5 dicas sobre o projeto de visualizações amigáveis colorblind
Nota: o seguinte é o primeiro capítulo de uma série de posts convidados pelo mestre do Tableau Zen Jeffrey Shaffer.
Esta é a primeira de uma série de posts sobre algumas das bem conhecidas “regras de data-viz”.”Muitas vezes ouvimos essas regras, mas os detalhes por trás delas muitas vezes não são examinados em profundidade ou ignorados completamente. Queria examinar alguns deles para compreender melhor como devem ser aplicados. Para o primeiro da série, eu examinei a questão de usar vermelho e verde juntos.,

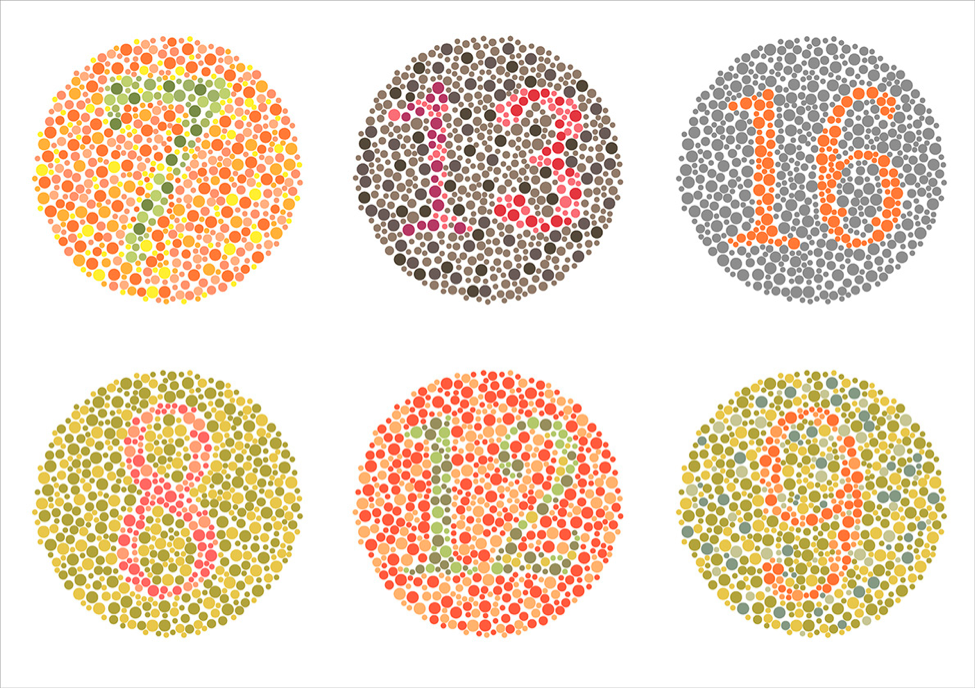
estudos demonstraram que cerca de 8% dos homens e 0, 5% das mulheres têm deficiência de visão colorida (CVD). Isto é mais comumente referido como daltonismo, embora a daltonismo não seja o termo mais preciso. ter CVD não significa que uma pessoa não possa ver a cor a menos que você seja a pessoa muito rara (uma em cada 33 mil pessoas) com acromatopsia. Para a pessoa mais comum com CVD, o problema-chave é que as cores que a maioria das pessoas vêem como diferentes vai olhar o mesmo.,
Os dois tipos mais comuns de doenças cardiovasculares são deuteranomalia e deuteranopia, que, juntos, contam para cerca de 6% dos homens, e protanomalia e protanopia, que representam mais de 2%. (mais informações disponíveis em color-blindness.com). Estas condições também são comumente referidos como “vermelho fraco” e “verde fraco” ou “vermelho-verde daltonismo.”(Nota: eu não vou discutir CVD azul/amarelo porque é muito menos comum.)
Aqui estão algumas dicas para desenhar vizzes que são colorblind-friendly.,
vermelho e verde juntos podem ser problemáticos, mas às vezes podem ser usados juntos
assim, de fato, usar vermelho e verde juntos é um problema comum. As pessoas com CVD forte (o que significa uma condição mais grave de CVD) veria vermelho e verde como castanho. As pessoas com CVD fraco podem ver cores vermelho e verde fortes como vermelho e verde. No entanto, isso ainda pode ser problemático quando as cores são fracas ou misturadas.,
tenha em mente que ser capaz de dizer essas cores diferencia é apenas um problema se a cor for o único método de codificação usado para fazer um distintos de comparação—por exemplo, um número bom vs. mau número em uma tabela, ou uma linha vs. outra linha no mesmo gráfico de linha. Por exemplo, no gráfico abaixo, a cor é necessária para distinguir um bom quadrado de um mau quadrado. Usando simulação deuteranope, podemos ver como isso seria difícil.,

eu vi críticas sobre o uso do vermelho e o verde juntos na mesma visualização, mas as cores não estavam sendo utilizados de uma forma que necessário alguém para dizer a diferença entre eles. Se eles estão sozinhos—por exemplo, dois gráficos diferentes, um vermelho e um verde—e eles são rotulados bem, então pode não ser um problema em tudo se ambos aparecerem castanho em cor.
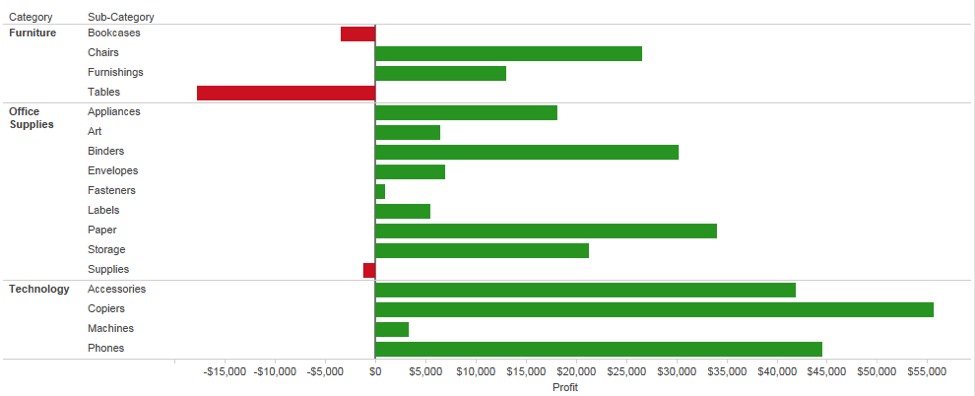
o gráfico abaixo oferece um exemplo onde é fácil ver a partir da linha do eixo que a maioria dos números são positivos e outros são negativos., A cor é uma característica secundária que simplesmente codifica positivo vs. negativo. Embora esta possa não ser a melhor escolha de cores, alguém com CVD pode interpretar este gráfico sem o uso de cor para fazer a comparação.

Estar ciente de que não é só o vermelho e o verde
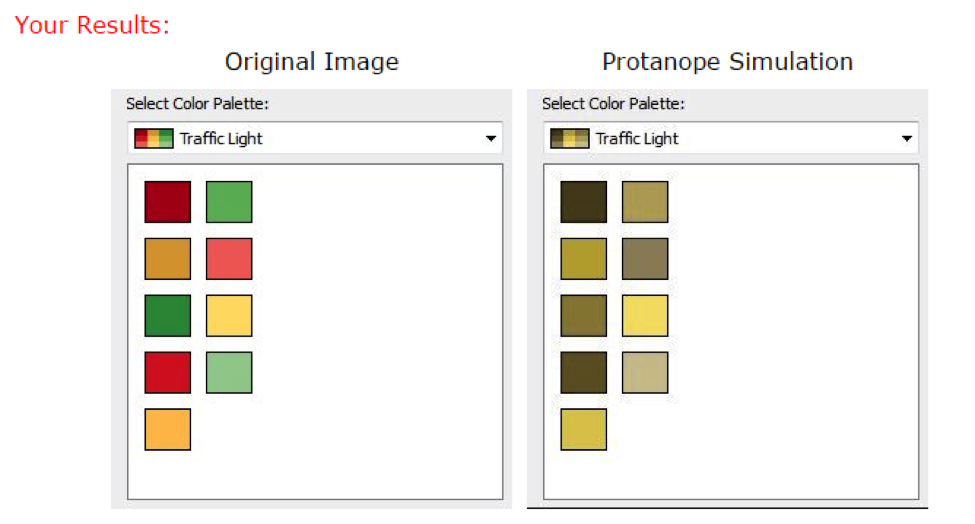
Muitas ferramentas de visualização de dados tem um “semáforo” paleta incorporada-los, e há muitas empresas (e, clientes e patrões) que ainda insistem em usar o semáforo paleta., Com toda a conversa sobre as cores do stoplight e os Apelidos para as condições CVD, não é de admirar que a regra de visualização de dados simplesmente se tornou “não use vermelho e verde.”Below is a simulation of Tableau’s Stoplight colors using protanope simulation.

Notice that the problem here is much more complex than just simply red vs. green. Uma vez que Vermelho, verde e laranja todos parecem ser Castanhos para alguém com forte CVD, seria mais preciso dizer, “não use Vermelho/Verde/Marrom/Laranja juntos.”No entanto, não termina aqui., Quando as cores são misturadas, elas também podem ser problemáticas.
uma combinação de cores que é frequentemente negligenciada é usar o azul e o roxo juntos. Em um modelo de cor RGB, o roxo é obtido usando o azul e o vermelho juntos. Se alguém tem problemas com vermelho, então a pessoa também pode ter problemas com roxo, que parece ser azul.
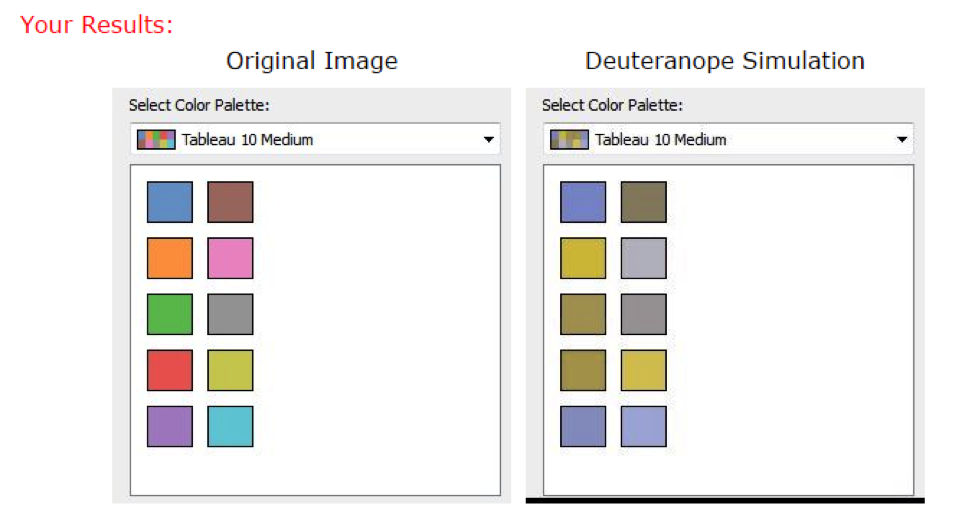
também, rosa e cinza juntos e cinza e marrom juntos podem ser problemáticos. Abaixo está a paleta de cores do Tableau 10 usando uma simulação de deuteranópio., Não só são ruivos, verdes e Castanhos problemáticos, como também são azuis e roxos, rosa e cinza, e cinza e castanho.

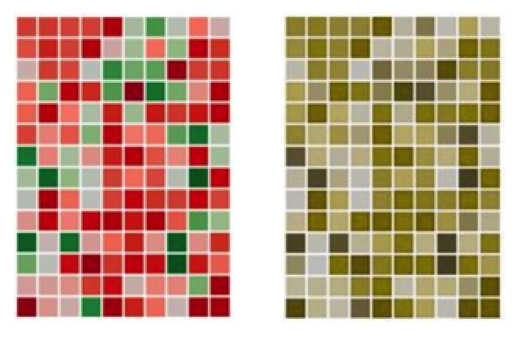
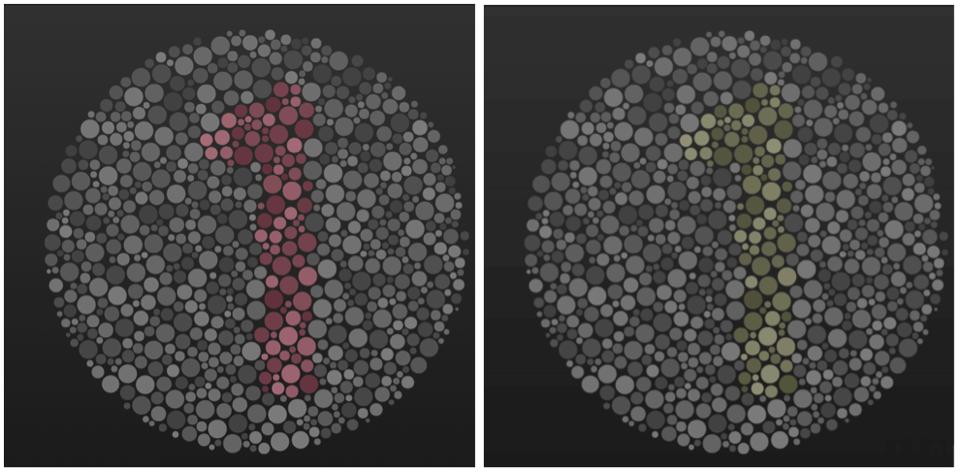
meu cunhado tem CVD, então ele é frequentemente a cobaia para minhas experiências de cor. Fora de todas as coisas que eu testei nele, a combinação de cores na imagem abaixo (esquerda) foi a mais difícil para ele distinguir. Ele parece sofrer de protanopia, que é simulada abaixo à direita.

então agora que sabemos que existem muitas mais combinações de cor que podem ser problemáticas, o que devemos fazer?,
utilize uma paleta colorblind-friendly quando apropriado
uma cor usada em conjunto com outra cor é geralmente fina quando uma delas não está normalmente associada com CVD. Por exemplo, azul/laranja é uma paleta colorblind amigável comum. Azul / vermelho ou azul / castanho também funcionaria. Para as condições mais comuns de CVD, todos estes funcionam bem, uma vez que o azul geralmente olhar azul para alguém com CVD.
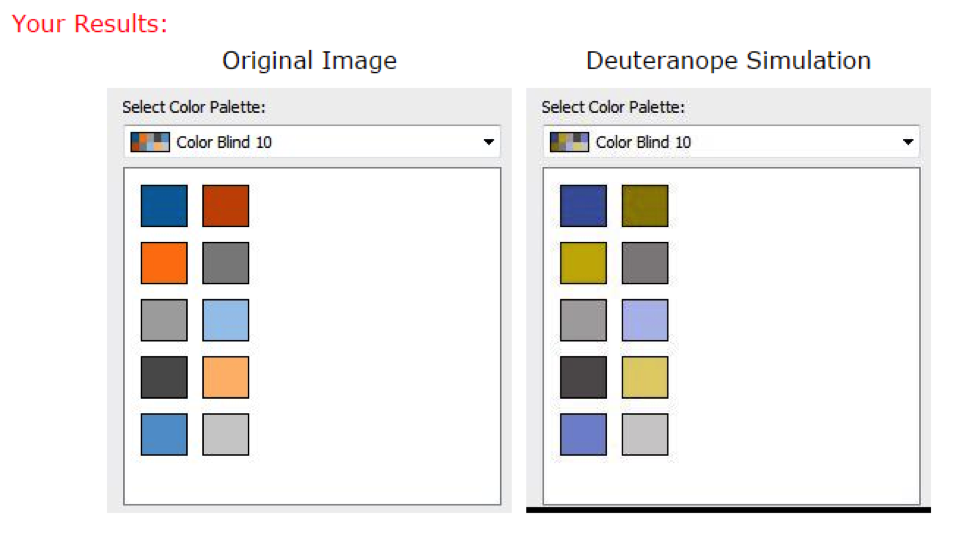
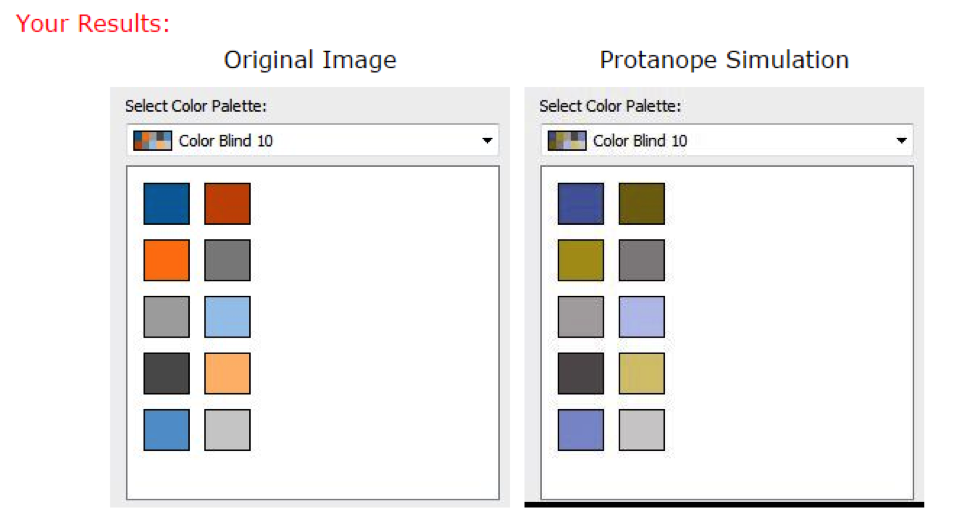
Tableau tem uma paleta colorblind-friendly embutida projetado por Maureen Stone. Esta paleta funciona muito bem para os casos comuns de CVD., Abaixo está a paleta colorblind-friendly do Tableau sob a simulação deuteranope e protanope. Observe como bem esta paleta de cores funciona para as várias comparações de cor.


Talvez seja o chefe, o cliente, ou até mesmo a companhia de cores ou guia de estilo que requer que você use o vermelho e o verde. O que podemos fazer agora?
se você precisa usar vermelho e verde juntos, alavancar Luz vs. escuro
para alguém com CVD, o problema é principalmente com matiz de cor (por exemplo, vermelho vs. verde) e não com o valor de cor (Luz vs., escuro).
quase qualquer um pode distinguir entre uma cor muito clara e uma cor muito escura, por isso outra opção ao usar vermelho e verde juntos é usar um verde realmente claro, um amarelo médio e um vermelho muito escuro. Isto parece ser mais de um esquema de cores sequencial para alguém que tem CVD forte, mas a pessoa seria pelo menos capaz de distinguir o vermelho do verde com base na luz vs. escuro.,
se tiver de usar o vermelho e o verde em conjunto, ofereça métodos alternativos de distinguir os dados
ao longo dessas mesmas linhas, se usar o vermelho e o verde, Poderá também adicionar ícones, setas direccionais, legendas, anotações ou outros indicadores que permitam a uma pessoa com CVD ver que algo é mau (vermelho) vs. bom (verde).
outra opção poderá ser uma opção para um utilizador mudar a paleta de cores de todo o viz para uma paleta de cor amigável., Isso permite que o par vermelho/verde para a maioria do público, oferecendo uma maneira para alguém com CVD para mudar completamente a paleta.
infelizmente, não há uma maneira fácil de fazer isso no quadro. No entanto, é possível fazê-lo. Abaixo estão dois exemplos, um usando um parâmetro para mudar a paleta de cores (usando tanto um esquema de cores sequencial e categórico com transparência) e o outro usando uma ação de painel, semelhante ao Tableau Zen Master Robert Rouse usado em sua técnica de menu oculto.,
queres ter a certeza que o viz que desenhaste é corblind-friendly? Além de uma série de simuladores online colorblind, há também um plug-in para isso. O plug-in Chrome “NoCoffee” irá simular todos os tipos de CVD no seu navegador, incluindo as visualizações hospedadas no Tableau Public ou no Tableau Server.
tente usar o plug-in do navegador NoCoffee por um dia inteiro, e você ficará surpreso com o que o mundo parece para alguém com CVD. Para imagens da sua visualização sem um navegador, Tente este simulador de visão cromática.,eu gostaria de agradecer a Maureen Stone pela valiosa revisão, entrada e sugestões para este post.
para mais dicas, ideias e vizzes por Jeffrey Shaffer, confira sua Página Pública Tableau e seu blog. Você também pode se conectar com ele no Twitter @HighVizAbility.