tutorial WordPress: dezvoltarea unei teme WordPress de la zero
știi HTML, CSS și JavaScript. Puteți face site-uri frumoase. Poate că ați auzit despre WordPress, dar nu sunteți sigur cum să îl implementați sau de ce ați putea avea nevoie de el. Poate că un client a cerut WordPress, dar nu sunteți cu adevărat familiarizat cu acesta. Poate că ați lucrat cu ea înainte, dar nu știți cum să vă creați propria temă de la zero. Oricare ar fi cazul, Acest articol este pentru tine.
cerințe preliminare
tot ce trebuie să începeți este un site web. Orice site web va face., Nu trebuie să cunoașteți niciun PHP sau să aveți experiență anterioară cu WordPress. Site-ul dvs. poate fi personalizat sau construit pe Bootstrap/un alt cadru.
trebuie să știți cum să configurați un mediu de server local. Din fericire, dacă nu știți cum, am scris un articol scurt și dulce despre configurarea cu unul. Va dura doar câteva minute, așa că mergeți mai departe și faceți asta mai întâi.,
obiective
- instalați WordPress local
- luați un site web HTML existent și convertiți-l într-o temă WordPress personalizată
piese
am făcut tutoriale suplimentare pentru a adăuga la acesta.
ce poate face WordPress pentru mine?
WordPress a fost inițial construit ca o platformă de blogging, dar acum este ceea ce este cunoscut ca un sistem de gestionare a conținutului CMS.orice site web pe care intenționați să faceți actualizări poate beneficia de un CMS. Dacă este un blog, doriți să puteți adăuga postări. Dacă este un site web al restaurantului, doriți să puteți adăuga și actualiza meniuri., Dacă este un site web al companiei, doriți să puteți actualiza prețurile, pachetele și așa mai departe.dacă cineva vă plătește pentru a face un site web, este pentru că nu știu cum sau nu au timp să se ocupe de cod. Trebuie să fie cât mai simplu posibil pentru client. WordPress vă poate ajuta cu toate acestea și multe altele.
Noțiuni de bază: designul
nu pot sublinia suficient cât de mult nu contează ce folosiți pentru designul dvs.-Bootstrap, Foundation, Skeleton, CSS personalizat. Ideea este că aveți un site web și vă place cum arată.,
voi lua un șablon de pornire simplu existent și îl voi converti în WordPress pentru acest articol. Iată șablonul blogului Bootstrap. Aceasta este una dintre temele implicite de pe site-ul oficial Bootstrap.L

am amplasat un depozit GitHub de cod pe care le puteți trage de la un director local și urmați împreună cu mine.
nu știți cum să utilizați Git/GitHub? Puteți remedia acest lucru citind articolul meu Noțiuni de bază cu Git., Dacă doriți doar să începeți fără a vă ocupa de Git, trebuie doar să creați un director pe computer cu index.html și blog.css și sunteți gata de plecare.
instalarea WordPress
există o mulțime de articole acolo despre cum să instalați WordPress. Ele fac ca procesul să pară lung și înfricoșător, iar prima dată când o faci, poate fi cu siguranță un pic confuz. Iată ghidul oficial pentru configurarea.deoarece folosim un server local și MAMP, știu deja că aveți toate premisele pentru instalare, iar FTP nu este necesar.,
creează un loc în care WordPress să trăiască
creează undeva un director gol pe computerul tău și îndreaptă gazda locală sau gazda virtuală către acel director.
descarcă WordPress
accesează pagina de descărcare WordPress și descarcă cea mai recentă versiune de WordPress.
dezarhivați WordPress
dezarhivați WordPress și plasați conținutul folderului în directorul dvs.
creați o bază de date
Actualizare 2017: cele mai recente versiuni ale MAMP nu vin cu phpMyAdmin preinstalat., În schimb, veți descărca SequelPro pe un Mac sau SQLyog pe Windows, ambele programe gratuite. Pentru a intra în baza de date după descărcarea, conectare la gazdă
locahost(sau 127.0.0.1), cu numele de utilizatorrootși parolaroot. Restul instrucțiunilor vor fi aceleași.
acum, dacă mergeți la serverul dvs. local în browser, presupunând că serverele sunt pornite și totul este indicat în direcția corectă, veți primi acest mesaj.

veți învăța să iubiți acest mesaj., În MAMP, faceți clic pe Open WebStart page. Găsiți acest lucru în partea de sus:

Faceți clic pe phpMyAdmin. Faceți clic pe Databases > create database. O să-l sun pe al meu startwordpress. Asta e tot ce trebuie să faci în phpMyAdmin!

Configurare WordPress
Bine, ultimul pas. Găsiți wp-config-sample.php în directorul dvs.va arăta exact așa.
nu fi nervos. Schimbați numele bazei de date, numele de utilizator și parola, de la aceasta:
la aceasta:
găsiți acest lucru:
și schimbați-l la literalmente orice altceva cu numere și litere. Pentru securitate. xyz_ sau 735hjq9_, etc.
salvați fișierul ca wp-config.php în directorul dvs.
acum, când reveniți la site-ul dvs. web și reîmprospătați, ar trebui să vedeți acest ecran.

va trebui să introduceți câteva lucruri – nume de utilizator, Parolă, Adresă de e-mail și apoi ați terminat. Felicitări, ați instalat cu succes WordPress!, Veți fi redirecționat către / wp-login.php, unde puteți introduce acreditările pentru a vă conecta la backend. Dacă accesați adresa URL principală, veți vedea blogul WordPress implicit și ” Bună ziua, lume!”post.
crearea temei personalizate
în afara configurării WordPress, aproape tot ceea ce faci în WordPress va fi în folderulwp-content; orice altceva este cod de bază și nu vrei să te pui cu asta.din acest moment, Codexul WordPress și StackOverflow vor deveni cei mai buni prieteni ai tăi., Vă voi arăta cum să construiți o temă de bază, dar cum alegeți să vă personalizați temele dincolo de asta depinde în totalitate de dvs.
în Finder, urmați calea wp-content > teme pentru a ajunge la folderul teme. Veți vedea temele implicite WordPress-twentyfifteen, twentyfourteen, twentythirteen-și indexul.php. Creați un nou director pentru tema dvs.; am sunat la mine startwordpress.
o temă WordPress are nevoie de doar două fișiere pentru a exista – stil.css și index.php.
în folderul temă personalizată, creați stil.css., Conține pur și simplu un comentariu care avertizează WordPress că există o temă aici. Schimbați numele, autorul, descrierea și așa mai departe.
amintiți-vă Bootstrap blog codul sursă de mai devreme în articol? Mutați aceste două fișiere – index.htmlși blog.css – în folderul temă personalizat. Redenumi index.htmlla index.php.
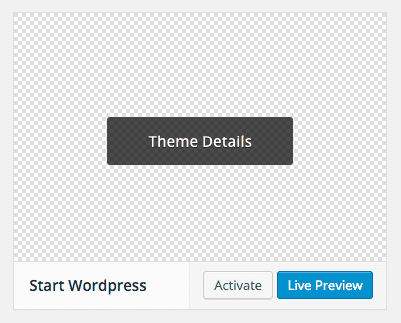
tema dvs. a fost creată acum. Accesați tabloul de bord WordPress și faceți clic pe Appearance > Themes., Veți vedea tema din colecție cu toate temele implicite.

Activați tema și reveniți la adresa URL principală. Da, e atât de simplu. Ați creat deja o temă personalizată. Desigur, nu face nimic dincolo de ceea ce poate face un site HTML static, dar acum sunteți totul configurat.
există un lucru pe care l – ați putea observa – blog.css nu este încărcat. Fișierele CSS și JS principale ale Bootstrap se încarcă prin CDN, dar fișierul meu css local nu se încarcă. De ce?,
Meu locale URL-ul poate fi startwordpress.dev, dar”e trage de la wp-content/themes/startwordpress. Dacă mă conectez la blog.css cu <link href="blog.css">, încearcă să încarce startwordpress.dev/blog.css, care nu există. Aflați chiar acum că nu vă puteți conecta niciodată la nimic dintr-o pagină WordPress fără PHP.
Notă: Chrome nu mai permite
.devUrl-uri locale. Acest exemplu va folosi.dev, dar puteți utiliza.testsau altceva la alegere.,
Din fericire, acest lucru este ușor de remediat. Există câteva modalități de a face acest lucru, dar vă voi arăta cel mai simplu mod de a începe.
localizați unde ați conectat la foaia de stil CSS în capul indexului.php. Așa arată acum, dar va trebui să-l schimbăm.
trebuie să-i spunem să se conecteze dinamic la folderul teme. Înlocuiți codul de mai sus cu codul de mai jos.
dacă reîncărcați pagina, veți vedea că CSS se încarcă acum., În cazul în care nu se încarcă în, vă rugăm să faceți o reîmprospătare greu. Conceptul va fi același pentru imagini, javascript și majoritatea celorlalte fișiere pe care le aveți în folderul teme, cu excepția fișierelor PHP.dacă nu ați reușit să încărcați CSS-ul, faceți clic pe „Vizualizați sursa” și găsiți calea fișierului CSS în cod. Ar trebui să fie startwordpress.dev / wp-conținut / teme / startwordpress / blog.css. Asigurați-vă că blog.css este salvat în locația corectă.
rețineți că acesta nu este cel mai corect mod de a încărca scripturi în site-ul dvs., Este cel mai ușor de înțeles și funcționează, așa că așa o vom face deocamdată.
împărțirea paginii în secțiuni
chiar acum, totul este în index.php. Dar, evident, vrem ca antetul, subsolul și bara laterală din toate paginile să fie aceleași, nu? (Poate că unele pagini vor avea o ușoară personalizare, dar asta vine mai târziu.)
vom împărți indexul.php în patru secțiuni – antet.php, subsol.php, bara laterală.php și conținut.php.
Iată indexul original.php. Acum începem tăierea și lipirea.,
Totul de la <!DOCTYPE html> la antetul principal al blogului va fi în fișierul antet. Antetul conține, de obicei, toate stilurile de cap necesare și navigarea de sus către site-ul web. Singurul plus voi face la codul este adăugarea <?php wp_head(); ?> chiar înainte de închidere </head>.
majoritatea site-urilor web, în special blogurile, vor avea o zonă laterală pentru a include conținut, cum ar fi arhive, etichete, categorii, Anunțuri și altele. (Conținut eliminat pentru concizie.)
dacă bara laterală este locul unde se duc toate informațiile secundare, conținutul este locul unde se duc toate articolele și conținutul principal al site-ului. (Conținut eliminat pentru concizie.)
Index
fișierul index ar trebui să fie destul de rar acum. De fapt, ar trebui să fie doar aceasta:
acum vom adăuga totul înapoi. Iată noul index.php.
chiar dacă nu ați mai folosit PHP înainte, acest cod este foarte explicativ., get_header();, get_sidebar(); și get_footer(); sunt toate funcțiile care își caută respective .fișiere php și introduceți codul. Desigur, toate intră în propriile etichete <?php ?> pentru a lăsa serverul să știe să le analizeze ca HTML. Funcția de conținut este ușor diferită, dar face același lucru.
dacă reîncărcați adresa URL, întregul dvs. site este acum încărcat, la fel ca înainte. Veți observa o bară de sus dacă sunteți conectat la capătul din spate.,
Setări principale
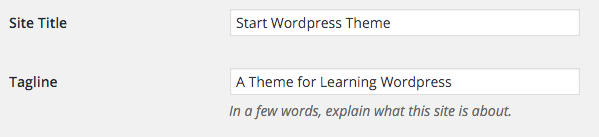
înainte de a începe să tragem în postări și pagini, trebuie să configurăm câteva setări principale ale WordPress. De exemplu, titlul meu acum este „blogul Bootstrap”, codat greu în HTML. Vreau ca <title>și <h1> a site-ului meu să fie schimbătoare prin capătul din spate.
în tabloul de bord, mergeți la Settings > General. Setați titlul.

în antet.,php, schimba conținutul tag-ul titlu și tag-ul principal h1 la acest cod:
și descrierea la aceasta.
În cele din urmă, vreau ca titlul să mă ducă întotdeauna înapoi la pagina principală a blogului. bloginfo("wpurl"); este codul care va face asta.
Iată codul complet în cazul în care sunteți confuz.
am făcut în cele din urmă prima modificare dinamică a paginii. Partea frontală ar trebui să reflecte ceea ce puneți în setările dvs.,

acum mergeți la Setări > Permalinks. În mod implicit, WordPress este setat la Day and name, care este o structură URL cu adevărat urâtă. Faceți clic pe numele postului și aplicați modificările.
The Loop
cea mai interesantă parte este posibilitatea de a insera dinamic conținut, iar în WordPress facem asta cu Loop. Este cea mai importantă funcție a WordPress. Tot conținutul dvs. este generat printr-o buclă.
în tabloul de bord, dacă faceți clic pe Postări, veți vedea un „Bună ziua, lume!”postați acolo în mod implicit., Scopul nostru este să afișăm acea postare pe blog.
bucla în sine este destul de simplă.
se explică – dacă există postări, în timp ce există postări, afișați postarea. Orice în interiorul buclei se va repeta. Pentru un blog, acesta va fi titlul postului, data, conținutul și comentariile. În cazul în care fiecare post individual ar trebui să se încheie este în cazul în care bucla se va termina. Vom adăuga bucla la index.php.
iată noul fișier index.
index.php
singurul lucru din bucla dvs. este conținutul.,php, care va conține conținutul unui singur post. Conținut atât de deschis.php și modificați conținutul la aceasta:

minunat. Să facem și dinamica barei laterale. Ar trebui să existe o listă de descriere și arhivă în bara laterală. În tabloul de bord, voi edita descrierea utilizatorului meu pentru a spune”Dezvoltator Web Front end și tocilar profesionist.”
ștergeți toate <li> s Sub arhive și schimbați-l la acest cod.
pentru descrierea mea, am de gând pentru a trage în metadate din Contul meu de utilizator.
acum, acest conținut este tras în mod dinamic, de asemenea.

Iată blogul meu de până acum.

meniu și pagini
bine. Acum știm cum să facem un blog și să edităm un conținut din bara laterală. Rămâne doar un singur aspect principal al acestei pagini-navigarea și unde duce. Ei bine, există două aspecte principale ale WordPress – postări și pagini., Sunt foarte asemănătoare prin faptul că ambele folosesc bucla. Cu toate acestea, paginile sunt unde puneți conținut care nu este o postare pe blog. Aici intră aspectul CMS al WordPress-fiecare pagină individuală poate fi personalizată după cum doriți.
în tabloul de bord, am adăugat o pagină, astfel încât să putem vedea două. În primul rând, vom edita navbar, astfel încât link-urile să conducă la pagini. Înapoi în antet.php, găsiți și modificați acest cod.
antet.php
wp_list_pages(); va lista toate paginile pe care le aveți într-o listă neordonată., "title_li=" spune Codului să nu adauge un titlu „pagini” înaintea listei. Din păcate pentru noi, acest lucru pare teribil; blogul original.css are link-uri codificate în a tag-uri, nu li tag-uri.

Din fericire, aceasta este o soluție foarte ușoară. Voi aplica stilul de la unul la altul. Adăugați acest blog.css
blog.css
acum ar trebui să apară corect., Cu toate acestea, în cazul în care CSS nu se aplică, Vă rugăm să vizualizați sursa de ieșire HTML și de a afla ce URL-ul CSS este. Ar trebui să fie startwordpress.dev/wp-content/themes/startwordpress/blog.css. Asigurați-vă că faceți o reîmprospătare tare.

mult mai bine.
pagini
vreau ca paginile să aibă un aspect diferit de postările de pe blog; nu vreau bare laterale pe ele. Cred că de index.php ca blog-index și page.php ca pagina de index., I”m merge a crea page.php, care va fi foarte similar cu indicele cu excepția avea un plin de 12-rețea largă în loc de un 8-conținut larg și 4-lățime bara laterală.
pagina.php
când fac clic pe pagina mea de probă, aspectul este acum diferit de aspectul blogului.

concluzie
există mult, mult mai mult pentru a afla despre WordPress. Sper sincer acest articol a deschis o lume de posibilități pentru tine. Acum știți că orice site web poate fi transformat într – o temă WordPress-fără a utiliza pluginuri, widget-uri sau tema altcuiva.,
dacă ceva nu era clar, vă rog să-mi spuneți. Dacă am postat informații incorecte, vă rog să-mi spuneți! Orice feedback este foarte apreciat! Scopul meu a fost să fac articolul pe care mi-aș dori să îl am în fața mea când am început să învăț cum să folosesc WordPress și PHP.
dacă doriți să știți cum să migrați această instanță locală pe un server live, vizualizați acest mic tutorial: