal nalegają na korzystanie z palety stoplight., Z całą gadką o kolorach stoplight i nazwach dla warunków CVD, nic dziwnego, że reguła wizualizacji danych stała się po prostu ” nie używaj czerwonego i zielonego.”Poniżej znajduje się symulacja kolorów stoplight Tableau za pomocą symulacji protanope.

zauważ, że problem tutaj jest znacznie bardziej złożony niż po prostu czerwony vs.zielony. Ponieważ czerwony, zielony i pomarańczowy wydają się być brązowe dla kogoś z silnym CVD, bardziej trafne byłoby stwierdzenie, ” nie używaj razem czerwonego / zielonego / brązowego / pomarańczowego.”Jednak na tym się nie kończy., Gdy kolory są mieszane, mogą być również problematyczne.
jedną z często pomijanych kombinacji kolorów jest użycie niebieskiego i fioletowego razem. W modelu kolorów RGB fioletowy uzyskuje się poprzez użycie niebieskiego i czerwonego razem. Jeśli ktoś ma problemy z Czerwonym, to osoba może mieć również problemy z fioletowym, który wydaje się wyglądać jak niebieski.
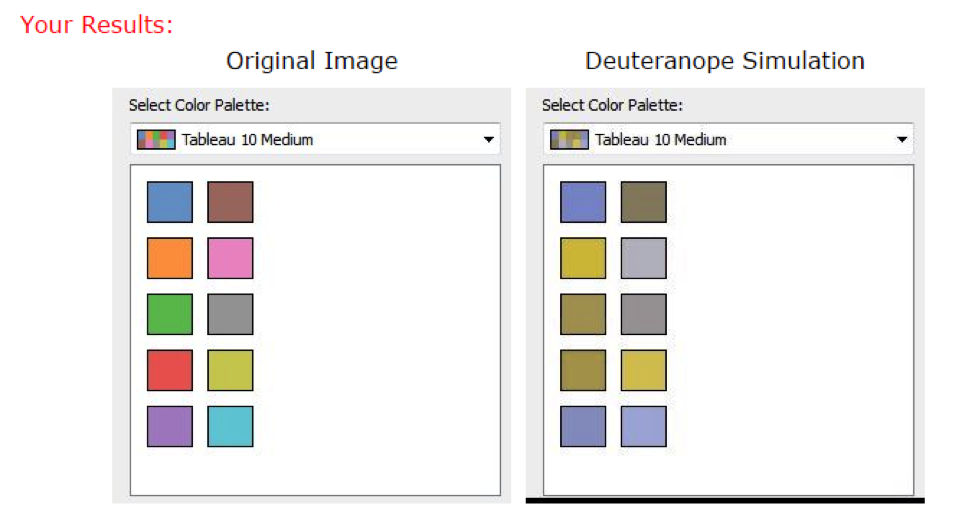
również różowy i szary razem i szary i brązowy razem mogą być problematyczne. Poniżej znajduje się paleta kolorów Tableau 10 za pomocą symulacji deuteranope., Problematyczne są nie tylko czerwone, zielone i brązowe, ale także niebieskie i fioletowe, różowe i szare oraz szare i brązowe.

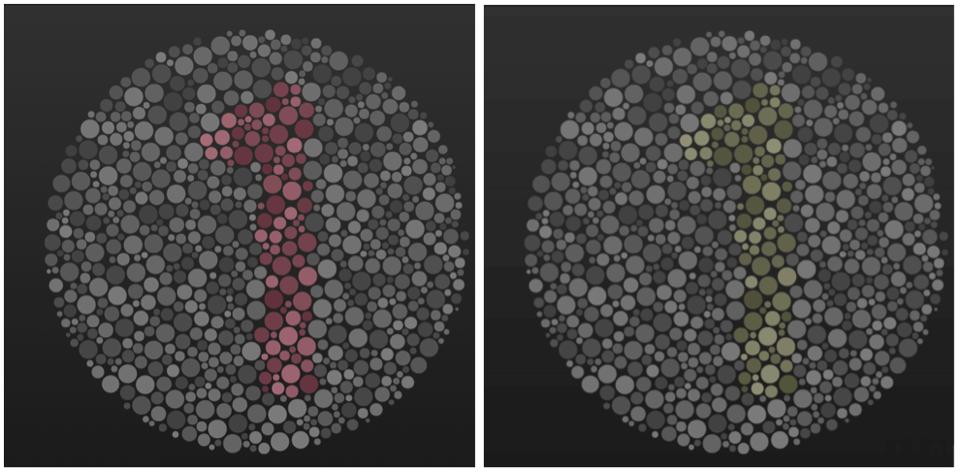
mój szwagier ma CVD, więc często jest królikiem doświadczalnym dla moich eksperymentów kolorystycznych. Spośród wszystkich rzeczy, które na nim testowałem, połączenie kolorów na obrazku poniżej (po lewej) było dla niego najtrudniejsze do odróżnienia. Wydaje się, że cierpi na protanopię, która jest symulowana poniżej po prawej stronie.

więc teraz, gdy wiemy, że istnieje wiele więcej kombinacji kolorów, które mogą być problematyczne, co powinniśmy zrobić?,
użyj palety colorblind-friendly, gdy jest to właściwe
jeden kolor używany razem w połączeniu z innym kolorem jest ogólnie dobry, gdy jeden z nich nie jest zwykle związany z CVD. Na przykład niebieski / pomarańczowy jest powszechną paletą przyjazną kolorowi. Niebieski/czerwony lub niebieski / brązowy będzie również działać. Dla najczęstszych warunków CVD, wszystkie te działają dobrze, ponieważ niebieski ogólnie wyglądałby na niebieski dla kogoś z CVD.
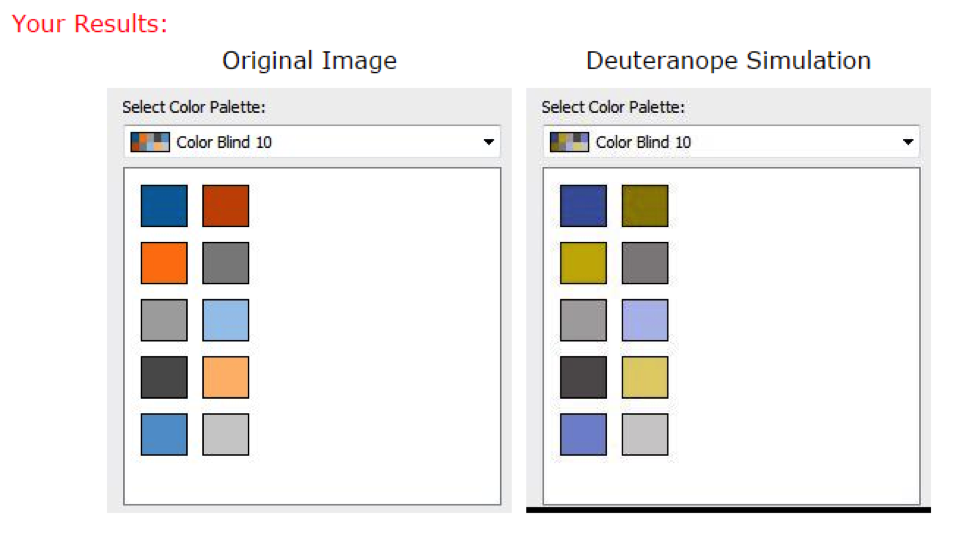
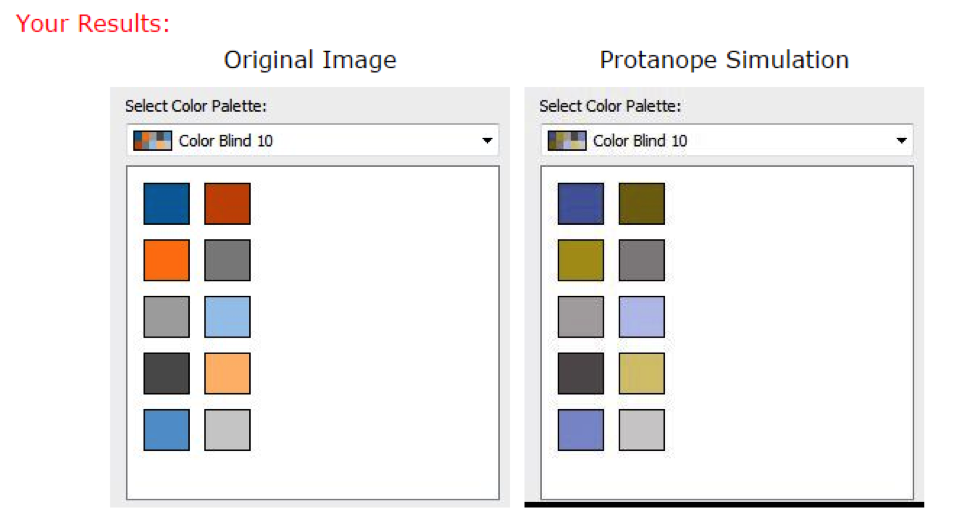
Tableau ma wbudowaną paletę przyjazną kolorowi, zaprojektowaną przez Maureen Stone. Ta paleta działa bardzo dobrze w przypadku typowych przypadków CVD., Poniżej znajduje się paleta Tableau colorblind-friendly pod deuteranope i protanope symulacji. Zauważ, jak dobrze ta paleta kolorów działa dla różnych porównań kolorów.


może to szef, klient, a nawet firmowy przewodnik kolorów lub stylów wymaga użycia czerwonego i zielonego. Więc co teraz możemy zrobić?
jeśli musisz używać czerwieni i zieleni razem, wykorzystaj światło i ciemność
dla kogoś z CVD, problem polega głównie na odcieniu koloru (np. czerwony i zielony), a nie na wartości koloru (światło vs., ciemny).
prawie każdy może odróżnić bardzo jasny kolor od bardzo ciemnego koloru, więc inną opcją podczas używania czerwonego i zielonego razem jest użycie naprawdę jasnozielonego, średnio żółtego i bardzo ciemnego czerwonego. Wydaje się to być bardziej sekwencyjnym schematem kolorów dla kogoś, kto ma silne CVD, ale osoba ta byłaby przynajmniej w stanie odróżnić czerwony od zielonego na podstawie światła vs. ciemność.,
jeśli musisz używać czerwonego i zielonego razem, zaproponuj alternatywne metody rozróżniania danych
wzdłuż tych samych linii, jeśli używasz czerwonego i zielonego, możesz również dodać ikony, strzałki kierunkowe, etykiety, adnotacje lub inne wskaźniki, które pozwolą osobie z CVD zobaczyć, że coś jest złe (czerwone) vs.dobre (zielone).
inną opcją może być pole wyboru dla użytkownika, aby zmienić paletę kolorów dla całego viz na paletę przyjazną dla koloru., Pozwala to na parowanie czerwony/zielony dla większości odbiorców, oferując jednocześnie sposób dla kogoś z CVD, aby całkowicie zmienić paletę.
Niestety, nie ma łatwego sposobu, aby to zrobić w Tableau. Jednak z pewnością można to zrobić. Poniżej znajdują się dwa przykłady, jeden za pomocą parametru do zmiany palety kolorów (przy użyciu zarówno sekwencyjny i kategoryczny schemat kolorów z przezroczystością), a drugi za pomocą działania Pulpitu nawigacyjnego, podobny do tego, co Tableau Mistrz Zen Robert Rouse używane w jego techniki ukrytego menu.,
chcesz się upewnić, że projektowany przez Ciebie viz jest przyjazny dla kolorów? Oprócz wielu internetowych symulatorów zaciemnienia kolorów, dostępna jest również wtyczka do tego celu. Chrome plug-in „NoCoffee” będzie symulować wszystkie rodzaje CVD prawo w przeglądarce, w tym wizualizacje hostowane na tableau publiczne lub Tableau Serwer.
spróbuj przez cały dzień używać wtyczki do przeglądarki NoCoffee, a będziesz zaskoczony, jak wygląda świat dla kogoś z CVD. Aby uzyskać obrazy wizualizacji bez przeglądarki, wypróbuj ten symulator chromatycznej wizji.,
chciałbym podziękować Maureen Stone za cenną recenzję, wkład i sugestie dotyczące tego postu.
aby uzyskać więcej porad, pomysłów i vizz przez Jeffreya Shaffera, sprawdź jego Tableau strona publiczna i jego blog. Możesz również połączyć się z nim na Twitterze @ HighVizAbility.