How I Created My Portfolio Website (Frontend Web Developer) (Română)

I recently graduated from Flatiron Coding Bootcamp in New York and entered the job market., În calitate de dezvoltator web frontend care caută o poziție la nivel de intrare, cred că este important să aveți un site web de portofoliu profesional care să afișeze toate proiectele dvs., mai ales dacă nu aveți experiență anterioară de codificare sau un grad CS formal. Intrarea pe piața muncii în mijlocul pandemiei coronavirusului este descurajantă să spun cel mai puțin, așa că am decis să folosesc acest timp pentru a-mi exersa abilitățile, pentru a învăța altele noi și, sperăm, pentru a construi proiecte cool pe parcurs. Această postare pe blog este despre primul meu proiect pe care l — am construit în timpul carantinei care a intrat în direct-site-ul meu personal de portofoliu.,
înainte de a construi site-ul meu am creat un plan de cum am de gând să-l abordeze. Segmentele care am nevoie pentru a lucra pe arăta așa:
- Planificare — să înțeleagă scopul, schiță rezultate
- Design — schite idei, lucru pe schema de culoare și tipografie
- Dezvoltare — scrierea de cod
- Publicarea — hosting și obținerea unui nume de domeniu particularizat
Planificare
să începem Să construim ceva în viață, e util să ai un plan sau o idee de ceea ce vrei să construiești și cum doriți să arate., Este minunat să începeți cu scopul în minte sau cum ar spune Simon Sinek — „începeți de ce”. În cazul meu, scopul meu a fost să construiesc un site web de portofoliu personal care să aibă toate informațiile mele, toate proiectele pe care le-am construit în trecut și bio-ul meu personal. Acest site ar trebui să fie destul de simplu, intuitiv, receptiv și să mă reprezinte atât ca individ, cât și ca dezvoltator web calificat. Trebuie să aibă un design curat și modern și să aibă o interfață frumoasă. Ar trebui să fie unic și creativ. Pfiu, a fost mult!, Dar cu cât mai concret veți obține toate detaliile, cu atât va fi mai ușor să executați. În conturarea livrabilelor am implementat povești de utilizator astfel:
— – utilizatorul este întâmpinat cu o pagină de pornire (acest lucru ar trebui să fie ceva creativ și unic, în cazul meu am folosit trei.,pelling poveste personală precum și informații despre educație, curent tech stivă, trecut experiențe de muncă și de interese/hobby — uri- pentru o notă personală)
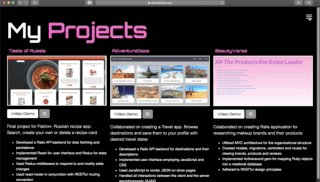
— utilizatorul poate naviga la pagina de Proiecte (acest lucru este în cazul în care toate cele mai bune proiecte vor trăi, cu descrieri de tehnologii utilizate și link-uri către Gitub și video live demo-uri)
— utilizatorul poate naviga să Mă Contactați pagina (această pagină va avea toate informațiile de contact necesare, precum și link-uri la orice mass-media sociale și Github)
Design
După înțelegerea scopului și planificarea o schiță aproximativă este timpul să se gândească la design!, Sunt o persoană foarte vizuală, așa că a fost cu siguranță una dintre părțile mele preferate. Am început cu schițarea wireframes / planuri pentru paginile mele. Am folosit pur și simplu stilou și hârtie, dar puteți folosi orice instrumente doriți, de exemplu, îmi place și Figma, care este un instrument digital de proiectare și prototipare. Îl puteți utiliza pentru a crea site-uri web, aplicații sau componente de interfață de utilizator mai mici, care pot fi integrate în alte proiecte., Prima schiță a mea wireframes arata ca aceasta:

la fel ca plan al unui imobil, un wireframe descrie detaliile în mod clar și precis în timp ce oferindu-constructorii (te, alți designeri, dezvoltatori, etc.) o prezentare generală a proiectului. După ce planurile au fost terminate, am început să cercetez schema de culori pentru site-ul meu web., Nu sunt designer, dar am înțeles că schema de culori ar trebui să fie foarte modernă și curată. Voi enumera câteva resurse excelente pe care le-am găsit pentru cercetarea culorilor la sfârșitul acestui blog. După o cantitate considerabilă de cercetare, am ajuns să aleg negrul ca culoare primară (în principal pentru că pagina mea de pornire avea o grafică 3D de călătorie prin spațiu) și neon roz ca pop secundar de culoare.
Tipografia joacă un rol important în stabilirea tonului, temei și mesajului unui site web. Pentru site — ul meu am ales Orbitron-un tip de caractere geometrice sans-serif destinate scopurilor de afișare., Ea a lucrat perfect cu tema mea spațiu și este o reminiscență a filmelor science fiction am folosit pentru a viziona și dragoste ca un copil. A doua alegere pentru font a căzut la Raleway — a fost una dintre cele mai populare împerecheri cu Orbitron conform fonturilor Google. Aceasta este pagina mea despre care am prezentat o fotografie a peretelui graffiti pe care l — am făcut la școala Flatiron din centrul Manhattan — ului, care spune „muncește din greu, fii drăguț, fii pozitiv, rămâi flămând și ai încredere că totul va funcționa-școala Flatiron” – mantra mea până în ziua de azi!,

Dezvoltarea
Acum este timpul pentru partea cea mai interesanta — scrierea de cod! Există o mulțime de dezbateri online despre crearea unui site web personalizat vs folosind un șablon și există cu siguranță argumente pro și contra pentru ambele opțiuni., Din câte am înțeles, este bine să folosiți un șablon — este mai rapid, mai simplu și mai minim și dacă sunteți doar la începutul carierei dvs. de dezvoltator web, cu siguranță vă va fi mai ușor. Cu toate acestea, nu mă înțelegeți greșit, ar trebui să îl personalizați și să adăugați funcții și funcționalități pentru a vă prezenta abilitățile de programare.
am început personal cu un șablon Bootstrap, dar am sfârșit prin a crea toate paginile mele de la zero, pentru că în acest fel aș putea personaliza mai mult. Cu siguranță a durat mult mai mult, dar a meritat totul și sunt foarte mulțumit de modul în care sa dovedit., Scopul principal al acestui site de portofoliu este de a prezenta proiectele pe care le-ați construit, dar site-ul în sine, de asemenea, contează ca un proiect, desigur! Asta este pagina de Proiecte cu proiecte am construit-o la Fier de călcat:

Publicare
În scopul de a publica brand-ul nou va trebui să decidă cu privire la numele de domeniu si web hosting., Numele de domeniu este adresa site-ului dvs. web pe care oamenii o introduc în bara URL a browserului pentru a vă vizita site-ul web. Conform cercetărilor mele, este important să aveți un nume de domeniu personalizat, deoarece crește credibilitatea și vă ajută să vă găsiți mai ușor online, cu toate acestea, nu este obligatoriu. Am decis personal să merg cu numele de domeniu personalizat de la care am achiziționat namecheap.com gazduirea Web este locul unde se află toate fișierele site-ului dvs. web. Este ca casa site-ului dvs. web unde locuiește de fapt., O analogie Bun ar fi în cazul în care numele de domeniu a fost Adresa de casa ta, apoi web hosting este casa reală care indică adresa. Toate site-urile de pe internet, au nevoie de găzduire web.
paginile GitHub sunt pagini web publice găzduite gratuit prin GitHub și este resursa pe care am folosit-o pentru găzduirea mea. Utilizatorii GitHub pot crea și găzdui atât site-uri personale (unul permis per utilizator), cât și site-uri web legate de anumite proiecte GitHub, atâta timp cât au codul sursă într-un depozit public pe GitHub., După ce site-ul meu a fost publicat, am făcut câteva modificări și de fiecare dată când a fost implementat fără probleme. Această opțiune a funcționat excelent pentru mine, deoarece a fost gratuită și ușor de configurat.
De când mi-am cumpărat numele de domeniu de la o companie separată și mi-am găzduit site-ul gratuit cu paginile GitHub, a fost nevoie de un pic de configurare. După ce îmi îndrept numele de domeniu către compania mea de găzduire web modificând setările DNS și așteptând o zi, site-ul meu a intrat în direct!, If you’re interested you can find it here https://alenanikulina.nyc