tutorial WordPress: desenvolvendo um tema WordPress a partir do zero
você sabe HTML, CSS, e JavaScript. Você pode fazer belos sites. Talvez você ” ouviu falar sobre WordPress, mas não estão inteiramente certo como implementá-lo, ou por que você pode precisar dele. Talvez um cliente pediu WordPress, mas você”não está realmente familiarizado com ele. Talvez já tenhas trabalhado com isso antes, mas não sabes fazer o teu próprio tema do zero. Seja como for, este artigo é para ti.
pré-requisitos
tudo o que você precisa para iniciar é um site. Qualquer site serve., Você não precisa conhecer qualquer PHP, ou ter qualquer experiência anterior com WordPress. Seu site pode ser personalizado, ou construído em Bootstrap/algum outro framework.
Você precisa saber como configurar um ambiente de servidor local. Felizmente, se você não sabe como, eu escrevi um artigo curto e doce sobre se preparar com um. Só vai demorar alguns minutos, por isso vai em frente e faz isso primeiro.,
metas
- Instale o WordPress localmente
- pegue num website HTML existente e converta-o num tema WordPress personalizado
partes
i”fez tutoriais adicionais para adicionar a este.o que o WordPress pode fazer por mim?
WordPress foi originalmente construído como uma plataforma de blogs, mas agora é o que é conhecido como um sistema de gerenciamento de conteúdo CMS.
qualquer site que você pretende fazer atualizações para poder beneficiar de um CMS. Se é um blog, você quer ser capaz de adicionar posts. Se é um site de restaurante, você quer ser capaz de adicionar e atualizar menus., Se é um site da empresa, você quer ser capaz de atualizar preços, pacotes, e assim por diante.
Se alguém está lhe pagando para fazer um site, é porque eles”não sabem como ou não têm tempo para lidar com o código. Tem de ser o mais simples possível para o cliente. WordPress pode ajudar com tudo isso e muito mais.
começar: o desenho
eu posso “t stressar o suficiente o quanto ele” não importa o que você usa para o seu design – Bootstrap, Fundação, esqueleto, CSS personalizado. A questão é que você tem um site e você gosta de como ele parece.,
I ” vou pegar um modelo inicial simples existente e convertê-lo em WordPress para este artigo. Aqui está o modelo de blog Bootstrap. Este é um dos temas padrão no site oficial do Bootstrap.L

criei convenientemente um repositório de GitHub do código que pode puxar para uma pasta local e seguir comigo.
Don ” t know how to use Git/GitHub? Você pode remediar isso lendo o meu início com o artigo Git., Se você só quer começar sem lidar com o Git, basta criar um diretório em seu computador com o index.html e blog.a css e você estão prontos para ir.
instalação do WordPress
há muitos artigos por aí sobre como instalar o WordPress. Eles fazem o processo parecer longo e assustador, e a primeira vez que você faz isso, pode definitivamente ser um pouco confuso. Aqui está o guia oficial para se preparar.
Uma vez que estamos usando um servidor local e MAMP, eu já sei que você tem todos os pré-requisitos para a instalação, e FTP não é necessário.,
crie um lugar para o WordPress viver
crie um diretório vazio no seu computador em algum lugar, e aponte seu localhost ou host virtual para esse diretório.
baixe o WordPress
vá para a página de download do WordPress e baixe a última versão do WordPress.
Unzip WordPress
Unzip WordPress e coloque o conteúdo da pasta no seu diretório.
crie uma base de dados
Update 2017: As últimas versões do MAMP não vêm com phpMyAdmin pré-instalado., Em vez disso, você ” ll baixar SequelPro em um Mac, ou SQLYog em Windows, ambos programas gratuitos. Para entrar na base de dados após a transferência, ligue-se à máquina
locahost(ou 127.0.0.1), com o nome de utilizadorroote senharoot. O resto das instruções serão as mesmas.
Agora, se você vai para o seu servidor local no navegador, assumindo que os servidores estão ligados e tudo é apontado para a direção certa, você”irá receber esta mensagem.

você”aprenderá a amar essa mensagem., In MAMP, click Open WebStart page. Find this near the top:

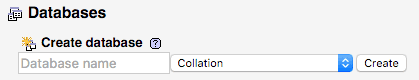
Click on phpMyAdmin. Clique em Databases > create database. Vou ligar para a minha estrela. É tudo o que precisas de fazer em phpMyAdmin!

Configure WordPress
tudo bem, passo final. Encontre wp-config-sample.php na sua pasta.
será exatamente assim.Não estejas nervoso. Altere o nome da base de dados, nome de usuário e senha, a partir deste:
a isto:
Find this:
E change it to literally anything else with numbers and letters. Por segurança. xyz_ ou 735hjq9_, etc.
gravar o ficheiro como wp-config.php no seu directório.
Agora, quando você voltar para o seu site e atualizar, você deve ver esta tela.

você”terá que introduzir algumas coisas – nome de utilizador, Senha, endereço de E-mail, e então você”re-feito. Parabéns, você instalou com sucesso WordPress!, Você será redirecionado para /wp-login.php, onde você pode inserir suas credenciais para entrar na infra-estrutura. Se você vai para o seu URL principal, você vai ver o blog WordPress padrão e ” Olá, Mundo!” postar.
criando o seu tema personalizado
fora da configuração do WordPress, quase tudo o que você faz no WordPress estará na pasta wp-content; tudo o resto é o código principal, e você não quer mexer com isso.
deste ponto em diante, o código WordPress e StackOverflow vai se tornar seus melhores amigos., Eu vou mostrar – lhe como construir um tema básico, mas como você escolhe personalizar seus temas Além disso é totalmente com você.
no Localizador, siga a localização do conteúdo de WP > temas para chegar à sua pasta de temas. Você ” vai ver os temas padrão WordPress-twentyfifteen, twentyfourteen, twentythirteen – e índice.pai. Crie uma pasta nova para o seu tema; liguei para o meu startwordpress.
um tema WordPress precisa apenas de dois arquivos para existir – estilo.css e índice.pai.
na sua pasta de tema personalizado, Crie o estilo.Forum., Ele simplesmente contém um comentário que alerta WordPress que um tema existe aqui. Alterar o nome, Autor, descrição, e assim por diante.estilo
lembre-se do código-fonte do blog Bootstrap do início do artigo? Mova esses dois arquivos – index.html e blog.css – para a sua pasta temática personalizada. Renomear index.htmlparaindex.php.
O seu tema foi agora criado. Vá para o painel do WordPress, e clique em Appearance > Themes., Você vai ver o tema na coleção com todos os temas padrão.

Active o tema e volte ao seu URL principal. Sim, é simples. Tecnicamente já criou um tema personalizado. É claro que ele não faz nada ainda além do que um site HTML estático pode fazer, mas você está tudo configurado agora.
Há uma coisa que você pode notar – blog.css não está sendo carregado. Os principais ficheiros CSS e JS do Bootstrap estão a ser carregados via CDN, mas o meu ficheiro CSS local está”T” a ser carregado. Por quê?,
O meu URL local pode ser startwordpress.dev, mas está realmente a puxar dewp-content/themes/startwordpress. Se eu ligar para o blog.css with <link href="blog.css">, it tries to load startwordpress.dev/blog.css, which does not exist. Saiba agora que você nunca pode se ligar a nada em uma página WordPress sem algum PHP.
Nota: O Chrome já não permite
.devURLs locais. Este exemplo irá usar.dev, mas você pode usar.testou qualquer outra coisa de sua escolha.,
felizmente, isso é facilmente remediado. Há algumas maneiras de fazer isto, mas vou mostrar-te a maneira mais fácil de começar.
localize onde se ligou à folha de estilo CSS na cabeça do Índice.pai. Isto é o que parece agora, mas vamos ter que mudá-lo.
precisamos de lhe dizer para se ligar dinamicamente à pasta Temas. Substitua o código acima pelo código abaixo.
Se recarregar a página, verá que o CSS está agora a carregar., Se não estiver a carregar, por favor faça uma actualização difícil. O conceito será o mesmo para imagens, javascript e a maioria dos outros arquivos que você tem na pasta Temas, exceto arquivos PHP.
Se não foi capaz de conseguir que o CSS fosse carregado, carregue em “Ver fonte” e encontre a localização do seu ficheiro CSS no código. Deve ser startwordpress.dev / wp-content / themes/startwordpress / blog.Forum. Vê se tens um blog.css é salvo no local correto.
Note que esta não é a maneira mais correta de carregar scripts em seu site., É o mais fácil de entender e funciona, por isso é como vamos fazê-lo por agora.
dividindo a sua página em secções
neste momento, tudo está no índice.pai. Mas, obviamente, queremos que o cabeçalho, o rodapé e a barra lateral de todas as páginas sejam os mesmos, certo? (Talvez algumas páginas terão personalização ligeira, mas que vem mais tarde.)
We ” re going to divide index.php em quatro secções-cabeçalho.php, footer.php, barra lateral.php e conteúdo.pai.
Aqui está o índice original.pai. Agora começamos a cortar e colar.,
tudo, desde<!DOCTYPE html> até ao cabeçalho principal do blog, estará no ficheiro header. O cabeçalho geralmente contém todos os estilos de cabeça necessários e a navegação superior para o site. A única adição que farei ao código é a adição de <?php wp_head(); ?>imediatamente antes do fecho</head>.cabeçalho
a maioria dos sites, especialmente blogs, terá uma área lateral para incluir conteúdo como arquivos, tags, categoria, anúncios, e outros. (Conteúdo removido por brevidade.)
Se a barra lateral é onde todas as informações secundárias vão, o conteúdo é onde todos os artigos e o conteúdo principal do site vão. (Conteúdo removido por brevidade.)
Index
o ficheiro index deve ser bastante escasso agora. Na verdade, deve ser apenas isto:
Agora vamos adicionar tudo de volta. Aqui está o seu novo index.php.
mesmo que nunca tenha usado PHP antes, este código é muito auto-explicativo., get_header();, get_sidebar(); e são todas as funções que procuram as respectivas .ficheiros php e inserir o código. Claro, todos eles vão dentro de suas próprias tags <?php ?> para deixar o servidor saber para analisá-los como HTML. A função de conteúdo é ligeiramente diferente, mas faz a mesma coisa.
Se você recarregar o seu URL, todo o seu site está agora carregado, tal como antes. Você vai notar uma barra superior se você ” re logged na extremidade traseira.,
Configurações principais
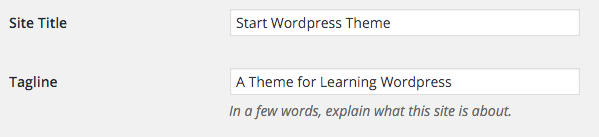
Antes de começarmos a puxar em posts e páginas, precisamos configurar algumas configurações principais do WordPress. Por exemplo, meu título agora é “The Bootstrap Blog”, codificado em HTML. I want the<title> and<h1> of my site to be changeable through the back end.
no seu painel de instrumentos, vá para Settings > General. Define o teu título.

no cabeçalho.,php, altere o conteúdo da etiqueta de Título e da marca principal h1 para este código:
e a descrição para este.
finalmente, quero que o Título sempre me leve de volta para a página principal do blog. bloginfo("wpurl"); é o código que fará isso.
Aqui”é o código completo no caso de estar confuso.finalmente fizemos a primeira mudança dinâmica na página. A extremidade dianteira deve refletir o que você coloca em suas configurações.,

Agora vá para Configurações > Permalinks. Por padrão, WordPress é definido para o dia e nome, que é uma estrutura URL muito feia. Clique no nome do Post e aplique as alterações.
o Loop
a parte mais emocionante é ser capaz de inserir dinamicamente conteúdo, e no WordPress fazemos isso com o Loop. É a função mais importante do WordPress. Todo o seu conteúdo é gerado através de um loop.
no painel de instrumentos, se você clicar em Posts, você verá um ” Olá, mundo!”postar lá por padrão., Nosso objetivo é exibir esse post no blog.
O laço em si é bastante simples.
explica – se-se existem posts, enquanto existem posts, exibir o post. Qualquer coisa dentro do loop será repetida. Para um blog, este será o título do post, a data, o conteúdo e comentários. Onde cada post individual deve terminar é onde o loop vai terminar. Vamos adicionar o laço a index.php.
Aqui está o seu novo ficheiro de índice.
índice.php
a única coisa dentro do seu laço é o conteúdo.,php, que conterá o conteúdo de um único post. Então, abre o conteúdo.php e mudar o conteúdo para este:

impressionante. Vamos fazer a barra lateral dinâmica também. Deve haver uma descrição e lista de arquivos na barra lateral. No painel, eu vou editar minha descrição do Usuário para dizer ” desenvolvedor de Web Front end e nerd profissional.”
Delete all the <li>s under Archives and change it to this code.barra lateral.,php
para a minha descrição, vou obter metadados da minha conta de utilizador.
Agora este conteúdo está a ser puxado dinamicamente também.

Aqui está o meu blog até agora.

Menu e Páginas
Ok. Agora sabemos como fazer um blog, e editar algum conteúdo da barra lateral. Apenas um aspecto principal desta página permanece-a navegação, e onde ela leva. Bem, há dois aspectos principais para WordPress – Posts e páginas., Eles são muito semelhantes em que ambos usam o laço. No entanto, as páginas são onde você coloca o conteúdo que é”t um post no blog. É aqui que o aspecto CMS do WordPress vem em – cada página individual pode ser tão personalizado como você quer.
no painel de instrumentos, eu adicionei uma página para que possamos ver dois. Primeiro, vamos editar o navbar para que os links levem às páginas. De volta à cabeça.php, encontra e altera este código.cabeçalho
.php
wp_list_pages(); irá listar todas as páginas que tiver numa lista não ordenada., "title_li=" está dizendo ao código para não adicionar um título de “páginas” antes da lista. Infelizmente para nós, isso parece terrível; o blog original.css tem as ligações codificadas em tags, nãoli tags.

Felizmente, esta é uma solução muito fácil. Vou aplicar o estilo de um para o outro. Adicione isto ao blog.CSS
blog.css
agora ele deve aparecer corretamente., No entanto, se o CSS não estiver aplicando, por favor Veja a fonte de sua saída HTML e descubra qual é o URL do seu CSS. Deve ser startwordpress.dev/wp-content/themes/startwordpress/blog.css. Certifique-se de fazer uma atualização difícil.

muito melhor.
Pages
i want the pages to have a different layout than the blog posts; I don’t want sidebars on them. Pense emindex.php como o blog-index epage.php como o page-index., I “m going to create page.php, which will be very similar to the index except have a full 12-wide grid instead of an 8-wide content and 4-wide sidebar.
page.php
Quando eu clicar na minha página de exemplo, o layout é agora diferente do layout de post do blog.

conclusão
há muito, muito mais a aprender sobre WordPress. Espero sinceramente que este artigo lhe tenha aberto um mundo de possibilidades. Agora você sabe que qualquer site pode ser convertido em um tema WordPress – sem usar plugins, widgets, ou o tema de outra pessoa”.,se algo não estiver claro, por favor, avise-me. Se eu postei qualquer informação descaradamente incorreta, por favor me avise! Qualquer feedback é muito apreciado! Meu objetivo era fazer o artigo que eu gostaria de ter na minha frente quando eu comecei a aprender a usar WordPress e PHP.
Se quiser saber como migrar esta instância local para um servidor ao vivo, veja este pequeno tutorial: