WordPress Tutorial: att Utveckla en WordPress Tema från Grunden
Du kan HTML, CSS och JavaScript. Du kan göra vackra webbplatser. Kanske har du hört talas om WordPress, men är inte helt säker på hur man implementerar det, eller varför du kanske behöver det. Kanske en klient bad om WordPress, men du är inte riktigt bekant med det. Kanske har du arbetat med det tidigare, men vet inte hur man gör ditt eget tema från början. Oavsett fallet är den här artikeln för dig.
förutsättningar
allt du behöver för att starta är en webbplats. Varje webbplats kommer att göra., Du behöver inte veta någon PHP, eller har någon tidigare erfarenhet av WordPress. Din webbplats kan vara anpassad, eller byggd på Bootstrap/någon annan ram.
du behöver veta hur du konfigurerar en lokal servermiljö. Lyckligtvis, om du inte vet hur, skrev jag en kort, söt artikel om att få ställa upp med en. Det tar bara några minuter, så gör det först.,
mål
- installera WordPress lokalt
- ta en befintlig HTML-webbplats och konvertera den till ett anpassat WordPress-tema
delar
Jag har gjort ytterligare handledning för att lägga till den här.
vad kan WordPress göra för mig?
WordPress byggdes ursprungligen som en bloggplattform, men är nu vad som kallas ett CMS – Content Management System.
en webbplats som du tänker göra uppdateringar kan dra nytta av ett CMS. Om det är en blogg vill du kunna lägga till inlägg. Om det är en restaurangwebbplats vill du kunna lägga till och uppdatera menyer., Om det är en företagswebbplats vill du kunna uppdatera priser, paket och så vidare.
om någon betalar dig för att skapa en webbplats, beror det på att de inte vet hur eller inte har tid att hantera kod. Det måste vara så enkelt som möjligt för kunden. WordPress kan hjälpa till med allt detta och mer.
komma igång: designen
Jag kan”t betona nog hur mycket det spelar ingen roll vad du använder för din design – Bootstrap, Foundation, skelett, anpassad CSS. Poängen är att du har en webbplats och du gillar hur det ser ut.,
Jag kommer att ta en befintlig enkel startmall och konvertera den till WordPress för den här artikeln. Här är Bootstrap blogg Mall. Detta är en av standardteman på Bootstrap ” s officiella hemsida.L

Jag har bekvämt satt upp ett GitHub-förråd av koden som du kan dra till en lokal katalog och följa med mig.
vet inte hur man använder Git / GitHub? Du kan åtgärda det genom att läsa min Komma igång med Git artikel., Om du bara vill komma igång utan att hantera Git, skapa bara en katalog på din dator med index.html och blogg.css och du är redo att gå.
installera WordPress
det finns gott om artiklar där ute om hur man installerar WordPress. De gör processen verkar lång och skrämmande, och första gången du gör det, det kan definitivt vara lite förvirrande. Här är den officiella guiden för att få ställa upp.
eftersom vi”re använder en lokal server och MAMP, jag vet redan att du har alla förutsättningar för installation, och FTP är inte nödvändigt.,
skapa en plats för WordPress att leva
Gör en tom katalog på din dator någonstans och peka din localhost eller virtuella värd till den katalogen.
ladda ner WordPress
gå till WordPress-nedladdningssidan och ladda ner den senaste versionen av WordPress.
packa upp WordPress
packa upp WordPress och placera innehållet i mappen i din katalog.
skapa en databas
uppdatera 2017: de senaste versionerna av MAMP kommer inte med phpMyAdmin förinstallerad., Istället, du ” ll hämta SequelPro på en Mac, eller SQLYog på Windows, både gratis program. För att komma in i databasen efter nedladdning, logga in på värden
locahost(eller 127.0.0.1), med användarnamnrootoch lösenordroot. Resten av instruktionerna kommer att vara desamma.
Nu, om du går till din lokala server i webbläsaren, förutsatt att servrarna är på och allt pekar åt rätt håll, får du det här meddelandet.

Du lär dig att älska det meddelandet., I MAMP klickar du påOpen WebStart page. Hitta detta nära toppen:

klicka på phpMyAdmin. Klicka på Databases > create database. Jag ska kalla min startwordpress. Det är allt du behöver göra i phpMyAdmin!

konfigurera WordPress
okej, sista steget. Hitta wp-config-sample.php I din katalog.
det kommer att se exakt ut så här.
var inte nervös. Ändra databasnamn, användarnamn och lösenord, från detta:
till detta:
hitta detta:
och ändra det till bokstavligen något annat med siffror och bokstäver. Säkerhetsskäl. xyz_eller735hjq9_, etc.
spara filen som wp-config.php i din katalog.
Nu, när du går tillbaka till din webbplats och uppdaterar, bör du se den här skärmen.

Du måste mata in några saker – användarnamn, lösenord, e-postadress och sedan är du klar. Grattis, du har framgångsrikt installerat WordPress!, Du kommer att omdirigeras till / wp-login.php, där du kan mata in dina referenser för att logga in på backend. Om du går till din huvudsakliga URL, du kommer att se standard WordPress blogg och ” Hej, världen!” inlägg.
skapa din egen tema
utanför konfigurera WordPress, nästan allt du gör i WordPress kommer att vara i mappenwp-content; allt annat är kärnkod, och du vill inte bråka med det.
från denna punkt kommer WordPress Codex och StackOverflow att bli dina bästa vänner., Jag ” ll visa dig hur man bygger ett grundläggande tema, men hur du väljer att anpassa dina teman utöver det är helt upp till dig.
i Finder, följ sökvägen till wp-content> teman för att komma fram till din teman mapp. Du”ll se WordPress default teman – twentyfifteen, twentyfourteen, twentythirteen – och index.php. Skapa en ny katalog för ditt tema; jag kallade Mine startwordpress.
ett WordPress – tema behöver bara två filer för att existera-stil.css och index.php.
skapa stil i din egen temaapp.css., Den innehåller helt enkelt en kommentar som varnar WordPress att ett tema finns här. Ändra namn, författare, beskrivning och så vidare.
Kom ihåg källkoden för Bootstrap-bloggen från tidigare i artikeln? Flytta dessa två filer- index.html ochblog.css – till din egen temaapp. Byt namn på index.html till index.php.
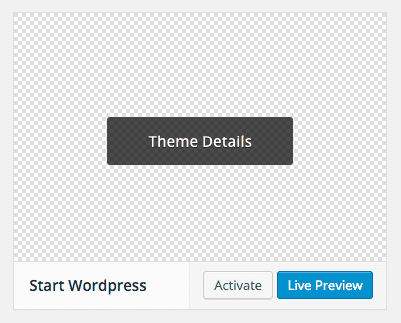
ditt tema har nu skapats. Gå till WordPress-instrumentpanelen och klicka på Appearance > Themes., Du kommer att se temat i samlingen med alla standardteman.

Aktivera temat och gå tillbaka till din huvudsakliga URL. Ja, det är så enkelt. Du har tekniskt skapat ett anpassat tema redan. Naturligtvis,det gör inte ”t göra något ännu bortom vad en statisk HTML-webbplats kan göra, men du”re alla ställa in nu.
det finns en sak du kanske märker – blog.css laddas inte. Bootstrap”s huvudsakliga CSS-och JS-filer laddas via CDN, men min lokala css-fil isn”t lastning. Varför?,
min lokala URL kan vara startwordpress.dev, men det drar verkligen från wp-content/themes/startwordpress. Om jag länkar till blogg.css med <link href="blog.css">försöker den laddastartwordpress.dev/blog.css, som inte existerar. Lär dig just nu att du aldrig kan länka till något i en WordPress-sida utan någon PHP.
Obs! Chrome tillåter inte längre
.devlokala webbadresser. Detta exempel kommer att använda.dev, men du kan använda.testeller något annat som du väljer.,
lyckligtvis är detta lätt att åtgärda. Det finns några sätt att göra detta, men jag visar dig det enklaste sättet att börja.
leta upp var du länkade till CSS-stilmallen i indexchefen.php. Så här ser det ut just nu, men vi måste ändra på det.
Vi måste berätta för den att dynamiskt länka till mappen teman. Ersätt ovanstående kod med nedanstående kod.
om du laddar om sidan ser du att CSS nu laddas in., Om det inte laddas in, gör en hård uppdatering. Konceptet kommer att vara detsamma för bilder, javascript och de flesta andra filer du har i mappen teman, Förutom PHP-filer.
om du inte lyckades få CSS att ladda, klicka på ”Visa källa” och hitta sökvägen till din CSS-fil i koden. Det borde vara startwordpress.dev / wp-innehåll/teman/startwordpress / blogg.css. Se till blogg.css sparas på rätt plats.
Observera att detta inte är det mest korrekta sättet att läsa in skript på din webbplats., Det är det enklaste att förstå och det fungerar, så det är hur vi ska göra det för nu.
dela din sida i sektioner
just nu är allt i index.php. Men självklart vill vi att sidhuvudet, sidfoten och sidofältet på alla sidor ska vara desamma, eller hur? (Kanske kommer vissa sidor att ha liten anpassning, men det kommer senare.)
Vi kommer att dela upp index.php i fyra sektioner-header.php, sidfot.php, sidofältet.php och innehåll.php.
här är det ursprungliga indexet.php. Nu börjar vi klippa och klistra in.,
allt från<!DOCTYPE html> till huvudblogghuvudet kommer att finnas i huvudfilen. Huvudet innehåller vanligtvis alla nödvändiga huvudstilar och den övre navigeringen till webbplatsen. Det enda tillägg jag kommer att göra till koden lägger till <?php wp_head(); ?> strax före stängningen </head>.
de flesta webbplatser, särskilt bloggar, kommer att ha ETT sidoområde för att inkludera innehåll som arkiv, taggar, kategori, annonser och allt. (Innehåll bort för korthet.)
om sidofältet är där all sekundär information går, är innehållet där alla artiklar och huvudinnehåll på webbplatsen går. (Innehåll bort för korthet.)
Index
indexfilen ska vara ganska gles nu. Faktum är att det bara ska vara så här:
nu kommer vi att lägga till allt tillbaka i. Här är din nya index.php.
även om du”har aldrig använt PHP tidigare, är den här koden mycket självförklarande., get_header();,get_sidebar(); ochget_footer(); är alla funktioner som letar efter deras respektive .php-filer och sätt in koden. Naturligtvis går de alla in i sina egna<?php ?> – taggar för att låta servern veta att tolka dem som HTML. Innehållsfunktionen är något annorlunda, men det gör samma sak.
om du läser in webbadressen igen laddas hela webbplatsen nu, precis som tidigare. Du kommer att märka en övre bar om du ” är inloggad på baksidan.,
Huvudinställningar
innan vi börjar dra i inlägg och sidor måste vi konfigurera några huvudinställningar för WordPress. Till exempel är min titel just nu ”Bootstrap Blog”, hårdkodad i HTML. Jag vill att<title> och<h1> på min webbplats ska kunna ändras genom bakänden.
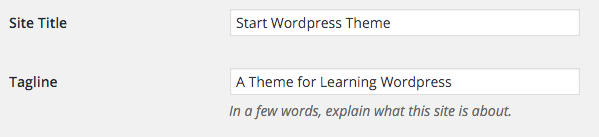
i instrumentpanelen går du tillSettings > General. Ange din titel.

i sidhuvudet.,php, ändra innehållet i titeltaggen och huvud-H1-taggen till den här koden:
och beskrivningen till den här.
slutligen vill jag att titeln alltid tar mig tillbaka till huvudbloggsidan. bloginfo("wpurl"); är den kod som kommer att göra det.
här är hela koden om du är förvirrad.
Vi har äntligen gjort den första dynamiska ändringen av sidan. Den främre änden ska återspegla vad du lägger i dina inställningar.,

gå nu till Inställningar> permalänkar. Som standard är WordPress inställd på dag och namn, vilket är en riktigt ful URL-struktur. Klicka på Post namn och tillämpa ändringarna.
slingan
den mest spännande delen är att kunna dynamiskt infoga innehåll, och i WordPress gör vi det med slingan. Det är den viktigaste funktionen av WordPress. Allt innehåll genereras genom en loop.
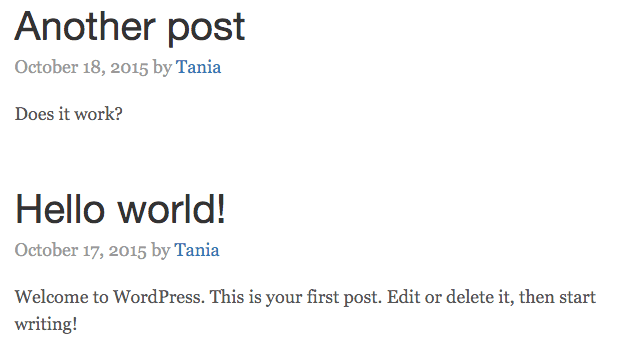
i instrumentpanelen, om du klickar på inlägg, kommer du att se en ”Hej, värld!”lägg in det som standard., Vårt mål är att visa det inlägget i bloggen.
själva slingan är ganska enkel.
det förklarar sig – om det finns inlägg, medan det finns inlägg, visa inlägget. Allt inuti slingan kommer att upprepas. För en blogg kommer det att vara posttiteln, datumet, innehållet och kommentarerna. Där varje enskild post ska sluta är där slingan kommer att sluta. Vi ” kommer att lägga till slingan till index.php.
här är din nya indexfil.
index.php
det enda i din loop är innehåll.,php, som kommer att innehålla innehållet i ett enda inlägg. Så öppna innehåll.php och ändra innehållet till detta:

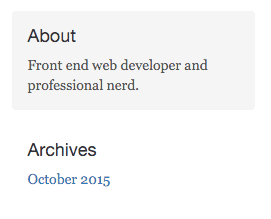
Awesome. Låt oss göra sidofältet dynamiskt också. Det ska finnas en beskrivning och arkivlista i sidofältet. I instrumentpanelen kommer jag att redigera min användarbeskrivning för att säga ” front end webbutvecklare och professionell nörd.”
Ta bort alla <li>s under Arkiv och ändra den till den här koden.
för min beskrivning kommer jag att dra in metadata från mitt användarkonto.
nu dras detta innehåll In dynamiskt också.

här är min blogg hittills.

meny och sidor
okej. Nu vet vi hur man gör en blogg, och redigera vissa sidofältet innehåll. Endast en huvudaspekt på den här sidan kvarstår-navigeringen och var den leder. Tja, det finns två huvudaspekter på WordPress-inlägg och sidor., De är mycket lika eftersom de båda använder slingan. Men sidor är där du lägger innehåll som inte är ett blogginlägg. Det är här CMS-aspekten av WordPress kommer in-varje enskild sida kan vara så anpassad som du vill.
i instrumentpanelen lade jag till en sida så att vi kan se två. Först kommer vi att redigera navbar så att länkarna leder till sidorna. Tillbaka i huvudet.php, hitta och ändra den här koden.
Huvud.php
wp_list_pages(); listar alla sidor du har i en oordnad lista., "title_li=" säger att koden inte ska lägga till en ”Sidor” – Titel före listan. Tyvärr för oss ser det här hemskt ut; den ursprungliga bloggen.css har länkarna kodade i a taggar, inte li taggar.

lyckligtvis är detta en mycket enkel fix. Jag kommer bara att tillämpa stilen från den ena till den andra. Lägg till detta i bloggen.CSS
blogg.css
nu ska det dyka upp korrekt., Men om CSS inte gäller, se källan till din HTML-utgång och ta reda på vad webbadressen till din CSS är. Det ska vara startwordpress.dev/wp-content/themes/startwordpress/blog.css. Se till att göra en hård uppdatering.

mycket bättre.
sidor
Jag vill att sidorna ska ha en annan layout än blogginlägg; jag vill inte ha sidofält på dem. Tänk på index.php som bloggindex och page.php som sidindex., I ”m going to create page.php, som kommer att vara mycket lik index utom har en fullständig 12-bred rutnät i stället för en 8-bred innehåll och 4-bred sidofält.
sida.php
När jag klickar på min provsida är layouten nu annorlunda än blogginläggslayouten.

slutsats
det finns mycket, mycket mer att lära sig om WordPress. Jag hoppas verkligen att den här artikeln öppnade en värld av möjligheter för dig. Nu vet du att någon webbplats kan omvandlas till ett WordPress – tema-utan att använda plugins, widgets eller någon annans tema.,
om något var oklart, vänligen meddela mig. Om jag ” ve postat någon flagrant felaktig information, Låt mig veta! All feedback är mycket uppskattat! Mitt mål var att göra artikeln Jag önskar att jag hade framför mig när jag först började lära mig hur man använder WordPress och PHP.
om du vill veta hur du migrerar den här lokala instansen till en live-server, se den här lilla handledningen: