samouczek WordPress: tworzenie motywu WordPress od podstaw
znasz HTML, CSS i JavaScript. Możesz tworzyć piękne strony internetowe. Być może słyszałeś o WordPressie, ale nie jesteś całkowicie pewien, jak go wdrożyć lub dlaczego może być potrzebny. Może klient poprosił o WordPress, ale nie jesteś naprawdę zaznajomiony z nim. Może pracowałeś z nim wcześniej, ale nie wiesz, jak stworzyć własny motyw od podstaw. Niezależnie od przypadku, ten artykuł jest dla Ciebie.
wszystko, czego potrzebujesz, aby rozpocząć, to strona internetowa. Każda strona zrobi., Nie musisz znać żadnego PHP ani mieć wcześniejszego doświadczenia z WordPressem. Twoja witryna może być niestandardowa lub zbudowana na Bootstrap/innym frameworku.
musisz wiedzieć, jak skonfigurować lokalne środowisko serwera. Na szczęście, jeśli nie wiesz jak, napisałem krótki, słodki artykuł o ustawieniu się z jednym. To zajmie tylko kilka minut, więc zrób to najpierw.,
cele
- zainstaluj lokalnie WordPress
- weź istniejącą stronę HTML i przekonwertuj ją na niestandardowy motyw WordPress
części
zrobiłem dodatkowe samouczki, aby dodać do tego.
co może dla mnie zrobić WordPress?
WordPress został pierwotnie zbudowany jako platforma blogowa, ale obecnie jest to, co jest znane jako CMS – System Zarządzania Treścią.
każda strona, na której zamierzasz dokonać aktualizacji może skorzystać z CMS. Jeśli jest to blog, chcesz być w stanie dodawać posty. Jeśli jest to strona restauracji, chcesz być w stanie dodawać i aktualizować menu., Jeśli jest to strona firmowa, chcesz być w stanie aktualizować ceny, pakiety i tak dalej.
Jeśli ktoś płaci ci za stworzenie strony internetowej, to dlatego, że nie wie jak i nie ma czasu na radzenie sobie z kodem. To musi być tak proste, jak to tylko możliwe dla klienta. WordPress może pomóc w tym wszystkim i nie tylko.
pierwsze kroki: projekt
nie mogę wystarczająco podkreślić, jak bardzo nie ma znaczenia, czego używasz do swojego projektu – Bootstrap, Foundation, Skeleton, custom CSS. Chodzi o to, że masz stronę internetową i podoba ci się jej wygląd.,
zamierzam wziąć istniejący prosty szablon startowy i przekonwertować go na WordPress dla tego artykułu. Oto szablon bloga Bootstrap. Jest to jeden z domyślnych motywów na oficjalnej stronie Bootstrap.L

wygodnie skonfigurowałem repozytorium GitHub z kodem, które możesz pobrać do lokalnego katalogu i podążać za mną.
nie wiesz jak używać Git/GitHub? Możesz temu zaradzić, czytając mój artykuł Wprowadzenie do Gita., Jeśli po prostu chcesz zacząć bez zajmowania się Gitem, po prostu utwórz katalog na swoim komputerze z indeksem.html i blog.css i jesteś gotowy.
instalacja WordPressa
istnieje wiele artykułów na temat instalacji WordPressa. Sprawiają, że proces wydaje się długi i straszny, a za pierwszym razem może to być nieco mylące. Oto oficjalny przewodnik po konfiguracji.
ponieważ korzystamy z lokalnego serwera i MAMP, wiem już, że masz wszystkie warunki wstępne do instalacji, a FTP nie jest konieczne.,
Utwórz miejsce do życia WordPressa
Stwórz pusty katalog na swoim komputerze i skieruj swój localhost lub wirtualny host do tego katalogu.
Pobierz WordPress
przejdź do strony pobierania WordPressa i pobierz najnowszą wersję WordPressa.
Rozpakuj WordPress
Rozpakuj WordPress i umieść zawartość folderu w swoim katalogu.
Utwórz bazę danych
Aktualizacja 2017: najnowsze wersje MAMP nie są dostarczane z preinstalowanym phpMyAdmin., Zamiast tego możesz pobrać SequelPro na Maca lub SQLyog na Windows, oba darmowe programy. Aby wejść do bazy danych po pobraniu, Zaloguj się do hosta
locahost(lub 127.0.0.1), używając nazwy użytkownikarootI HASŁAroot. Reszta instrukcji będzie taka sama.
teraz, jeśli przejdziesz do lokalnego serwera w przeglądarce, zakładając, że serwery są włączone i wszystko jest skierowane we właściwym kierunku, otrzymasz ten Komunikat.

nauczysz się kochać tę wiadomość., W MAMP kliknij Open WebStart page. Znajdź to w pobliżu góry:

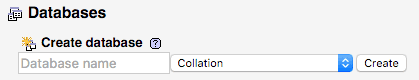
kliknij na phpMyAdmin. Kliknij Databases > create database. Zadzwonię do mojego startwordpress. To wszystko, co musisz zrobić w phpMyAdmin!

Konfiguracja WordPressa
Znajdź wp-config-sample.php w swoim katalogu.
będzie wyglądał dokładnie tak.
nie denerwuj się. Zmień nazwę bazy danych, nazwę użytkownika i hasło, z tego:
do tego:
znajdź to:
i zmień to na dosłownie wszystko za pomocą cyfr i liter. Dla bezpieczeństwa. xyz_lub735hjq9_, itd.
Zapisz plik jako wp-config.php w katalogu.
teraz, kiedy wrócisz do swojej strony i odświeżysz, powinieneś zobaczyć ten ekran.

musisz wprowadzić kilka rzeczy – nazwę użytkownika, hasło, adres e-mail i gotowe. Gratulacje, pomyślnie zainstalowałeś WordPress!, Zostaniesz przekierowany do /wp-login.php, gdzie możesz wprowadzić swoje poświadczenia, aby zalogować się do zaplecza. Jeśli przejdziesz do głównego adresu URL, zobaczysz domyślny blog WordPress i „Hello, World!”post.
Tworzenie niestandardowego motywu
poza konfiguracją WordPressa, prawie wszystko, co robisz w WordPressie, będzie w folderzewp-content; Wszystko inne to kod podstawowy i nie chcesz z tym zadzierać.
od tego momentu Kodeks WordPressa i StackOverflow staną się twoimi najlepszymi przyjaciółmi., Pokażę Ci, jak zbudować podstawowy motyw, ale jak zdecydujesz się dostosować motywy poza tym, zależy całkowicie od Ciebie.
w Finderze postępuj zgodnie ze ścieżką wp-content> motywy, aby dotrzeć do folderu motywy. Zobaczysz domyślne motywy WordPress-twentyfifteen, twentyfourteen, twentythirteen – i indeks.php. Utwórz nowy katalog dla Twojego motywu; nazwałem mój startwordpress.
motyw WordPress potrzebuje tylko dwóch plików, aby istnieć w stylu.css i indeks.php.
w niestandardowym folderze motywów Utwórz styl.css., Zawiera po prostu komentarz, który ostrzega WordPress, że istnieje tutaj motyw. Zmień nazwę, autora, opis i tak dalej.
pamiętasz kod źródłowy bloga Bootstrap z wcześniejszego artykułu? Przenieś te dwa pliki – index.html I blog.css – do niestandardowego folderu motywów. Zmień nazwę index.html na index.php.
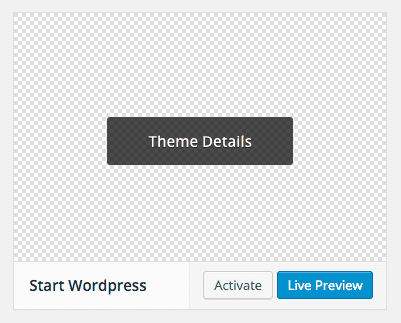
Twój motyw został utworzony. Przejdź do pulpitu WordPress i kliknij Appearance > Themes., Zobaczysz motyw w kolekcji ze wszystkimi domyślnymi motywami.

Aktywuj motyw i wróć do głównego adresu URL. Tak, to takie proste. Technicznie stworzyłeś już własny motyw. Oczywiście, nie robi jeszcze nic poza tym, co może zrobić statyczna strona HTML, ale jesteś już skonfigurowany.
jest jedna rzecz, którą możesz zauważyć – blog.css nie jest ładowany. Główne pliki CSS i JS Bootstrap ładują się przez CDN, ale mój lokalny plik css nie ładuje się. Dlaczego?,
mój lokalny URL może byćstartwordpress.dev, ale tak naprawdę jest to ciągnięcie zwp-content/themes/startwordpress. Jeśli link do bloga.css z <link href="blog.css">, próbuje załadować startwordpress.dev/blog.css, który nie istnieje. Dowiedz się teraz, że nigdy nie możesz połączyć się z niczym na stronie WordPress bez PHP.
Uwaga: Chrome nie pozwala już na
.devlokalne adresy URL. Ten przykład użyje.dev, ale możesz użyć.testlub czegoś innego do wyboru.,
na szczęście można to łatwo naprawić. Jest na to kilka sposobów, ale pokażę Ci najprostszy sposób.
znajdź miejsce, w którym połączyłeś się z arkuszem stylów CSS w nagłówku indeksu.php. Teraz tak to wygląda, ale musimy to zmienić.
musimy powiedzieć mu dynamicznie link do folderu themes. Zastąp powyższy kod poniższym kodem.
Jeśli przeładujesz stronę, zobaczysz, że CSS ładuje się teraz., Jeśli nie ładuje się, wykonaj twarde odświeżenie. Koncepcja będzie taka sama dla obrazów, javascript i większości innych plików znajdujących się w folderze motywy, z wyjątkiem plików PHP.
Jeśli nie udało ci się załadować CSS, kliknij „Zobacz źródło” i znajdź ścieżkę pliku CSS w kodzie. Powinien być startwordpress.dev / wp-content/themes/startwordpress / blog.css. Upewnij się blog.css jest zapisywany we właściwej lokalizacji.
zauważ, że nie jest to najbardziej poprawny sposób ładowania skryptów na Twoją stronę., To jest najłatwiejsze do zrozumienia i działa, więc tak zrobimy na razie.
dzielenie strony na sekcje
w tej chwili wszystko jest w indeksie.php. Ale oczywiście chcemy, aby Nagłówek, Stopka i pasek boczny na wszystkich stronach były takie same, prawda? (Być może niektóre strony będą miały niewielką personalizację, ale to nastąpi później.)
dzielimy indeks.php na cztery sekcje-nagłówek.php, stopka.php, sidebar.php i treści.php.
oto oryginalny indeks.php. Teraz zaczynamy wycinanie i wklejanie.,
Wszystko od<!DOCTYPE html> do głównego nagłówka bloga będzie w pliku nagłówkowym. Nagłówek zazwyczaj zawiera wszystkie niezbędne style głowic i górną nawigację do strony internetowej. Jedynym dodatkiem, który zrobię do kodu jest dodanie <?php wp_head(); ?> tuż przed zamknięciem </head>.
większość stron internetowych, zwłaszcza blogów, będzie miała obszar po stronie, w którym umieszczane są treści takie jak archiwa, Tagi, Kategorie, reklamy i inne. (Treść usunięta dla zwięzłości.)
Jeśli pasek boczny jest tam, gdzie wszystkie dodatkowe informacje idą, zawartość jest tam, gdzie wszystkie artykuły i główna zawartość strony internetowej iść. (Treść usunięta dla zwięzłości.)
Index
plik indeksu powinien być teraz dość rzadki. W rzeczywistości powinno to być tylko to:
teraz będziemy dodawać wszystko z powrotem. Oto twoja nowa index.php.
nawet jeśli nigdy wcześniej nie używałeś PHP, ten kod jest bardzo zrozumiały., get_header();, get_sidebar(); I get_footer(); to wszystkie funkcje, które szukają swoich odpowiedników .Pliki php i wstaw kod. Oczywiście, wszystkie one wchodzą do własnych znaczników <?php ?>, aby serwer wiedział, aby parsować je jako HTML. Funkcja zawartości jest nieco inna, ale robi to samo.
Jeśli ponownie załadujesz adres URL, cała witryna zostanie załadowana, tak jak wcześniej. Zauważysz górny pasek, jeśli ponownie zalogujesz się do zaplecza.,
Ustawienia główne
zanim zaczniemy ciągnąć posty i strony, musimy skonfigurować niektóre główne Ustawienia WordPressa. Na przykład mój tytuł to „Blog Bootstrap”, zakodowany na twardo w HTML. Chcę, aby <title>I<h1> mojej strony były zmienne przez zaplecze.
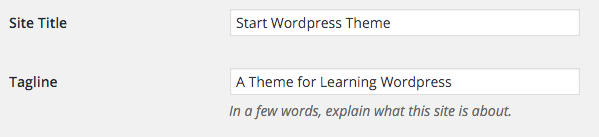
W pulpicie nawigacyjnym przejdź do Settings > General. Ustaw swój tytuł.

w nagłówku.,php, Zmień zawartość znacznika title i głównego znacznika h1 na ten kod:
i opis do tego.
W końcu chcę, aby Tytuł zawsze wracał do głównej strony bloga. bloginfo("wpurl"); jest kodem, który to zrobi.
oto Pełny kod na wypadek, gdybyś się pomylił.
w końcu dokonaliśmy pierwszej dynamicznej zmiany na stronie. Przód powinien odzwierciedlać to, co umieścisz w swoich ustawieniach.,

teraz przejdź do ustawień> Permalinks. Domyślnie WordPress jest ustawiony na dzień i nazwę, co jest naprawdę brzydką strukturą URL. Kliknij nazwę postu i zastosuj zmiany.
pętla
najbardziej ekscytującą częścią jest możliwość dynamicznego wstawiania treści, a w WordPressie robimy to za pomocą pętli. To najważniejsza funkcja WordPressa. Cała zawartość jest generowana za pomocą pętli.
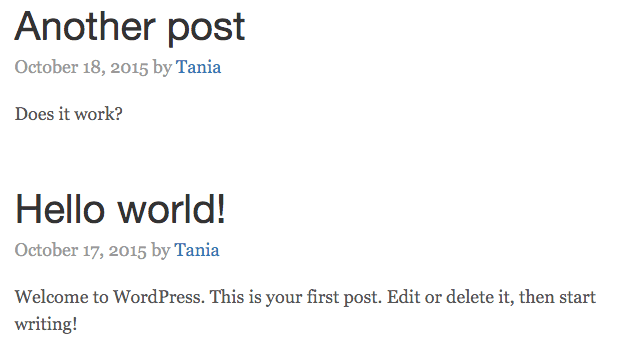
na pulpicie nawigacyjnym, jeśli klikniesz na posty, zobaczysz „Hello, world!”dodaj tam domyślnie., Naszym celem jest wyświetlenie tego posta na blogu.
sama pętla jest dość prosta.
To wyjaśnia się – jeśli są posty, podczas gdy są posty, wyświetl post. Wszystko wewnątrz pętli zostanie powtórzone. W przypadku bloga będzie to tytuł postu, Data, treść i komentarze. Gdzie każdy pojedynczy post powinien się kończyć, to tam kończy się pętla. Dodajemy pętlę do index.php.
oto Twój nowy plik indeksu.
indeks.php
jedyną rzeczą wewnątrz Twojej pętli jest treść.,php, który będzie zawierał zawartość jednego posta. Więc Otwórz zawartość.php i zmień zawartość na taką:

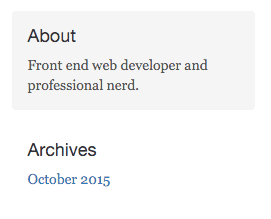
Super. Sprawmy, aby pasek boczny był dynamiczny. Na pasku bocznym powinien znajdować się opis i lista archiwów. Na desce rozdzielczej zamierzam edytować mój opis użytkownika, aby powiedzieć”Front end web developer i profesjonalny nerd.”
Usuń wszystkie <li> s W archiwum i zmień go na ten kod.
dla mojego opisu, mam zamiar pobrać metadane z mojego konta użytkownika.
teraz ta zawartość jest również dynamicznie pobierana.

oto mój blog do tej pory.

Menu i strony
ok. Teraz wiemy, jak stworzyć bloga i edytować zawartość paska bocznego. Pozostaje tylko jeden główny aspekt tej strony – nawigacja i dokąd prowadzi. Cóż, istnieją dwa główne aspekty WordPress-posty i strony., Są bardzo podobne w tym, że oboje używają pętli. Jednak strony są tam, gdzie umieszczasz treści, które nie są wpisem na blogu. W tym miejscu pojawia się aspekt CMS WordPress – każda pojedyncza strona może być tak dostosowana, jak chcesz.
W Desce Rozdzielczej dodałem stronę, dzięki czemu możemy zobaczyć dwie. Po pierwsze, będziemy edytować navbar tak, że linki prowadzą do stron. Z powrotem w nagłówku.php, znajdź i zmień ten kod.
nagłówek.php
wp_list_pages(); wyświetli listę wszystkich stron, które masz na nieuporządkowanej liście., "title_li=" mówi kodowi, aby nie dodawał tytułu „stron” przed listą. Niestety dla nas wygląda to okropnie; oryginalny blog.css ma linki zakodowane w znacznikach a, a nie li.

na szczęście jest to bardzo łatwa naprawa. Po prostu zastosuję styl od jednego do drugiego. Dodaj to do bloga.css
blog.css
teraz powinien wyświetlać się poprawnie., Jeśli jednak CSS nie ma zastosowania, Sprawdź źródło wyjściowego kodu HTML i dowiedz się, jaki jest adres URL CSS. Powinno być startwordpress.dev/wp-content/themes/startwordpress/blog.css. Upewnij się, aby zrobić twarde odświeżenie.

znacznie lepiej.
strony
chcę, aby strony miały inny układ niż posty na blogu; nie chcę na nich pasków bocznych. Pomyśl o index.php jako indeksie bloga i page.php jako indeksie strony., Zamierzam utworzyć page.php , który będzie bardzo podobny do indeksu, z tym że będzie miał pełną siatkę o szerokości 12 zamiast zawartości o szerokości 8 i paska bocznego o szerokości 4.
strona.php
kiedy klikam na moją przykładową stronę, układ jest teraz inny niż układ posta na blogu.

podsumowanie
o WordPressie można dowiedzieć się znacznie więcej. Mam szczerą nadzieję, że ten artykuł otworzył Ci świat możliwości. Teraz wiesz, że każda witryna może być przekonwertowana na motyw WordPress-bez użycia wtyczek, widżetów lub motywu kogoś innego.,
Jeśli coś było niejasne, proszę dać mi znać. Jeśli zamieściłem jakieś rażąco nieprawdziwe informacje, proszę dać mi znać! Wszelkie opinie są bardzo mile widziane! Moim celem było stworzenie artykułu, który chciałbym mieć przede mną, gdy po raz pierwszy zacząłem uczyć się korzystania z WordPress i PHP.
Jeśli chcesz wiedzieć, jak przenieść tę lokalną instancję na serwer aktywny, zobacz ten mały samouczek: