How I Created My Portfolio Website (Frontend Web Developer) (Svenska)

I recently graduated from Flatiron Coding Bootcamp in New York and entered the job market., Som frontend webbutvecklare söker en post-level position jag tror att det är viktigt att ha en professionell portfölj webbplats som visar alla dina projekt, särskilt om du inte har någon tidigare kodning erfarenhet eller en formell CS examen. Att komma in på arbetsmarknaden mitt i coronaviruspandemin är minst sagt skrämmande så jag bestämde mig för att använda den här tiden för att träna mina färdigheter, lära mig nya och förhoppningsvis bygga coola projekt längs vägen. Detta blogginlägg handlar om mitt allra första projekt som jag byggde under karantän som gick live – min personliga portfölj webbplats.,
innan jag byggde min webbplats skapade jag en plan för hur jag ska närma mig den. De segment som jag behövde arbeta med såg ut så här:
- planering — förstå syftet, dispositionsleveranserna
- Design — skissa ut idéer, arbeta med färgschema och typografi
- utveckling — skriva koden
- Publishing — hosting och få ett eget domännamn
planering
för att börja bygga någonting i livet är det bra att ha en plan eller idé om vad du vill bygga och hur du vill bygga vill att det ska se ut., Det är bra att börja med syftet i åtanke, eller hur Simon Sinek skulle säga — ”Börja med varför”. I mitt fall var mitt syfte att bygga en personlig portfölj webbplats som skulle ha all min information, alla projekt som jag har byggt tidigare och min personliga bio. Denna webbplats ska vara ganska enkel, intuitiv, lyhörd och representera mig som individ samt en skicklig webbutvecklare. Det måste ha en ren och modern design och har ett vackert gränssnitt. Det ska vara unikt och kreativt. Phew, det var mycket!, Men ju mer konkret du får på alla detaljer desto lättare blir det att utföra. I beskriver de resultat jag genomfört användarhistorier som så:
– användaren hälsas med en hemsida (detta bör vara något kreativt och unikt, i mitt fall använde jag tre.,pelling personlig berättelse, liksom information om utbildning, nuvarande tech stack, tidigare erfarenheter av arbete och intressen/hobbies — för en personlig touch)
— användaren kan navigera till Projekt sida (det är där alla de bästa projekten kommer att leva, med beskrivningar av teknik som används och länkar till Gitub och live-video demos)
— användaren kan navigera för att Kontakta Mig sida (denna sida kommer att ha alla nödvändiga kontaktuppgifter samt länkar till sociala medier och Github)
Design
Efter att förstå syftet med och planerar en grov skiss är det dags att tänka om design!, Jag är en mycket visuell person så det var definitivt en av mina favoritdelar. Jag började med att skissa ut wireframes / ritningar för mina sidor. Jag använde bara penna och papper, men du kan använda alla verktyg du gillar, till exempel gillar jag också Figma som är ett digitalt design-och prototypverktyg. Du kan använda den för att skapa webbplatser, appar eller mindre användargränssnitt komponenter som kan integreras i andra projekt., Den första skissen av mina wireframes såg ut så här:

precis som ritningen av en byggnad, beskriver en wireframe detaljer tydligt och specifikt samtidigt som de ger byggarna (du, andra designers, utvecklare etc.) en översikt över projektet. När ritningarna var färdiga började jag undersöka färgschemat för min hemsida., Jag är inte en designer men jag hade en förståelse för att färgschemat ska vara mycket modernt och rent. Jag kommer att lista några stora resurser som jag hittade för färgforskning i slutet av den här bloggen. Efter en stor mängd forskning jag slutade plocka svart som min primära färg (främst eftersom min hemsida hade en 3D-grafik för att resa genom rymden) och neon rosa som min sekundära pop av färg.
typografi spelar en viktig roll för att ställa in tonen, temat och meddelandet på en webbplats. För min hemsida plockade jag Orbitron – en geometrisk sans-serif typsnitt avsedd för visningsändamål., Det fungerade perfekt med mitt rymdtema och det påminner om science fiction-filmer jag brukade titta på och älska som barn. Det andra valet för teckensnittet föll till Raleway — det var en av de mest populära parningarna med Orbitron enligt Google Fonts. Detta är min Om sida med ett foto av graffiti väggen som jag tog på Flatiron skolan i centrala Manhattan, som säger ”arbeta hårt, vara trevlig, få positiva, stanna hungrig och tro att allt kommer att fungera — Flatiron skolan” — min mantra fram till denna dag!,

utveckling
nu är det dags för den mest spännande delen — skriva koden! Det finns en hel del debatt på nätet om att skapa en anpassad webbplats vs med hjälp av en mall och det finns säkert för-och nackdelar för båda dessa alternativ., Såvitt jag förstår är det okej att använda en mall — det är snabbare, enklare och minimalt och om du bara är i början av din karriär som webbutvecklare blir det definitivt lättare för dig. Men, don ’ t get me wrong du bör fortfarande anpassa den och lägga till funktioner och funktionalitet för att visa upp dina programmeringskunskaper.
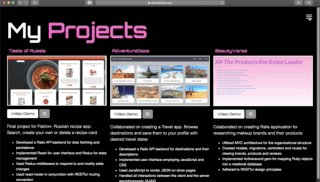
jag började personligen med en Bootstrap-mall men slutade med att skapa alla mina sidor från början, för på så sätt kunde jag anpassa den mer. Det tog definitivt långt längre men det var allt värt det och jag är mycket nöjd med hur det visade sig., Det huvudsakliga målet med denna portfölj webbplats är att visa upp de projekt du har byggt men webbplatsen själv räknas också som ett projekt naturligtvis! Det här är min projektsida med de projekt jag byggde på Flatiron:

Publishing
för att publicera din helt nya webbplats måste du bestämma domännamn och webbhotell., Domännamn är adressen till din webbplats som folk skriver i webbläsarens webbadressfält för att besöka din webbplats. Enligt min forskning är det viktigt att ha ett anpassat domännamn eftersom det ökar trovärdigheten och hjälper dig att hitta online lättare, men det är inte obligatoriskt. Jag bestämde mig personligen för att gå med det anpassade domännamnet som jag köpte från namecheap.com.
webbhotell är den plats där alla filer på din webbplats finns. Det är som hem på din webbplats där det faktiskt bor., En bra analogi skulle vara om domännamnet var adressen till ditt hus, då webbhotell är själva huset som adress pekar på. Alla webbplatser på internet, behöver webbhotell.
Github-sidor är offentliga webbsidor som är gratis värd via GitHub och det är resursen jag använde för att vara värd för min. GitHub-användare kan skapa och vara värd för både personliga webbplatser (en tillåten per användare) och webbplatser relaterade till specifika GitHub-projekt så länge de har källkoden på ett offentligt arkiv på GitHub., Efter att min hemsida publicerades gjorde jag ett par ändringar i det och varje gång det blev utplacerat utan problem. Det här alternativet fungerade bra för mig eftersom det var gratis och lätt att installera.
eftersom jag köpte mitt domännamn från ett separat företag och var värd för min webbplats gratis med GitHub-sidor krävde det lite installation. När jag pekar mitt domännamn till mitt webbhotell genom att redigera DNS-inställningar och väntar på en dag min hemsida gick live!, If you’re interested you can find it here https://alenanikulina.nyc