How I Created My Portfolio Website (Frontend Web Developer) (Polski)

I recently graduated from Flatiron Coding Bootcamp in New York and entered the job market., Jako programista frontend szukający pozycji podstawowej uważam, że ważne jest posiadanie profesjonalnej strony portfolio, która wyświetla wszystkie twoje projekty, zwłaszcza jeśli nie masz wcześniejszego doświadczenia w kodowaniu lub formalnego Dyplomu CS. Wejście na rynek pracy pośród pandemii koronawirusów jest co najmniej zniechęcające, więc postanowiłem wykorzystać ten czas na ćwiczenie moich umiejętności, naukę nowych i mam nadzieję, że po drodze zbuduję fajne projekty. Ten wpis na blogu jest o moim pierwszym projekcie, który zbudowałem podczas kwarantanny, który wszedł na żywo — mojej osobistej stronie portfolio.,
przed zbudowaniem mojej strony internetowej stworzyłem plan jak mam do niej podejść. Segmenty, nad którymi musiałem pracować wyglądały tak:
- planowanie — zrozumienie celu, zarys rezultatów
- projektowanie — szkicowanie pomysłów, praca nad schematem kolorów i typografią
- rozwój — pisanie kodu
- publikowanie — hosting i uzyskanie niestandardowej nazwy domeny
planowanie
aby zacząć budować cokolwiek w życiu, warto mieć plan lub wyobrażenie o tym, co chcesz zbudować i jak chcesz na to patrzeć., Dobrze jest zacząć z myślą o celu, lub jak Simon Sinek powiedziałby – „zacznij od tego, dlaczego”. W moim przypadku moim celem było zbudowanie osobistej strony portfolio, która zawierałaby wszystkie moje informacje, wszystkie projekty, które zbudowałem w przeszłości i moją osobistą biografię. Ta strona powinna być prosta, intuicyjna, responsywna i reprezentować mnie zarówno jako osobę indywidualną, jak i wykwalifikowanego Web Developera. Musi mieć czysty i nowoczesny design oraz piękny interfejs. Powinien być wyjątkowy i kreatywny. UFF, to było dużo!, Ale im więcej konkretów na wszystkich szczegółach, tym łatwiej będzie je wykonać. Opisując rezultaty, zaimplementowałem historie użytkowników w następujący sposób:
— użytkownik jest witany ze stroną główną (to powinno być coś kreatywnego i unikalnego, w moim przypadku użyłem trzech.,
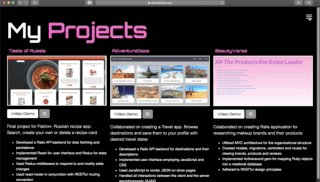
— użytkownik może przejść do strony projektów (tutaj będą żyć wszystkie najlepsze projekty, z opisami stosowanych technologii i linkami do Gitub i demo wideo na żywo)
— użytkownik może przejść do strony Kontakt Ze Mną (ta strona będzie miała wszystkie niezbędne informacje kontaktowe, a także linki do wszelkich mediów społecznościowych i Github)
Design
po zrozumieniu celu i zaplanowaniu zarysu czas pomyśleć o designie!, Jestem bardzo wizualną osobą, więc to zdecydowanie jedna z moich ulubionych części. Zacząłem od szkicowania szkieletów / planów dla moich stron. Po prostu użyłem pióra i papieru, ale możesz użyć dowolnych narzędzi, które lubisz, na przykład lubię Figma, która jest cyfrowym narzędziem do projektowania i prototypowania. Można go używać do tworzenia stron internetowych, aplikacji lub mniejszych komponentów interfejsu użytkownika, które można zintegrować z innymi projektami., Pierwszy szkic moich szkieletów wyglądał następująco:

podobnie jak plan budynku, szkielet szkieletowy opisuje szczegóły jasno i konkretnie, dając budowniczym (ty, inni Projektanci, deweloperzy, itp.) przegląd projektu. Po zakończeniu projektu zacząłem badać schemat kolorów dla mojej strony internetowej., Nie jestem projektantem, ale zrozumiałem, że kolorystyka powinna być bardzo nowoczesna i czysta. Podam kilka świetnych zasobów, które znalazłem w badaniach kolorów na końcu tego bloga. Po znacznej ilości badań skończyło się na wybraniu czarny jako mój podstawowy kolor (głównie dlatego, że moja strona główna miała grafikę 3D podróżowania w przestrzeni) i neon różowy jako mój wtórny pop koloru.
Typografia odgrywa ważną rolę w ustalaniu tonu, tematu i przekazu strony internetowej. Na moją stronę wybrałem Orbitron-geometryczny krój bezszeryfowy przeznaczony do celów ekspozycyjnych., Idealnie komponował się z moim motywem kosmicznym i przypomina filmy science fiction, które oglądałem i kochałem jako dziecko. Drugi wybór czcionki przypadł Raleway — była to jedna z najpopularniejszych par z Orbitronem według Google Fonts. To jest moja strona o ze zdjęciem ściany graffiti, którą zrobiłem w szkole Flatiron w centrum Manhattanu, która mówi: „Pracuj ciężko, bądź miły, bądź pozytywny, pozostań głodny i miej wiarę, że wszystko się ułoży — Szkoła Flatiron” — moja mantra do dziś!,

rozwój
nadszedł czas na najbardziej ekscytującą część — pisanie kodu! W Internecie jest wiele dyskusji na temat tworzenia niestandardowej strony internetowej zamiast korzystania z szablonu i z pewnością są wady i zalety obu tych opcji., Z tego, co wiem, korzystanie z szablonu jest w porządku — jest szybszy, prostszy i minimalny, a jeśli jesteś dopiero na początku swojej kariery jako web developer, na pewno będzie Ci łatwiej. Jednak nie zrozum mnie źle, nadal powinieneś go dostosować i dodać funkcje i funkcjonalność, aby zaprezentować swoje umiejętności programistyczne.
osobiście zacząłem od szablonu Bootstrap, ale skończyło się na tworzeniu wszystkich moich stron od zera, ponieważ w ten sposób mogłem go bardziej dostosować. Zdecydowanie trwało to znacznie dłużej, ale było warto i jestem bardzo zadowolony z tego, jak się okazało., Głównym celem tej strony portfolio jest zaprezentowanie zbudowanych przez Ciebie projektów, ale sama strona również liczy się jako projekt! To jest moja strona z projektami, które zbudowałem we Flatiron:

publikowanie
aby opublikować swoją nową stronę internetową, musisz zdecydować się na nazwę domeny i hosting., Nazwa domeny to adres Twojej witryny, który ludzie wpisują na pasku adresu URL przeglądarki, aby odwiedzić Twoją witrynę. Według moich badań ważne jest, aby mieć niestandardową nazwę domeny, ponieważ zwiększa wiarygodność i pomaga łatwiej znaleźć się w Internecie, jednak nie jest to obowiązkowe. Osobiście zdecydowałem się wybrać niestandardową nazwę domeny, od której kupiłem namecheap.com.
hosting to miejsce, w którym znajdują się wszystkie pliki Twojej witryny. To jest jak Dom Twojej strony internetowej, gdzie naprawdę mieszka., Dobrą analogią byłoby, gdyby nazwa domeny była adresem Twojego domu, a następnie hosting jest faktycznym domem, do którego adres wskazuje. Wszystkie strony internetowe w Internecie, potrzebują hostingu.
strony GitHub są publicznymi stronami internetowymi hostowanymi za darmo przez GitHub i jest to zasób, którego użyłem do hostingu mojego. Użytkownicy GitHub mogą tworzyć i hostować zarówno osobiste strony internetowe (jedna dozwolona dla każdego Użytkownika), jak i strony związane z konkretnymi projektami GitHub, o ile mają kod źródłowy w publicznym repozytorium na GitHub., Po opublikowaniu mojej strony wprowadziłem do niej kilka zmian i za każdym razem, gdy była wdrażana bez żadnych problemów. Ta opcja sprawdziła się dla mnie świetnie, ponieważ była darmowa i łatwa w konfiguracji.
ponieważ kupiłem nazwę domeny od oddzielnej firmy i hostowałem moją stronę za darmo z GitHub Pages, wymagało to trochę konfiguracji. Po skierowaniu mojej nazwy domeny do mojej firmy hostingowej, edytując ustawienia DNS i czekając na dzień, w którym moja strona została uruchomiona!, If you’re interested you can find it here https://alenanikulina.nyc